V2EX - 技术 |
- csdn 又搞了个 codechina 的 Git 代码托管平台?
- 想做独立开发者,怎么看自己适不适合?
- 想要个 windows 的输入法中英文自动切换的工具,求推荐!
- React 生态里的 umi.js,很好用吗?
- 同事代码写的太烂了怎么办?
- 求推荐 Manjaro 兼容性比较好的轻薄本
- [为什么要抱怨同事代码很差]
- 你们在用 git 合并时但不担心自己操作失误把代码弄丢?
- [冲破内核瓶颈,让 I/O 性能飙升] DPDK 工程师手册
- .git objects 为什么要取前两个 字母作为文件夹再添加?
- 公司上厕所看到来面试的正拿手机在百度算法题答案
- 开曼群岛注册的公司可以上架 Appstore / Google player 吗?
- js 的类有没有析构函数,如何进行资源释放??
- 求指导能实现每个用户使用一个连接的连接池
- 电脑打开百度云太卡了 你们是不是这样
- 请教劫持 DLL (非 Win32 API) 的简单方法 - 有完整头文件
- 非引战,大家用 mongodb 是什么业务用到的,跟关系型数据库比起来为什么要选 mongodb 呢
- windows 远程桌面断开连接后能否让本机自动恢复已登录状态?
- iPhone 的蜂窝网络如何设置 ip 代理啊
- 今天的 22449.1000 更新之后, win11 流畅度又提升了一个新高度
- realme 的系统如何,适合发烧友玩机吗
- React useState 修改值之后,如何获取到最新的值
- 有没有近视的大佬平时上班工作都带隐形眼镜的呢?
- wsl 怎么搭建出最佳 go 开发调试环境?
- ucloud 优刻得怎么样?
- 安卓手机里的照片怎么能同步到 mac 上?
- 德纲们,想考个证,有什么推荐吗?
- Python 类的析构函数的一些疑问,析构到底是和类绑定一起释放还是类释放以后调用的函数。
- Bytebase - 一款新的开源 SQL 审核和 Schema 管理工具
- 开箱即用的一站式 Dashboard 仪表板解决方案——React Dashboard Pro
- merge 遇到 conflict 应该由哪边 resolve ?
- 自己的 Windows11 系统出问题了?今早开机任务栏加载不出来。重启更新之后问题依旧。
- 有没有把 oss 当数据库用的?
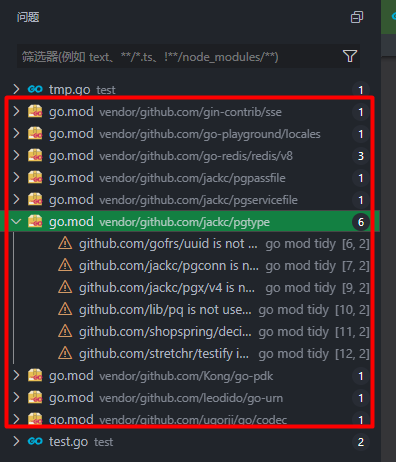
- [vscode]如何忽略 vendor 文件夹下的静态检查
- 有个云桌面,能干点啥?
- 有人做过 Braintree 对接 paypal 支付吗?遇到了点问题
- Oracle Cloud 新建一个子网可以获得更多公网 IP?
- 如何不翻墙,可以通过 chrome 调试 Android webview
- 有新的 K40 刷 miui eu 版本的全套小白教程码, eu 的开发版与稳定版有什么区别?
- 手机百度浏览器 H5 怎么做到直接唤起其他 app 的?
- mimail 最近突然无法登陆 gmail 了
- 各位 刚才用注册了一个 google cloud 用信用卡注册的 为什么扣了 200 元当地币
- 请问各位大佬,在家用环境中有没有不分流解决 DNS 污染、劫持的方法。
- 求教 Java 如何使用泛型和反射创建更加动态性的代码
| csdn 又搞了个 codechina 的 Git 代码托管平台? Posted: 03 Sep 2021 04:29 AM PDT 这两天闲来无事,整理了一下国内外一些代码托管平台. 另外附上几个其它的平台.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 04:29 AM PDT 怎么判断自己适不适合做独立开发者?有没有相关的测试题…… | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 想要个 windows 的输入法中英文自动切换的工具,求推荐! Posted: 03 Sep 2021 04:28 AM PDT 类似 mac 的"自动切换输入法" 或者有啥其他曲线救国的方法。。。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 04:20 AM PDT 公司目前有几个项目用到这个,都是 umi.js + antd,我对 umi 也不太熟悉。 现在我要为新项目搭建一个后台,但是我不太喜欢 umi,感觉对于这个项目来说有点复杂,而且想尽量用 Context 来共享数据。
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 04:10 AM PDT 1. 命名不规范一个项目中控制器命名能出现好几种变形,一个对的都没有: 包括模型也是: 变量命名更是离谱,单字母和语言关键字乱用: 再然后就是缩写和语意不符合的:
数据表和模型名称不一样的:
因为命名不规范,他后面出现了很多删除 A 表的数据,却用了 B 表的模型来操作,导致错删~ 字段名称和值不统一的:
2. 业务代码如果说命名混乱就算了,至少比较好改,但是业务实现也混乱:
3. 数据库设计数据库设计更混乱不多说了,就说几点:
公司同事写的代码,是我这么多年来见到的最烂的代码,但是因为人家来的年限资历比较长,也不好意思去提这个事情,有没有啥好的办法,自己重构吗? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 04:05 AM PDT 背景也没啥背景,想来个本子学习一下 Linux 相关知识,可能结合这个本子阅读的书有:
同时也做日常使用吧
本子需求
为什么不...
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 04:04 AM PDT 以前刚开始工作的时候,天天被公司的 leader 嘲讽代码质量差,健壮性不强,也被公司的老鸟嘲讽很菜。 经历过一番历练,渐渐有了提高代码质量的意识。 换了一家公司后,公司里面还是有我之前以为的"大牛",老大哥行为处事很"高调",到处找人"改代码",批评别人这里不对,那里不对,我承认他的代码水平很高,能解决很多问题。 技术上的问题,确实值得佩服,但是真正震撼我的是"精神",一种很难去定义的"精神"。 公司里有一位搞嵌入式和图像处理的老工程师(所以他是写 C/C++的),之前跟他交流不多,他为人也很低调,他基本上一直沉浸在自己的代码世界里。 直到有一次,有个项目,我跟老工程师要互相调用自己写的模块,他代码确实写的很好,但是让我佩服他的是他的"适应能力"。 公司也没有一个统一的说明文件,必须要用哪一个代码标准。举个最简单的例子,就好像他习惯了 而我因为习惯了 VS 的 IDE,也写过一段时间的 C#,所以一直都喜欢下面这种写法 而他在用我的"编码规范"下,(有些是我自己都觉得烂),他依然很迅速的适应了我的写法,按照我的习惯,快速且成功的写完了需求。如果是"老大哥",可能会把我的代码先改一遍,然后批评我这里不对,那里不对。 说实话,我真的很惭愧,老工程师从来不抱怨别人的代码,怎么样思维混乱,怎么样命名不规范,怎么样性能差,虽然他也有自己的习惯,但是不至于"强迫症"到让人必须像他那样写,也不重新打乱别人写完的代码,而是以工作为主,快速适应。 由衷的佩服他,佩服他的纯粹,不多说什么,只是默默地写代码,完成需求。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 04:04 AM PDT 这几天用 rebase 的 2 个事例 事例 1:rebase 前的提交历史大概这样:
我想把 A1 和 A2 合并, 用 webstorm 进行 rebase:
然后点 start rebase, rebase 完只剩下 A1, B, C 3 个 commit, 这时 npm 开始报错提示有个文件不存在, 看了 A1 commit 的内容发现这个文件在 A1 commit 里被删了, 但是原本的 A1, A2 commit 里并没有删这个文件 接着就是 git reflog 找回 rebase 前的 commit id, git reset 恢复到 git rebase 前, 再试一次 rebase 还是一样 试了几次后发现下面这样进行 rebase 就能达到我的目的, 只剩下 A1, B, C 3 个 commit, 文件也没丢
事例 2:使用 webstorm 右下角 git 分支里的 "Rebase Current onto Selected" 将服务器端的分支内容用 rebase 的方式合并到当前分支 结果合并一半右下角弹出红色感叹号, 报错信息大概这样"文件路径 Permission XXXX", 接着还是 git reflog 找回 rebase 前的 commit id 恢复后再试一次就没报错了 rebase 合并是合并完了, 但我暂存区那些修改完还没提交的文件都不见了! 查了搜索引擎后用 git stash pop 恢复出来 事例 1 可能是我操作失误或文件冲突导致, 也就还好是一个完整的文件被合并丢了, rebase 完立马就发现了, 如果是某几行代码合并丢了, 那以我这的测试程度可能要到生产环境出 bug 报错才会发现。也还好我是提交完 C commit 后就进行 rebase 事例 2 我就担心要是 git stash 里没有我的文件, 或者被我瞎操作把 git stash 清空了那就完了 所以我现在用 git 命令时会很谨慎, 生怕有些代码给我弄丢了. 特别是合并冲突处理文件冲突的时候, 面对这几个月前编辑的代码, 我也不知道哪边的版本是正确的代码 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [冲破内核瓶颈,让 I/O 性能飙升] DPDK 工程师手册 Posted: 03 Sep 2021 04:03 AM PDT | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .git objects 为什么要取前两个 字母作为文件夹再添加? Posted: 03 Sep 2021 04:02 AM PDT 例如文件 sha 值为 保存的时候保存路径是 为什么要这么做呢? 我们平时写程序,创建文件时候较多( <1000),有必要这么操作的必要吗? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 04:01 AM PDT 面试和平时学校考试差不多,一张试卷填,没有监考。刚好出来上厕所路过瞄到了,不知道 v2 的彦祖们怎么看。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 开曼群岛注册的公司可以上架 Appstore / Google player 吗? Posted: 03 Sep 2021 03:59 AM PDT 开曼群岛注册的公司可以上架 Appstore / Google player 吗? 可以开设当地银行账号吗? 新加坡注册的公司可以上架 Appstore / Google player 吗? 可以开设当地银行账号吗? 英国注册的公司可以上架 Appstore / Google player 吗? 可以开设当地银行账号吗? 以前很熟悉这些, 因为开过不少离岸银行账号, 现在好久没接触, 不知道现在行情如何了? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 03:57 AM PDT 查了半天没看到 js 类有析构函数,那么类对象在销毁的时候,如何把申请的资源释放呢,否则可能内存泄漏。 比如,考虑以下场景,有一些学生类 Student,以及一个图书馆类 Library 。 1. 开始创建了若干学生 Student 对象,然后做了一些操作,向 Library 借了几本书。 2. 过了一会,有些学生对象做了一些其它操作(比如上课、睡觉,但就是没有还书),然后自动释放了(离开了变量作用域,生存周期结束了)。 3. 此时虽然说 Student 自动释放了,但是还书操作没有显式调用,造成书籍未还。 所以,如果 Student 类有析构函数,我就可以在析构函数中进行还书等的资源释放。正规语言都有析构函数,现在怎么处理,? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 03:55 AM PDT 最近对接别人开发的 oracle 数据库,调用包居多。 例子: 1. set_session (每个操作前要执行) 2. get_session (set_session 之后,当前的连接是带 session 状态的,实际上就是每个用户使用一个连接) 目前用 druid,由于是连接池,session 会串。请教大神们,druid 能应对这种需求?或者有没有其他连接池推荐?感谢! | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 03:54 AM PDT | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 请教劫持 DLL (非 Win32 API) 的简单方法 - 有完整头文件 Posted: 03 Sep 2021 03:53 AM PDT 假设有一个应用程序 x.exe 在运行时会调用 y.dll ;假设 y 是用 C 语言编写的,已经拿到了 y.dll 的头文件 (.h) 现在我想在 y.dll 中的部分函数被调用时,输出函数的调用参数以便观察 (可以输出到临时文件),请问比较简单的方法有哪些? API 中总共有七八十个函数的样子,需要打印信息函数的有两三个 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 非引战,大家用 mongodb 是什么业务用到的,跟关系型数据库比起来为什么要选 mongodb 呢 Posted: 03 Sep 2021 03:50 AM PDT 感觉 js/ts 和 mongodb 整合还是蛮舒服的,可以直接把一个 js 对象存进数据库里,不需要其他的设置,听有些人说速度比关系型快,不知道靠不靠谱 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| windows 远程桌面断开连接后能否让本机自动恢复已登录状态? Posted: 03 Sep 2021 03:40 AM PDT 正常情况下,在电脑正在运行并且已输入密码登录的情况下。 在不使用第三方远程工具的情况下有办法实现无需再次输入密码吗?因为感觉 windows 的远程工具比较好用。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 03:26 AM PDT 需求:想长连 vpn 不想使用小火箭等软件 长期开启太耗电了 问题:wifi 有代理设置选项 蜂窝网络实在是没找到 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 今天的 22449.1000 更新之后, win11 流畅度又提升了一个新高度 Posted: 03 Sep 2021 03:20 AM PDT 最直观的感受
接下来的更新应该还是 bug 修复了,期待越来越好。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 03:19 AM PDT realme GT 大师探索版的手感摸起来挺舒服的,打算入一台。 上网调研了一下 realme 的第三方 rom 好像不是很多,甚至连官网都没有最新机型的 rom 可供下载。 解锁 bl 貌似是支持的。 需求其实也挺简单,能 root 能刷 Magisk 就行了。 有没有手持 realme 的基友上来说说。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| React useState 修改值之后,如何获取到最新的值 Posted: 03 Sep 2021 03:10 AM PDT 页面上有一个 radio group,点击 radio 按钮之后,重新获取 table 数据。 在 setModule 之后,需要立马重新获取表格数据,但是发现 module 值是老的。 各位大神,应该如何处理? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 02:56 AM PDT 我近视 400 多度,想问问带隐形眼镜看电影长期会不会对眼睛有影响呢? 过来人分享一下谢谢 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 02:45 AM PDT | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 02:44 AM PDT 看到 ucloud 上的云服务器都很便宜,大家有用过的吗,稳定不? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 02:12 AM PDT 换了新手机不会弄了,一加 9r | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 02:03 AM PDT 但是又不想考那些 Scrum Master 啊之类的割韭菜的证书,还有程序员适合考的证书什么推荐吗? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Python 类的析构函数的一些疑问,析构到底是和类绑定一起释放还是类释放以后调用的函数。 Posted: 03 Sep 2021 01:56 AM PDT 在对 python 实现代码拼接的时候将用户的代码拼接成一个类,其中析构函数可能会用来释放一些资源,不确定如果析构函数在调用的时候出错的话,资源会不会被释放。我也手动调用了 gc,这个过程中,看了网上一些说明,没搞明白析构函数是释放完类以后调用了析构函数还是调用完析构释放了整个包含析构的类? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Bytebase - 一款新的开源 SQL 审核和 Schema 管理工具 Posted: 03 Sep 2021 01:36 AM PDT GitHub 仓库地址: https://github.com/bytebase/bytebase 一键安装指南: https://docs.bytebase.com/install/docker Bytebase 主要面向的人群是 DBA 和研发工程师,是一款聚焦在 Database schema change/migration and version control 的工具。它主打的是在应用研发过程中变更数据库数据结构 (schema) 的这个场景。同时也包含了数据库备份还原功能。
Bytebase 支持 2 种主流的 schema 变更工作流: 传统的 SQL Review 审查
和诸如 GitLab 这样的 Version Control System(VCS)集成,基于版本控制的 schema 变更(数据库即代码-Database-as-Code )
已支持的数据库引擎 MySQL 计划支持的数据库引擎 PostgreSQL 一键安装指南: https://docs.bytebase.com/install/docker | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
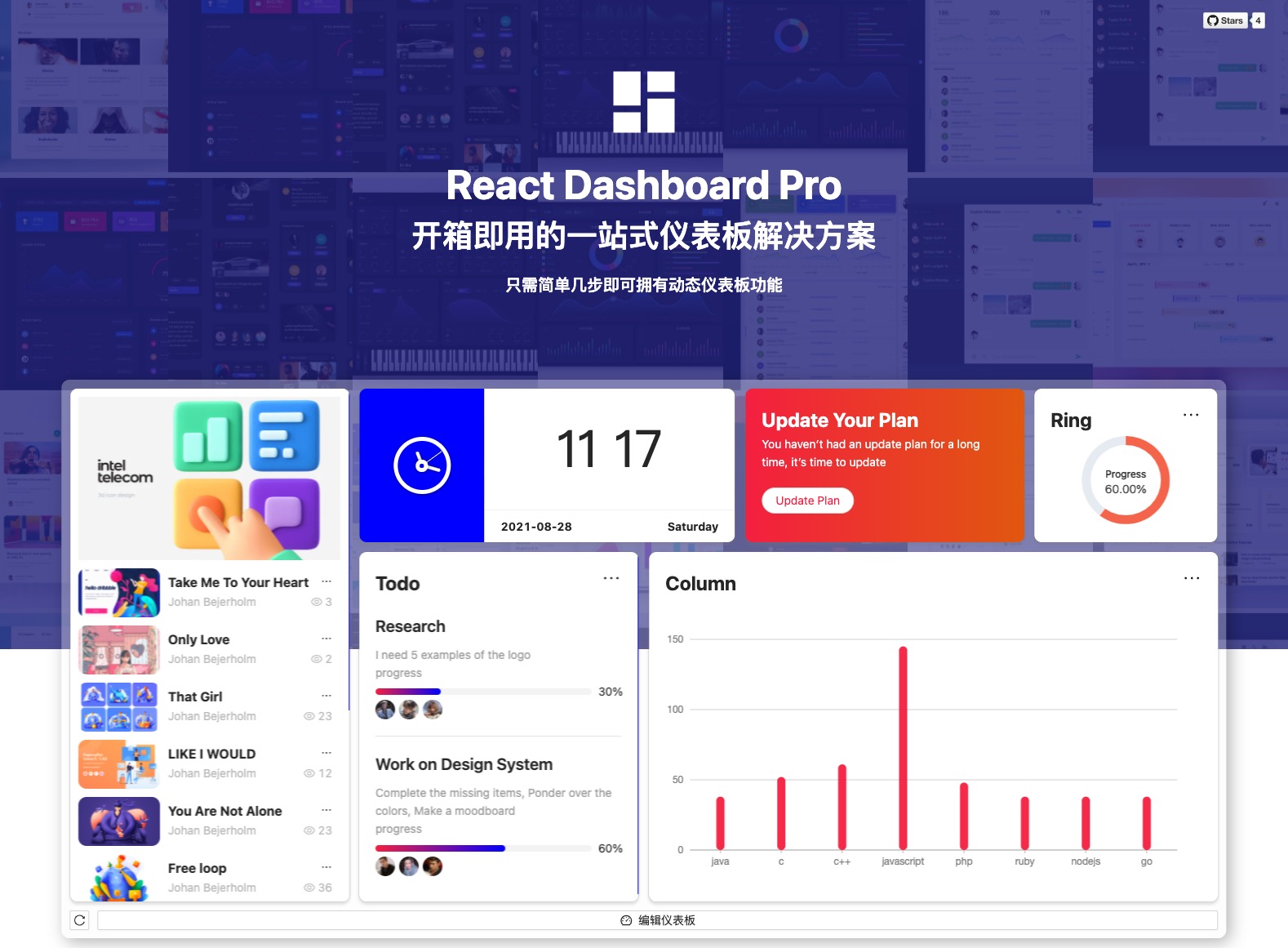
| 开箱即用的一站式 Dashboard 仪表板解决方案——React Dashboard Pro Posted: 03 Sep 2021 01:14 AM PDT React Dashboard Pro开箱即用的一站式仪表板解决方案只需简单几步即可拥有动态仪表板功能 解决的是"千人千面"的 B 端几乎都要用到的 Dashboard + Widget 客制化需求。
Repositoryhttps://github.com/yuanguandong/react-dashboard-pro Live demohttps://yuanguandong.github.io/react-dashboard-pro/ InstallHow to useProps
Widgetwidget 可以是开放式的任何内容,可以自由扩展,入口文件需要导出一个对象来描述这个 widget, 对象格式如下,更多 widget 可以看这里
Layout布局信息一般情况下不需要太关注,只需要序列化的以字符串方式存储下来即可,若想实时获取仪表板布局数据(比如要设置默认布局时),可以聚焦(鼠标点击)到对应的仪表板,按快捷键 <Text keyboard>Ctrl</Text>+<Text keyboard>Shift</Text>+<Text keyboard>C</Text> 复制布局数据到剪切板,同时 console 面板也会打印出来布局数据
实例方法可通过 ref 获取组件实例,实例对象上挂载了一些方法和 dom 对象,可以方便拓展自定义的 Toolbar 和 WidgetSelector
Todo✅ configPanel ☑️ gap ☑️ modern theme ☑️ dark theme ☑️ more widget ☑️ widget-cli ☑️ 国际化 觉得有用的话先点个 star 收藏一下吧 🙉 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| merge 遇到 conflict 应该由哪边 resolve ? Posted: 03 Sep 2021 01:02 AM PDT 如果提交 PR 的时候遇到 conflict, 你们公司的流程是提交方自己 resolve 好,再把解决好不冲突的 PR 重新提交 还是 merge 方在 merge 的时候当场解决 conflict,改好直接完成 merge ? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 自己的 Windows11 系统出问题了?今早开机任务栏加载不出来。重启更新之后问题依旧。 Posted: 03 Sep 2021 01:01 AM PDT 2021 年 9 月 3 日,打开 Dell Inspiron3470 进入 Win11 桌面,任务栏加载不出来。 只有桌面的图标,可以打开应用,但是很卡,可以说无法使用。 重启是通过 CTRL+SHIRT+ESC 打开任务管理器,文件-运行新任务-cmd,命令行 shutdown -r -t 1 才重启。 重启电脑显示在更新,可是更新之后还是不能正常使用,任务栏一直加载。 尝试重启 explorer.exe 没有效果,结束 explorer.exe 再新建也是没有用。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 03 Sep 2021 12:31 AM PDT 为了将来节省 mysql 压力,现将部分表移到 oss 上,并做 redis 缓存处理, 这会不会有什么问题? 个人觉得有缓存了, 将来数据量大了放 mysql 也不会有压力,但有什么理由拒绝这种建议呢? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 02 Sep 2021 11:55 PM PDT 我又来了... 譬如: 谢谢 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 02 Sep 2021 11:36 PM PDT 迫于某种原因,公司买了几个电信云桌面,win server 2016 系统,3G 主频 4 核,8G 内存,除了挂个百度网盘下东西,好像没啥用啊。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 有人做过 Braintree 对接 paypal 支付吗?遇到了点问题 Posted: 02 Sep 2021 11:00 PM PDT 我在 sandbox 里已经把测试都调通了,看正式上线的账号是需要在 braintree 的网站里填一个联系方式,然后等官方工作人员联系。 目前等了一周了,也没看到他们给我发邮件,这正常吗? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Oracle Cloud 新建一个子网可以获得更多公网 IP? Posted: 02 Sep 2021 10:57 PM PDT 我的 Oracle Cloud 免费账号,本来只有 3 个公网 IP,第四台机器只能 IPv6 Only,被我用于各种测试,经常删了重建,一直无法获得 v4 的公网 IP 。 今天为了做路由测试,新建了一个子网,然后重建第四台机器,结果竟然分配到 v4 公网 IP 了。 也不知道是 Oracle 放宽了限制,还是 bug ?各位受限的 V2er 可以试试。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 如何不翻墙,可以通过 chrome 调试 Android webview Posted: 02 Sep 2021 10:36 PM PDT 往上有些说改 hosts,试了但是没用 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 有新的 K40 刷 miui eu 版本的全套小白教程码, eu 的开发版与稳定版有什么区别? Posted: 02 Sep 2021 09:16 PM PDT 有新的 K40 刷 miui eu 版本的全套小白教程码,eu 的开发版与稳定版有什么区别? 本来刷 K40 开发版的,想想既然已经要刷机了,那还不如直接上 eu 版本。求一套完整的教程 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 02 Sep 2021 08:56 PM PDT 据我了解 直接跳转 URLScheme 在手机百度浏览器里面是不行的 但是 今天看到一个链接居然可以直接通过「手机百度浏览」打开微信并且直接跳转到分享朋友圈的窗口 试分析了一下他们的代码都是一些类似于 baiduboxapp://callShare?options=这种的调用 各位前端彦祖 有知道怎么实现的吗(其他浏览器都可以 手机百度怎么试都不行) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 02 Sep 2021 07:57 PM PDT 好像最后一次收邮件是上个月,这是咋回事? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 各位 刚才用注册了一个 google cloud 用信用卡注册的 为什么扣了 200 元当地币 Posted: 02 Sep 2021 07:43 PM PDT 信用卡是招行的双币信用卡,已注册就看见消息信用卡扣了 200 元当地币,过了一会儿,招行提示交易失败,有人知道这是怎么回事吗,正常如果要验证的话,为什么扣了这么多钱? 补充: 信用卡的信息 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 请问各位大佬,在家用环境中有没有不分流解决 DNS 污染、劫持的方法。 Posted: 02 Sep 2021 05:33 PM PDT 家里的网络拓扑是 ROS+openwry+opnsense,opnsense 做了 ip 分流,国内 ip 转发给 ros 直连,国外转发给 openwrt,架构已经非常套娃了,所以不想再 DNS 查询上在套娃。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
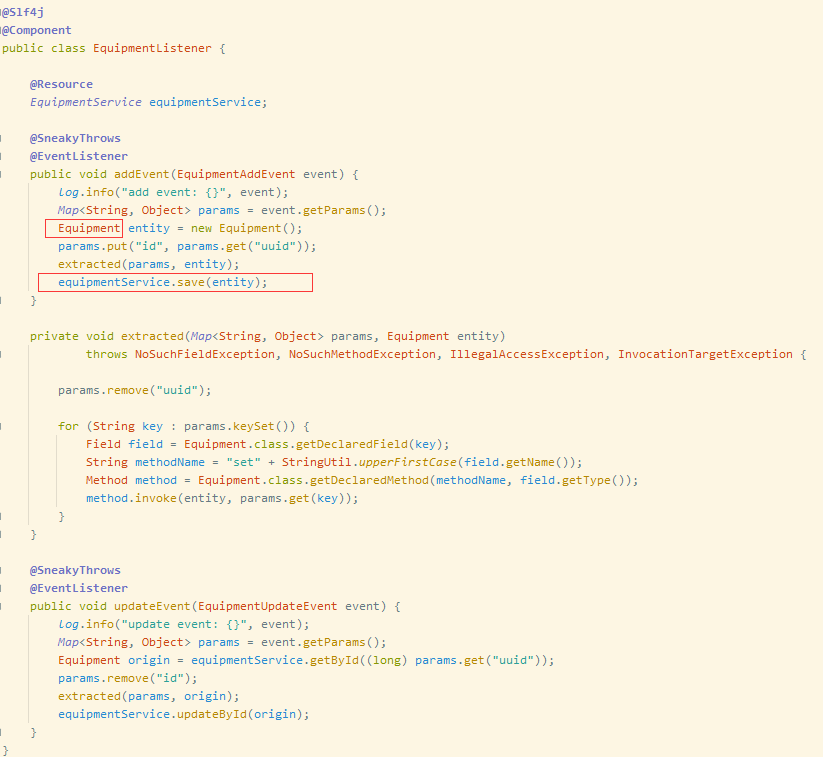
| Posted: 02 Sep 2021 01:02 PM PDT
这里有一个 Equipment 表已经使用反射方便的实现了添加和修改事件。 还有大约十几个表需要实现相同的功能, 他们唯一的不同只是 mybatis plus 的 具体表的 service, 以及具体的表类对象。 我想使用更加动态化的技术实现, 避免写一大堆这样的文件, 但是不知道如何做, 特别是知道了表类对象的 class 以后我可以使用 getClass.newInsetance()去生成新对象, 但是=号左边如何写?如: 什么什么 = Class.forName(className).newInsetance() 以及使用 spring getbean 获取 service 之后, 怎么写 seve 和 updateById 方法, 求 java 大佬赐教, |
| You are subscribed to email updates from V2EX - 技术. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |











No comments:
Post a Comment