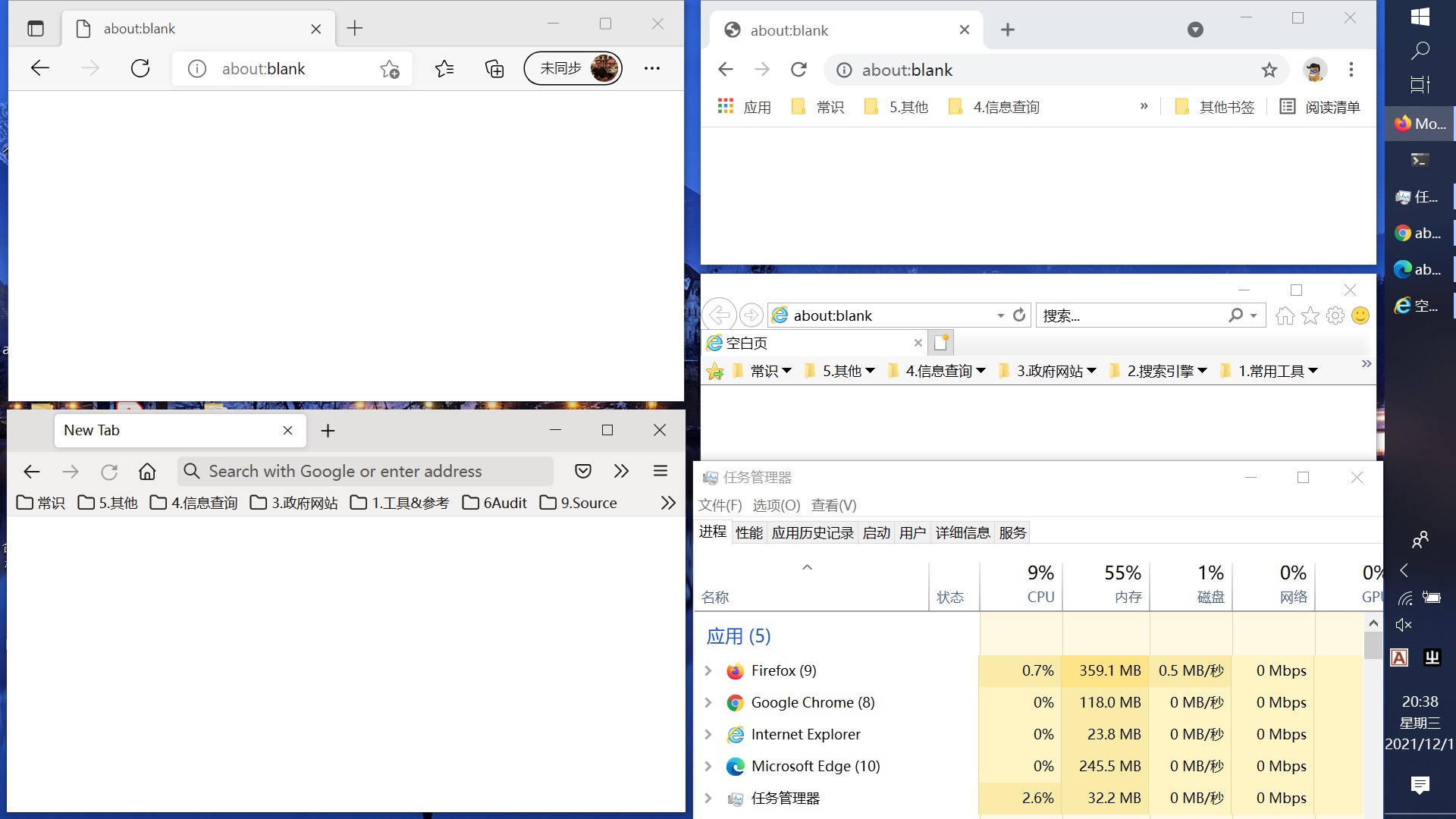
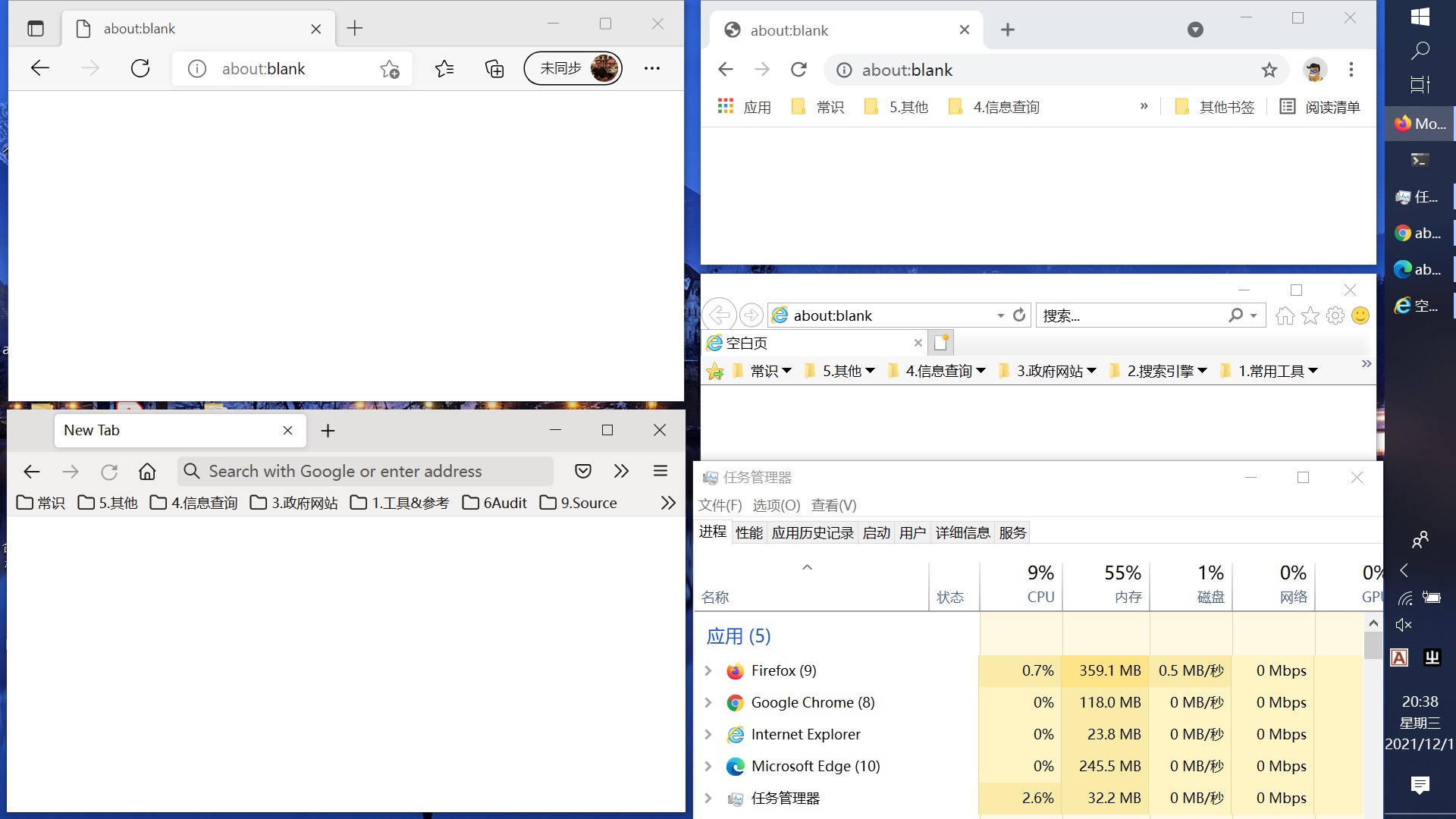
| 浏览器告诉我,该加内存了 Posted: 01 Dec 2021 11:17 AM PST 无意中看了下浏览器资源占用情况,好家伙,2GB 多。
之后对比了下扩展全关下,Firefox 、Chrome 、Edge 、IE 的资源占用,只能说,该加内存了。 
|
| 在浏览器里运行 Townscaper Posted: 01 Dec 2021 09:46 AM PST |
| 分享一个无需定义结构体解析 json 的包 Posted: 01 Dec 2021 09:24 AM PST 说明 由于长期习惯 PHP 操作 json ,可以直接解析并静默处理异常返回一个默认值,不习惯 Go 需要先定义结构体再解析 json 的方式,于是有了此包。 使用示例 // 获取包:go get github.com/xing393939/jsonobject jsonContent := `{"name":"John", "score":100}` jo := jsonobject.NewJsonObject(jsonContent) println(jo.GetString("name"), jo.GetInt("score")) jsonContent = `[{"name":"John", "score":100}, {"name":"Tom", "score":200}]` jo = jsonobject.NewJsonObject(jsonContent) joArr := jo.GetJsonObjectSlice() for _, joRow := range joArr { println(joRow.GetString("name"), joRow.GetInt("score")) }
类方法说明 类方法是可变参数,如果不传参数,就表示把当前 JsonObject 对象转换成对应的 string 、int 、bool 等;如果传一个参数 arg 则表示获取当前 JsonObject 对象元素键名为 arg 的键值。 | 类方法 | 如果类型不匹配 | | GetString | 返回空字符 | | GetInt | 返回 0 | | GetBool | 返回 false | | GetInt64 | 返回 0 | | GetFloat64 | 返回 0 | | GetInt64 | 返回 0 | | GetJsonObject | * | | GetJsonObjectSlice | 返回空切片 | |
| 求助 想清理一下 Java 代码 ,哪个类,哪个方法没有使用到,有什么好工具推荐吗 Posted: 01 Dec 2021 08:31 AM PST |
| 8 折出售美亚购买的 googleplay gift card Posted: 01 Dec 2021 08:16 AM PST 面值 25 刀,现在不到 8 折 120 元人民币出售。有美亚订单截图。注意:必须身在美国的朋友才能充值,爬梯用户不能兑换。联系方式 微信 号 geekbest |
| 两台服务器,一台在内网做数据采集,另一台用做跳板机(可访问外网)转发内网采集的数据给外网的服务中。跳板机内用什么技术可以实现。 Posted: 01 Dec 2021 07:52 AM PST 以前没做过类似的功能,跳板机内用什么技术可以实现这种操作,另外跳板机要求做成可动态配置接受哪个内网 ip 的数据。 跳板机内搭建一个 springcloud gateway 可以做这种处理吗。。不太清楚。 |
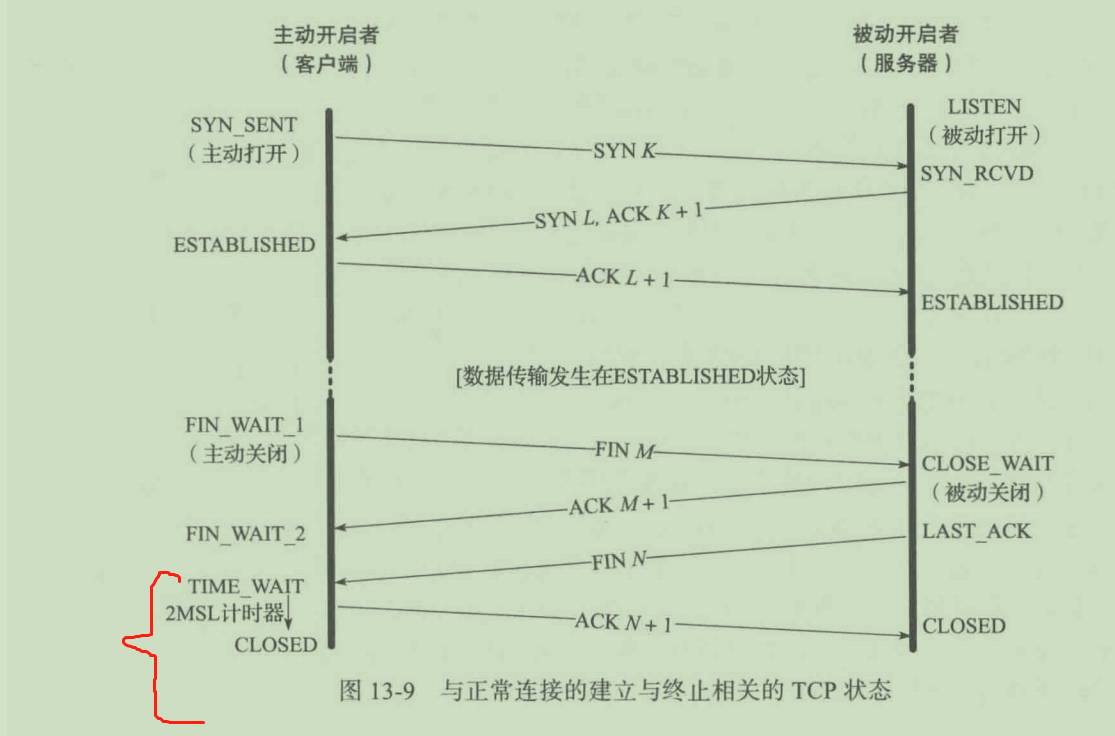
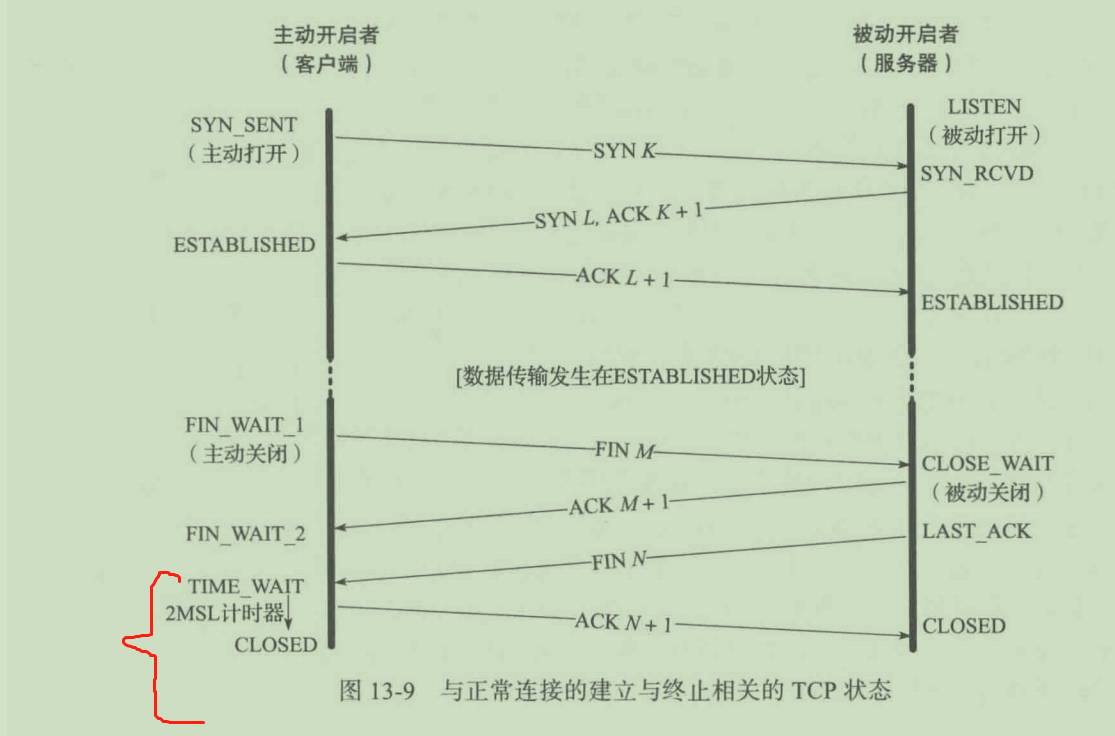
| 为什么 time_wait 状态要等两个 MSL,我咋觉得一个 MSL 就够了呢? Posted: 01 Dec 2021 07:45 AM PST 
首先四次挥手时,主动关闭方才会有 time_wait 状态。然后之所以要存在 time_wait 状态,(其中一个原因)就是因为有一些旧分组在网络中逗留,但我们需要 这个 tcp 连接的下一个实例 不会收到这些旧分组,让它们在网络被自然丢弃掉。 但是我觉得,好像只需要一个 MSL 不就行了吗,毕竟自己是主动关闭方,那网络中不就只存在 对方的一些旧分组在网络中徘徊,那只等待一个 MSL 不就行了吗 另外,2MSL > RTT ,这对吗 |
| Elasticsearch 在生产环境单节点部署会有问题吗 Posted: 01 Dec 2021 07:35 AM PST Elasticsearch 在生产环境单节点部署会不会自己莫名奇妙的崩溃?做的是一个外包项目,所以要考虑运维成本问题。只用来做全文检索,已知请求负载和文档数量不会太大 |
| 给 Marktext 打了个 Apple Silicon 的包 Posted: 01 Dec 2021 07:18 AM PST |
| npm install 报错,帮忙看看 Posted: 01 Dec 2021 07:00 AM PST npm WARN deprecated @hapi/joi@15.1.1: Switch to 'npm install joi' npm WARN deprecated axios@0.18.1: Critical security vulnerability fixed in v0.21.1. For more information, see https://github.com/axios/axios/pull/3410 npm WARN deprecated svgo@1.2.2: This SVGO version is no longer supported. Upgrade to v2.x.x. npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap. npm WARN deprecated core-js@2.6.12: core-js@<3.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Please, upgrade your dependencies to the actual version of core-js. npm ERR! code 1 npm ERR! path E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\node-sass npm ERR! command failed npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js npm ERR! Building: C:\Program Files\nodejs\node.exe E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library= npm ERR! gyp info it worked if it ends with ok npm ERR! gyp verb cli [ npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe', npm ERR! gyp verb cli 'E:\\Vue\\Vue8\\OilStation-master\\vue-OilStation\\node_modules\\node-gyp\\bin\\node-gyp.js', npm ERR! gyp verb cli 'rebuild', npm ERR! gyp verb cli '--verbose', npm ERR! gyp verb cli '--libsass_ext=', npm ERR! gyp verb cli '--libsass_cflags=', npm ERR! gyp verb cli '--libsass_ldflags=', npm ERR! gyp verb cli '--libsass_library=' npm ERR! gyp verb cli ] npm ERR! gyp info using node-gyp@3.8.0 npm ERR! gyp info using node@16.13.0 | win32 | x64 npm ERR! gyp verb command rebuild [] npm ERR! gyp verb command clean [] npm ERR! gyp verb clean removing "build" directory npm ERR! gyp verb command configure [] npm ERR! gyp verb check python checking for Python executable "python2" in the PATH npm ERR! gyp verb `which` failed Error: not found: python2 npm ERR! gyp verb `which` failed at getNotFoundError (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:13:12) npm ERR! gyp verb `which` failed at F (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:68:19) npm ERR! gyp verb `which` failed at E (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:80:29) npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:89:16 npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\isexe\index.js:42:5 npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\isexe\windows.js:36:5 npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21) npm ERR! gyp verb `which` failed python2 Error: not found: python2 npm ERR! gyp verb `which` failed at getNotFoundError (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:13:12) npm ERR! gyp verb `which` failed at F (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:68:19) npm ERR! gyp verb `which` failed at E (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:80:29) npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:89:16 npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\isexe\index.js:42:5 npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\isexe\windows.js:36:5 npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21) { npm ERR! gyp verb `which` failed code: 'ENOENT' npm ERR! gyp verb `which` failed } npm ERR! gyp verb check python checking for Python executable "python" in the PATH npm ERR! gyp verb `which` failed Error: not found: python npm ERR! gyp verb `which` failed at getNotFoundError (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:13:12) npm ERR! gyp verb `which` failed at F (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:68:19) npm ERR! gyp verb `which` failed at E (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:80:29) npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:89:16 npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\isexe\index.js:42:5 npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\isexe\windows.js:36:5 npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21) npm ERR! gyp verb `which` failed python Error: not found: python npm ERR! gyp verb `which` failed at getNotFoundError (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:13:12) npm ERR! gyp verb `which` failed at F (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:68:19) npm ERR! gyp verb `which` failed at E (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:80:29) npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\which\which.js:89:16 npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\isexe\index.js:42:5 npm ERR! gyp verb `which` failed at E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\isexe\windows.js:36:5 npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:198:21) { npm ERR! gyp verb `which` failed code: 'ENOENT' npm ERR! gyp verb `which` failed } npm ERR! gyp verb could not find "python". checking python launcher npm ERR! gyp verb could not find "python". guessing location npm ERR! gyp verb ensuring that file exists: C:\Python27\python.exe npm ERR! gyp ERR! configure error npm ERR! gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable. npm ERR! gyp ERR! stack at PythonFinder.failNoPython (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\node-gyp\lib\configure.js:484:19) npm ERR! gyp ERR! stack at PythonFinder.<anonymous> (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\node-gyp\lib\configure.js:509:16) npm ERR! gyp ERR! stack at callback (E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\graceful-fs\polyfills.js:299:20) npm ERR! gyp ERR! stack at FSReqCallback.oncomplete (node:fs:198:21) npm ERR! gyp ERR! System Windows_NT 10.0.22000 npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "E:\\Vue\\Vue8\\OilStation-master\\vue-OilStation\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library=" npm ERR! gyp ERR! cwd E:\Vue\Vue8\OilStation-master\vue-OilStation\node_modules\node-sass npm ERR! gyp ERR! node -v v16.13.0 npm ERR! gyp ERR! node-gyp -v v3.8.0 npm ERR! gyp ERR! not ok npm ERR! Build failed with error code: 1 npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\longzhang\AppData\Local\npm-cache\_logs\2021-12-01T14_31_12_588Z-debug.log
|
| OneDrive 在 Win10 上每天都会弹出一个什么查看记忆的通知,这个能关么 Posted: 01 Dec 2021 06:50 AM PST 没找到 OneDrive 的设置里哪里关,Windows 也没法只关这一个通知,网上搜了搜好像也没人说这问题,有解吗朋友们 |
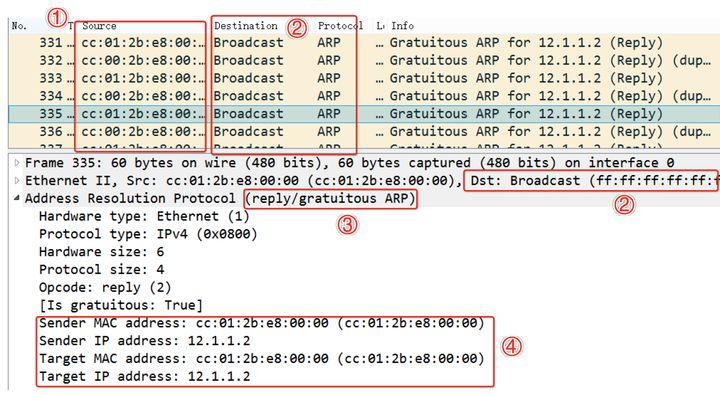
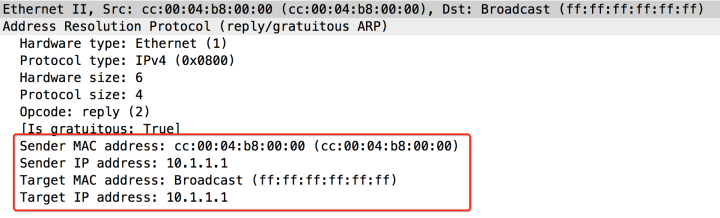
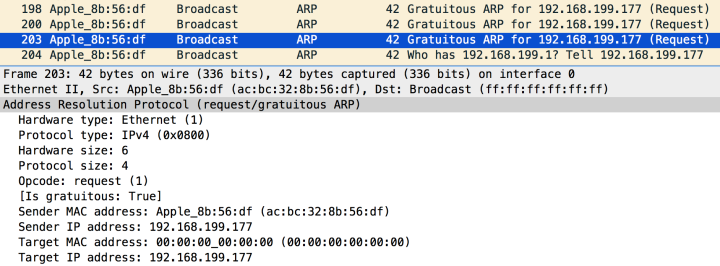
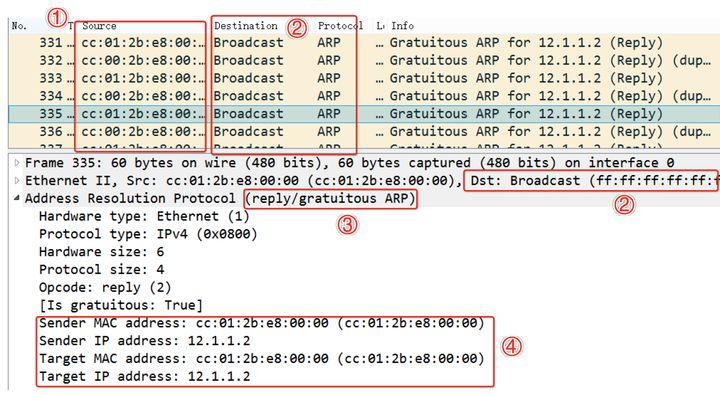
| 免费 ARP 的分组, request 和 reply 的分组在使用有什么区别? Posted: 01 Dec 2021 04:30 AM PST https://www.zhihu.com/question/64514922/answer/221264172 这篇文章我看到了三种 免费 ARP 报文,它们的共同点是 - arp 协议的字段里,目的 ip 和 源 ip 都是一样的(这就是 免费 arp 的定义)
- 以太网帧的 目的 mac 地址,都是 广播 mac 地址
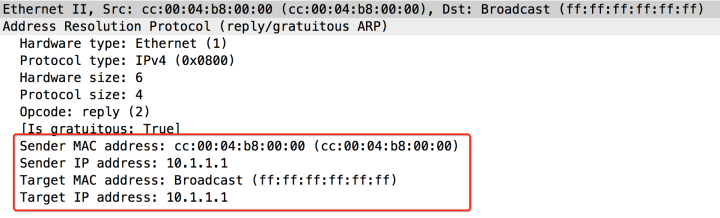
但是这三个 免费 ARP 报文 还各不相同:  这是一个 reply 的 免费 ARP 报文,ARP 字段的目的 mac 和源一样 
这是一个 reply 的免费 ARP 报文,ARP 字段的目的 mac 是全 1 
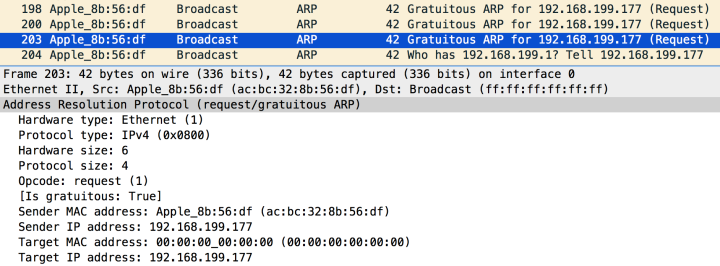
这是一个 request 的 免费 ARP 报文,ARP 字段的目的 mac 是全 0 (比如,我猜这个是在机器开机的时候使用,查看自己的 ip 地址有没有被别的机器抢占) 所以这三种 免费 ARP 报文 是分别在什么时候使用?(虽然这个问题不重要可能,但还是想问一下) |
| 安装 k8s,兼容 docker 是否可行? Posted: 01 Dec 2021 04:08 AM PST 服务器上之前安装了 docker ,现在想使用 containerd 容器安装 kubernetes ,安装完 k8s 后不影响原来的 docker 使用 |
| 从 mac 切换 win 的一天 Posted: 01 Dec 2021 02:20 AM PST 切换原因: https://v2ex.com/t/818920#reply7 键盘挂了 要修两天 所以今天是使用了 hhkb + windows 高强度摸鱼+开发了一整天 具体的体验: 1. 工作流 idea 因为我的 keybinding 都是基于 ideavim 的 例如 <leader>f 全局搜索 <leader>tp 上一个 tab 基本上跟系统级的快捷键没啥关系 所以基本体验一致 2. 网页浏览 编辑 surfingkeys 基本一致 3. 聊天 或者普通的文本编辑 由于失去了 mac 自带的 emacs 快捷键 只能使用 hhkb 组合方向键 所以体验有点下降 4. ctrl 在 vim 模式上 会有一定的冲突 所以会禁用掉部分的 ctrl 快捷键 5. terminal 目前是使用的 wsl ubuntu + git bash 暂时还没感觉到有不适的地方 6. ui 感觉还是喜欢 mac 的 这个属于个人喜好问题吧 非黑 7.应用内切换丢失 有点不习惯 但是 alt tab 也可以适应 还在寻找一个快速切换窗口的方法 比如说我的 ide 开了 a b c d 项目名的窗口 输入 a 可以立马切换到 a 窗口 8. mac Alfred win utool alt space 跟 cmd space 对上了 就是里面的黑魔法脚本还没来得及去找 9.字体方案使用 noMeiryoUI + 苹方 感觉还行 10. 待补充。。 --------------- 切换的感觉我觉得还行, 主要还是办公室的 1080p 显示屏太辣了。。。字体真的不好看 当然接 mac 肯定也是又虚又糊 ui 我觉得见仁见智吧我是比较喜欢果子的,win 的硬朗一点。 关于操作习惯,我觉得之前看过 v2 老哥说过的, 不要尝试把两个系统的习惯融合,最好就是自带两套方案,换了电脑脑子也换一下,缩短阵痛期 暂时想不到说啥了 果子突然打电话说修好了 下班取电脑去了 hahaha |





No comments:
Post a Comment