V2EX - 技术 |
- 看到一段代码, setTimeout(resolve, 0), 不是很明白用意?
- 请问有 V 友能帮忙分享一下这个 dll 么,来自一个编曲插件,总是被 Windows Defender 报为病毒,虽然我知道大概率是误报,但总有点不放心
- Android 支持 DHCP 获取 IPv6 了吗?
- 到底什么情况下需要使用 MySQL 事务?
- 众多 O'Reilly 技术书籍的译者「马晶慧」到底是谁?
- 网关统一鉴权+SSO 单点登录的架构中,网关是 SSO Client 吗?
- 大厂的对象存储都是基于什么实现的呢?
- 求 review 下最近写的网络库
- 技术总监,找前端工作被拒
- 花了一下午写简历,老哥们给点修改意见.两年经验, Java 岗
- 建表的时候字段注释
- 结构不固定的 json 值要怎么反序列化成对象比较好?
- 谷歌云(任播)是不是拒绝被自己判断成中国国内的 ip 地址的访问?
- 各位大佬,帮忙看一下这段代码是什么原理让 go 保持后台运行的
- 长沙 Python web 环境
- 问一下 Linux 环境下 rdp 连接 Windows 的问题。求各位大佬指点
- 使用 onload 给改边图片宽高无效
- 大家有杀软综合症吗?
- Windows11 将于 10 月 5 日上市
- RBAC 模型如何定义权限,以及处理的时机?
- Android 封装工具类问题,请求大佬解答
- 剧情卡牌类游戏 -let's do it.
- Swift 调用系统命令
- 求教有没有这种开源系统,各种终端 ios,安卓,电脑可以很方便的在局域网内分享文件?
- vscode 对 PHP 函数跳转支持是不是还不够完善,或者有好的插件推荐吗?
- 群晖升级内存后 docker 资源占用情况显示不准确了
- 感觉前途迷茫
- golang 使用 errgroup 停止其他 goroutine
- 宽带公网 IP,有没有开源的类似 ddns 实现脚本,自动获取 ip,并把 ip 写入到 cloudflare 的 dns 记录里
- 子组件怎么知道自己需要提交?
- 求合作大神帮编写搬家回收 App
- 关于 Tag 表的设计
- 应用转生的官网是什么呢?
- 坚果云跪了?
- smart-background 自动生成符号背景的 react 组件,做滚动背景墙非常方便
| 看到一段代码, setTimeout(resolve, 0), 不是很明白用意? Posted: 01 Sep 2021 04:39 AM PDT 原帖地址: https://stackoverflow.com/questions/60137762/how-can-i-test-a-react-hooks-component-by-changing-usestate?rq=1 只有一个回复,回复里面的测试文件,里面用到了这个 不是很理解这个的用意。如果说需要延时,那为什么 setTimeout 的参数是 0? 还是说,作者只是举个例子?应该设为比如 500,etc.? 以及,这个貌似有 warning | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 请问有 V 友能帮忙分享一下这个 dll 么,来自一个编曲插件,总是被 Windows Defender 报为病毒,虽然我知道大概率是误报,但总有点不放心 Posted: 01 Sep 2021 04:34 AM PDT | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 04:33 AM PDT 我的 Android 设备 WIFI 下均只能 通过 无状态 SLAAC 模式获取 IPv6, 现在新版本的 Android 支持 有状态 DHCP 模式 获取 IPv6 了吗? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 04:33 AM PDT 众所周知,MySQL 事务具有原子性,当你需要对对张表同时进行操作的时候,为了保证要么都成功,要么都失败,必须使用事务机制。 但是仔细想想,举个例子 insert 操作,除非是 sql 语句写的有问题,正常情况下很难出错,除非是网络连接失败、数据库挂了、连接池满了等意外情况。这些都是极低概率事件。 然而如果同时操作的表不在一个库就操蛋了……所以去 tm 的事务,听天由命吧,大不了表里面多几条废数据,用什么事务!我不用了 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 04:31 AM PDT 此人翻译的技术书籍的领域跨度非常大,从数据库到 Kubernetes,从移动应用开发到深度学习。非常的吓人,感兴趣者可以在各大电商平台搜索「马晶慧」。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 网关统一鉴权+SSO 单点登录的架构中,网关是 SSO Client 吗? Posted: 01 Sep 2021 04:30 AM PDT 目前项目的架构是 目前我找到的两篇文章有 这种架构中如果认证服务器颁发 ticket 后,是网关来根据 ticket 登录,也就是 SSO Client? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 04:29 AM PDT 腾讯云 COS,阿里云 OSS,HW OBS 这些对象存储服务是独立自主实现的,还是基于什么开源项目(比如 :MinIO )实现的呢? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 04:27 AM PDT 基于 epoll 封装了个服务端,解析 protobuf 消息并处理,还在初级阶段,不过球大神帮忙 review 传送门 https://github.com/boyxiaolong/epoll_socket | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 03:58 AM PDT 今天面试了一家外企前端,技术面被拒绝,两位 interviewer 给出如下评价:
结论:Reject 对方得出结论 3 的原因之一,可能是我在介绍过往项目时,聊 high 了,花了大量篇幅把后端构架也介绍一遍,连负载均衡都聊了,后端介绍的篇幅占比达 70%左右,以至于对方可能怀疑我前端过于薄弱,刻意避重就轻(猜测);而且,这是前端岗位面试,理应把大部分篇幅花在前端的细节上(失策)。原因之二,我确实在前端方面没有足够深入和扎实。 我的技术栈比较杂,横跨前后端以及 App 端;前端横跨原生、普通的 JQuery 、VUE 等框架以及 webpack ;后端横跨 java 、nodejs 、php,好处是带团队跟各个岗位都能沟通到技术细节,缺点是,没有任何一个具体分支达到"精通"的程度。这可能也是长期做技术总监岗位的代价。 这次技术面试,问了这样几个问题:
中英文都聊了,整个过程持续了 36 分钟 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 花了一下午写简历,老哥们给点修改意见.两年经验, Java 岗 Posted: 01 Sep 2021 03:53 AM PDT base64: aHR0cHM6Ly9pbWd0dS5jb20vaS9oQllwRzk= | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 03:51 AM PDT 各位大哥们,你们建表的时候字段加 comment 吗? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 02:57 AM PDT json 里面有互斥的字段,要怎么序列化成对象? 比如下面的例子里,要么只有 现在到的最粗暴的办法,是把每个字段都塞进对象。但这太难看了,而且容易造成混乱。 这种结构下,要怎么设计对象的结构比较好? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 谷歌云(任播)是不是拒绝被自己判断成中国国内的 ip 地址的访问? Posted: 01 Sep 2021 02:48 AM PDT 我的香港主机被谷歌错判成国内 ip 地址,访问小红书网站时,小红书的图片 url 地址 https://ci.xiaohongshu.com/5c6dec9a-8e4b-41f0-960b-0ae9493ea700 显示图片显示错误,任何此域名下的图片均如此,换成别的香港 ip 地址来访问则能正常显示,ci.xiaohongshu.com 这个域名在境外均被解析到谷歌任播云地址 34.120.19.185 ,请问,这个故障是否谷歌的锅? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 各位大佬,帮忙看一下这段代码是什么原理让 go 保持后台运行的 Posted: 01 Sep 2021 02:13 AM PDT 需要做一个服务在后台运行,又不想使用第三方进程管理工具,在网上找到一段代码,试了一下可以后台运行,不明白原理 后台运行 ./mian -d | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 01:49 AM PDT 感觉长沙做 python 的基本上是爬虫,没什么大公司使用 python 做 web 开发 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 问一下 Linux 环境下 rdp 连接 Windows 的问题。求各位大佬指点 Posted: 01 Sep 2021 01:32 AM PDT 公司的生产数据库只能通过远程 Windows,然后在 Windows 上面操作。 但是我用 Linux 怎么都连不上,网上搜了一下好像我也搞不定,求各位大佬指点 环境是 Ubuntu 20.04.3 LTS 错误与如下: 😮💨连接个远程真难啊,求各位大佬指导指导 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 01:27 AM PDT 我想跟踪字号的改变来设置图片的宽高,通过 for 循环遍历每一个 img 元素,之后通过 onload 里面来设置 img 元素的宽高,但是现在的问题是当我 console 出
上面是页面中的元素标签,下面的图是我在 console 中显示的 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 01:15 AM PDT 目前用的是卡巴斯基,两年前入了正版。 不知道是不是自己安全习惯好,卡巴斯基的存在感很低,很少报警,也从来没管过。 觉得一个杀软,用一两个月就腻了,想换其他的。 国产的又觉得拉跨,比如 360 杀毒和火绒吧,免杀很容易就过了。 朋友护网的时候,曾经发过木马给测试,卡巴也过了。 不知道现在杀软存在的意义,现在用 shellcode 免杀,很容易就绕过了。 感觉杀软只是防勒索? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 12:52 AM PDT | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 12:49 AM PDT 目前用 golang 的 casbin 库来实现 RBAC 模型做基本的权限控制。有几下几点:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 12:40 AM PDT 项目需要做一个简单的离线中文语音朗读功能,我参照 https://www.jianshu.com/p/fb48df91fddf?from=singlemessage 封装了一个工具类,可以 onClick 方法里调用 play 方法实现播放。 我现在想实现进入 Activity 自动播放语音,所以在 onStart 方法里调用 play 方法,发现播放不了,必须先在 onEvent 方法里完成初始化。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Sep 2021 12:25 AM PDT 最近有些关于游戏 APP 的想法,之前有款乙女类的剧情卡牌游戏恋与制作人非常火。 看了下这个游戏的剧情和制作,感觉从故事的角度来说,还是比较简单的,整个的游戏制作的画风偏少女类, 而且氪金属性非常严重,个人感觉不是很良好。 所以我想制作一款类似的这种乙女类的游戏,现在脑子里面有些初步的剧情和故事主线,具体故事中的人物设计和原画这些可以拜托我的一位好朋友,他是做漫画的,所以原画这块可以根据我们剧情的需要来制作。 比较缺的是游戏 APP 本身的制作,我对这块不熟悉,所以求行业内的大佬,一起开发或者是制作。 同时如果有愿意接这个外包的同学,请大胆联系我。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Aug 2021 11:51 PM PDT Swift 调用系统命令, https://github.com/QiuZhiFei/swift-commands 。
API documentation can be found here. UsageBashExecute shell commands. Or PythonExecute python scripts. Execute python commands. Or RubyExecute ruby scripts. Execute ruby commands. Or AliasCreate a shortcut name for a command. Setting global environment variablesMaking CommandsOr Change environment variables Result HandlerReturns the Adding Commands as a DependencyTo use the CocoaPods (OS X 10.9+)You can use CocoaPods to install QuickStartReferences | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 求教有没有这种开源系统,各种终端 ios,安卓,电脑可以很方便的在局域网内分享文件? Posted: 31 Aug 2021 11:31 PM PDT | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
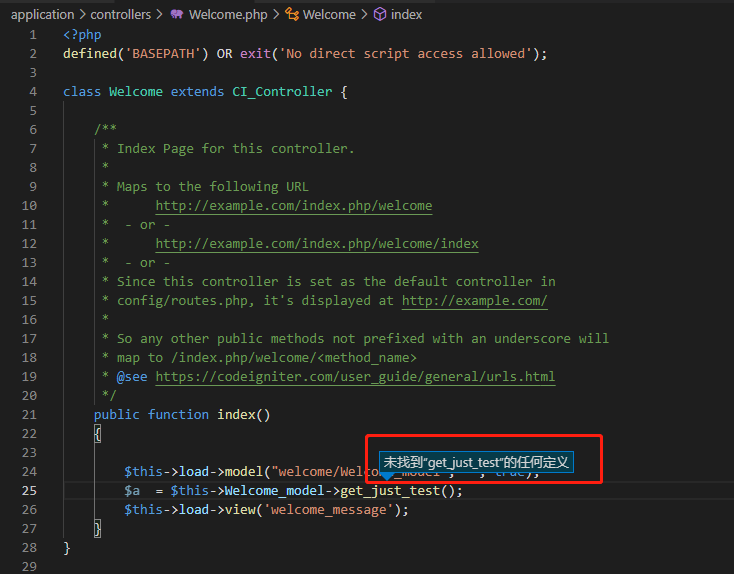
| vscode 对 PHP 函数跳转支持是不是还不够完善,或者有好的插件推荐吗? Posted: 31 Aug 2021 11:16 PM PDT 目前按照教程配置好了"PHP Intelephense"插件,但是发现有部分函数无法跳转,目前不清楚是 ci 框架问题,还是说对部分方法他就是无法跳转?
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
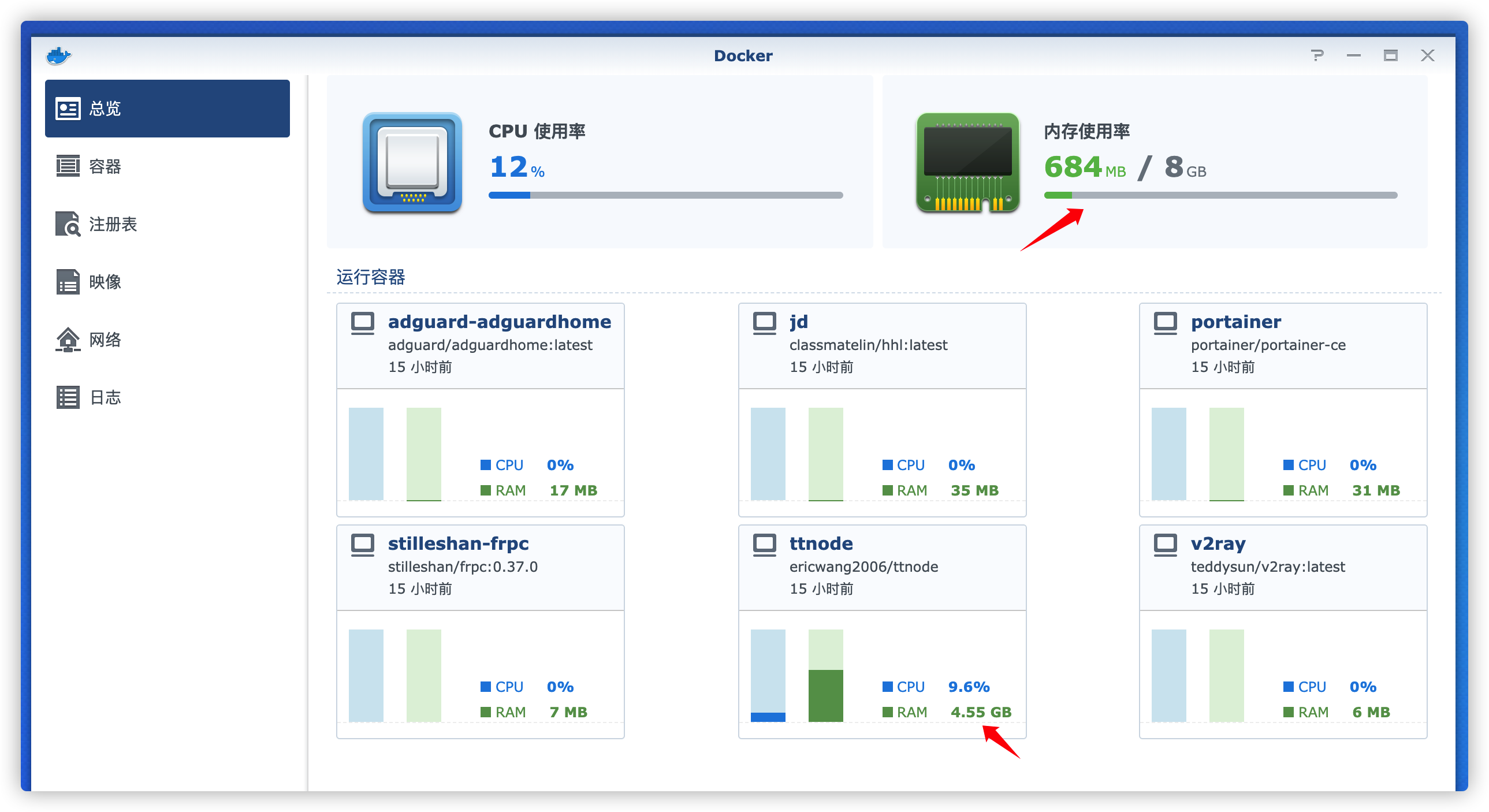
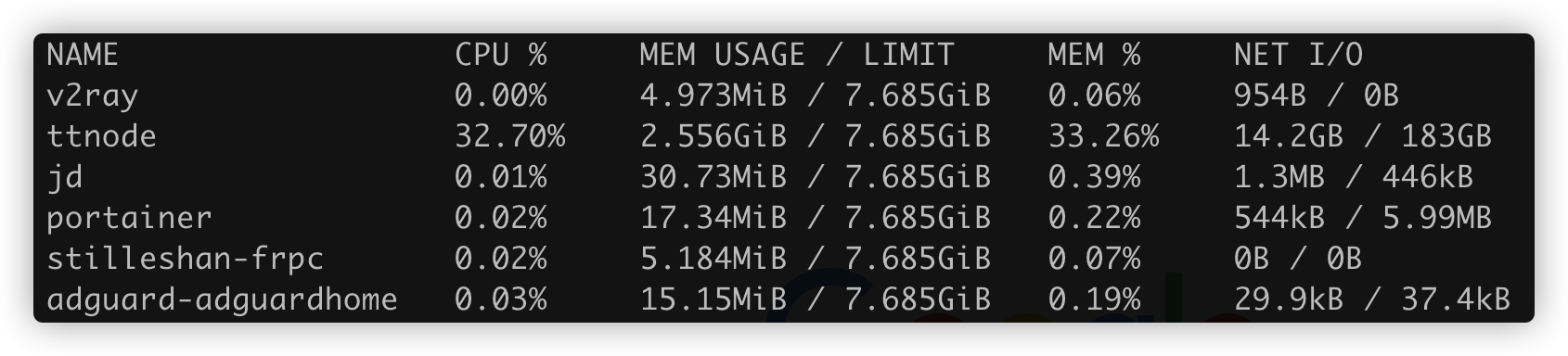
| Posted: 31 Aug 2021 09:44 PM PDT 蜗牛 A 款做的黑群晖,之前是 4g 内存,稳定使用两年左右吧 最近抽空把内存从 4g 升级到了 8g, 然后突然发现点击自带 Docker 套件显示 CPU 和内存使用率那个地方,不准确了 具体的表现是: 某个特定的容器内存占用比较大(根据下方的运行容器处的显示, 如果这里准确的话),日常大概占用 3-7 个 G 左右的内存, 但是最上面显示的总的[内存使用率]只有不到 2G, 有时候甚至更低几百 M 的样子, 很明显的统计错误, 逼死强迫症啊.在命令行中, 使用 命令查看,得到的数值也和这里没有接近的地方,看起来还是这个特定镜像的资源占用情况不是很准确. 有遇到这种情况的 v 友吗? 感觉一切是发生在更换内存条之后. 之前使用 4g 内存条的时候, 粗看那个统计大概还是准确的.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Aug 2021 09:22 PM PDT 目前在一家小厂做 java 开发,开年想跳到二三线的互联网公司,但是又没有高并发项目的经验,而面试又要求这些,唉,感觉陷入了一个死循环,大佬们能给点建议吗,想进互联网公司还需要些什么技能? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| golang 使用 errgroup 停止其他 goroutine Posted: 31 Aug 2021 09:03 PM PDT 目前的需求是这样的 我如何控制 go 中的协程 有一个错误,其他 go 协程就不会执行? 同时大家如何控制超时的那? 希望能给个范例 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 宽带公网 IP,有没有开源的类似 ddns 实现脚本,自动获取 ip,并把 ip 写入到 cloudflare 的 dns 记录里 Posted: 31 Aug 2021 08:19 PM PDT RT, 有 公网 ip,但 ip 是变化的,有没有 脚本 获取 本机 ppp+ 上的 ip 地址,通过 cloudflare api 修改 dns 记录 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Aug 2021 07:04 PM PDT 循环子组件,数据通过 props 传递,其中一个编辑完了之后在外面点击提交,怎么拿到子组件的数据? 大概就是这么个情况,想半天没想出来 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Aug 2021 01:07 PM PDT 目前有一个想法, 搬家时(搬出)的回收衣服, 家具等, 和搬出的打包, 搬出打扫阿姨(为房东着想), 搬家师傅, 现在这些市场上都是单独的 App. 分别使用这些 App 很麻烦. 搬到新家后又要找搬入打扫阿姨等. 所以想开发一款 App, 包揽了从搬家前的回收, 收拾打扫, 打包, 到搬家司机车辆, 搬家后的打扫, 摆放等的一体式服务. 可能还需要和提供房源的 App 合作. 和这些各类公司分别沟通我可以做, 但不会编写制作 App 也是苦恼, 哭了... 不知是否有大神有兴趣合作, 做个此类的 App ? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Aug 2021 12:04 PM PDT 看了下 Ecms 的 tag 设计, 查询 tag 关联表中文章 ID,再 while 查询文章信息,为啥不 IN 一起取出来? 我的想法: 文章表,TAG 表,关联表。 文章中不但有 TAG 还能有多个作者。 TAG 和作者是放一起,用字段区分,还是用两个表? 查询某 TAG 、作者的文章并按阅读点赞排序,是不是只能用 JOIN 刚接触 CI,想自己摸索着写写,望大佬解惑。 菜鸡自学,别介意问题奇怪 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Aug 2021 10:22 AM PDT 有大佬了解这个东西吗?类似太极的免 ROOT 框架。在 Google 和百度上搜都是一堆莫名其妙的爬虫下载站缓存的 Apk,没看见官网呢?哪怕是作者的 Github 地址? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Aug 2021 09:08 AM PDT | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| smart-background 自动生成符号背景的 react 组件,做滚动背景墙非常方便 Posted: 31 Aug 2021 08:21 AM PDT Smart BackgroundAn React Component Can Automatically Generate The Background一个快速生成元素背景的 react 组件
Repositoryhttps://github.com/yuanguandong/smart-background Live demohttps://yuanguandong.github.io/smart-background/ InstallHow to useProps
|
| You are subscribed to email updates from V2EX - 技术. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |














No comments:
Post a Comment