V2EX - 技术 |
- 我觉得这些大厂里面苹果是最清醒的
- 我与 Apache 软件基金会的故事
- 推荐一本中文 Python 新书《 Python 工匠:案例、技巧与工程实践》
- 我之前写过 海外移动网络优化的文章
- GitHub 开始测试成就系统(beta)
- MIUI 没有暂时断开 wifi 的功能吗
- 请问这算是递归函数码?
- 救命! boot 分区被破坏!
- 请教一下列位,组一台可以硬解 4K 推流的 nas 用什么 U 好
- WWDC.playground 第四日活动: WWDC22: 新意与展望
- 支持私有化部署社区电商平台求推荐
- 微信你为什么要改我 Linux 系统文件?
- 有漫画管理的软件吗?
- react native 还有前途嘛
- 现有 G4900 一颗, 6T 监控盘 3 个,是否可以组 NAS?
- Angular 14 更新
- 想请教一下大佬们, VUE 管理后台项目,自定义工作台是如何实现的?
- 对 Java 之泛型通配符 ?extends T 的认知 和 ? super T 一些疑惑
- 有没有微信支付服务商?了解一下情况
- 关于远程实习的事情
- 这才是我想要的最强项目管理工具: Tracup=Airtable+Notion+Dropbox
- 为什么我提交的 pr 没有后续进展了?
- Go 的 http 服务器,同时下载的连接不能超过两个吗?
- [急!在线等] JS 怎么在处理多个大图数据的时候避免线程阻塞?
- 请问做新闻聚合 APP 有什么法律风险吗?
- 网心云能玩吗
- 在 Java 代码里怎么保留字符串的原格式。
- 还在为定时任务选型发愁吗,阿里云 serverless job 免费公测啦 同时支持 0 改造迁移 欢迎使用
- 有了之前的 Shell 入门和进阶,我们可以进入 HPC 大门了
- 直播预告:远程工作过程中都会遇到哪些实际的问题?
- Android 随想:学技术要学本质
- 红帽系的 Alma Linux 9 正式版发布了
- 求助 nextjs 大佬,前端首页加载的__NEXT_DATA__怎么能解析出来?
- 鸿蒙开发板及培训价格 39.9 是不是合适
- 简易的 http 请求转发面板
| Posted: 10 Jun 2022 04:34 AM PDT 所有的(严谨说是大部分的)科技公司都在堆硬件,手机内存都 16G 了,每年发布手机上来就是一堆硬件砸脸,可是呢?代码写的稀烂,全靠性能硬抗。淘宝该卡还是卡的要死。甚至有出现在一个社交软件里面塞一个虚幻引擎的操作!现在很多软件嘴都被喂刁了,很吃性能 但是苹果不一样。手机处理器全球最强没意见吧,但是相同性能的情况下,功耗却小很多。苹果一直注重的是如何降低功耗,而不是增强性能,注重算法软件的优化。我认为这才是对的 记得某个大佬说过,警惕过度依赖算力,不能全靠机器算,而不去优化算法 |
| Posted: 10 Jun 2022 04:31 AM PDT 原文发布在 公众号:琚致远,也欢迎阅读 创业 2 年值得分享的事情 😊 2015 年我在读大一,在部署 Web 项目时用到了 Apache Web Server ,Apache 软件的羽毛标志只需看一眼就能牢牢记住。
Apache 软件基金会成立于 1999 年(我出生于 1997 年),作为全球最大的开源软件基金会,我从未想过会现在与它有更深入地联系。 项目2019 年大学毕业后不久,APISIX 项目发起人联系到我,希望我能为 APISIX 贡献一个 Dashboard 项目。首先,什么是 APISIX ?那时我对 APISIX 项目的理解仅仅是一个开源的 API 网关,那什么是 API 网关呢?我没有使用过这类产品,更谈不上如何做一个与 APISIX 配套的 Dashboard 了。 在大学期间自己接了许多项目(来自学校、朋友介绍、政府部门),尽管我对"如何构建 API 网关控制台"没有思路,但我清楚一个 Web 项目包含了"需求确认、产品设计、代码开发、功能测试、服务上线"这几项基本流程。
在多次与 温铭、院生 沟通产品需求后,我为 APISIX 项目制作了 APISIX Dashboard V1:它没有精致的 UI (如下图所示),但能够满足对 APISIX 核心概念地操作,此时自己对 API 网关以及 APISIX 相关概念更加清晰了。
值得一提的是:APISIX 内置了数十种插件对 API 请求、响应进行处理,这些插件通过 JSONSchema 进行插件配置参数地合法性检查。以 当用户为某一条 Route 配置插件时,为了降低用户理解 JSONSchema 规则的难度,我们尝试在界面中根据规则直接渲染表单字段,如何在界面中动态地生成插件配置表单是我遇到的最大的挑战。通过一系列调研与测试,我自定义了一个 UI 组件,它可以通过接收 JSONSchema 规则渲染指定表单,这个组件得到了许多用户好评。 在 2020 年中,我们计划开发 Dashboard V2 ,主要原因有:
直到今天,Apache APISIX Dashboard 依然在缓缓维护着 V2 版本。 具体开发过程不再赘述,但值得分享的事情是自 2019 年到 2020 年末,Apache APISIX Dashboard 与 Website 两个项目的 Web 贡献者非常少,这是由于 Apache APISIX 这个 API 网关属于中间件分类,用户以服务端开发者居多。为了解决事情多、贡献者少的问题,我选择使用 Ant Design 作为 UI 组件库、使用 Ant Design Pro 作为项目脚手架,直接原因是那段时间社区以中国开发者居多,采用文档清晰、产品质量高的 Ant Design 作为项目基础组件,会降低中国开发者的贡献门槛,唯一缺点是 Ant Design 在中国太流行了,许多项目的 Dashboard 长得非常像。
从下图可见,自 2020 年中到年末,Dashboard 贡献者数量在明显地上升。来自中国、印度的贡献者们,从一些国际化内容修改到大块模块地开发,为 Dashboard 项目添砖加瓦。其中,有几位贡献者的故事令人瞩目,我会在另一篇文章进行记述。
社区中学时我对 Web 渗透技术非常感兴趣,会在各种技术论坛中学习、交流,那时我便经常听到"社区"这个词。2016 年,我参与到了 freeCodeCamp 中文社区中,并与 Miya 等人参与到中国多个城市站建设当中,以成都、上海、杭州之活跃,并结交了众多志同道合的朋友们。
2019 年参与到开源项目 APISIX 后,我在不断为项目贡献代码之外,也在关注、回复 GitHub 、邮件列表的用户问题,并与开源用户进行讨论。随着用户地逐渐增多、讨论越来越频繁,忽然我觉得有"社区"的味道了。 APISIX 项目被捐献给 Apache 软件基金会、2020 年从基金会毕业、拥有众多国内大 B 用户地生产使用案例等,每一个事件都吸引了众多行业用户关注、为社区带来了更多用户与贡献者、为项目带来了更多生产用户的内部反馈与实践。
社区是由人构建的,Apache APISIX 社区是由来自全球各地、有着不同语言与文化的贡献者、用户以及社区共同参与维护的。在过去 3 年时间里,我们一直在做这样的事情:
经过不懈的努力与坚持,Apache APISIX 社区贡献者已超过 400 位!🎉
成为 Apache APISIX 贡献者,我们会尝试联系大家并邮寄一份周边以表心意。每当收到来自不同国家的贡献者动态,作为社区建设的一份子,因 TA 们付出的卓越贡献而激动不已、也会为自己感到骄傲与自豪!
用户Apache APISIX 属于基础软件设施的中间件分类,其用户指全球使用 API 的企业。 2019 年末,贝壳找房是已知的首家超大流量生产用户,那时起便每天处理过亿生产流量,Apache APISIX 表现的非常稳定。 想象一下:每乘地铁、出差乘飞机、购买咖啡 /奶茶、看哔哩哔哩、使用 WPS 时,这些数字服务的背后都有 Apache APISIX 的存在,这种感觉是多么的棒! 我们还有许多生产用户,请访问https://apisix.apache.org/showcase 了解更多。
认可2019 年刚参与 Apache APISIX 时,仅仅是因为它是一个开源项目、自己一直希望深度参与到一个开源项目当中,在 2019 年 10 月份,温铭 告诉我项目成功捐赠到了 Apache Software Foundation ,在毕业之前叫做 2020 年,项目从 Apache 软件基金会毕业后,自己成为了正式的 Apache APISIX PMC 成员,除了贡献代码外也在积极维护社区建设,帮助、观察新的贡献者并选举优秀的贡献者加入 Committer 。到目前为止,我已成功推选 8 位优秀的 Committer ,其中 2 现在是 Apache APISIX PMC 成员。
2022 年 3 月某一天早上,自己收到了 Apache Member 邀请邮件,这是多么惊喜的事情呀!意味着自己除了关注 Apache APISIX 社区之外,也有了更多的责任与义务,与各位共同维护、发展 Apache 软件基金会。为此,社区专门采访了我,请阅读琚致远:95 后 Apache Member 的成长之路。
时间线
|
| 推荐一本中文 Python 新书《 Python 工匠:案例、技巧与工程实践》 Posted: 10 Jun 2022 04:25 AM PDT V2EX 的朋友们好,我是 piglei ,一位从十几年前就开始使用 Python 编程的程序员。今年三月份,我的新书《 Python 工匠:案例、技巧与工程实践》正式上市了,想给大家简单介绍一下它。 "Python 工匠"这个名字,最早来源于我原创的一系列 Python 编程进阶文章。也许有些朋友会觉得它有点眼熟,那是因为我在 V2EX 也发布过这些文章,比如:编写地道循环的两个建议。 2020 年,我开始着手写作图书版《 Python 工匠》,次年完稿,今年三月终于由人民邮电出版社顺利出版。它是一本以 Python 进阶编程为主题的技术图书,与其他同类书相比,有着以下突出特色:
简而言之,我认为《 Python 工匠》是本值得一读的本土原创 Python 读物(有王婆卖瓜嫌疑),假如你对书感兴趣,欢迎通过以下方式了解更多:
也欢迎通过邮件( piglei2007#gmail.com )直接与我交流有关书的更多细节。多有打扰,感谢各位。 |
| Posted: 10 Jun 2022 04:15 AM PDT 我准备再写一下 海外运营系统的设计和实践, (能不能公开,得跟公司申请一下) 有想看的么?如果有人感兴趣,我就周六末开始总结 |
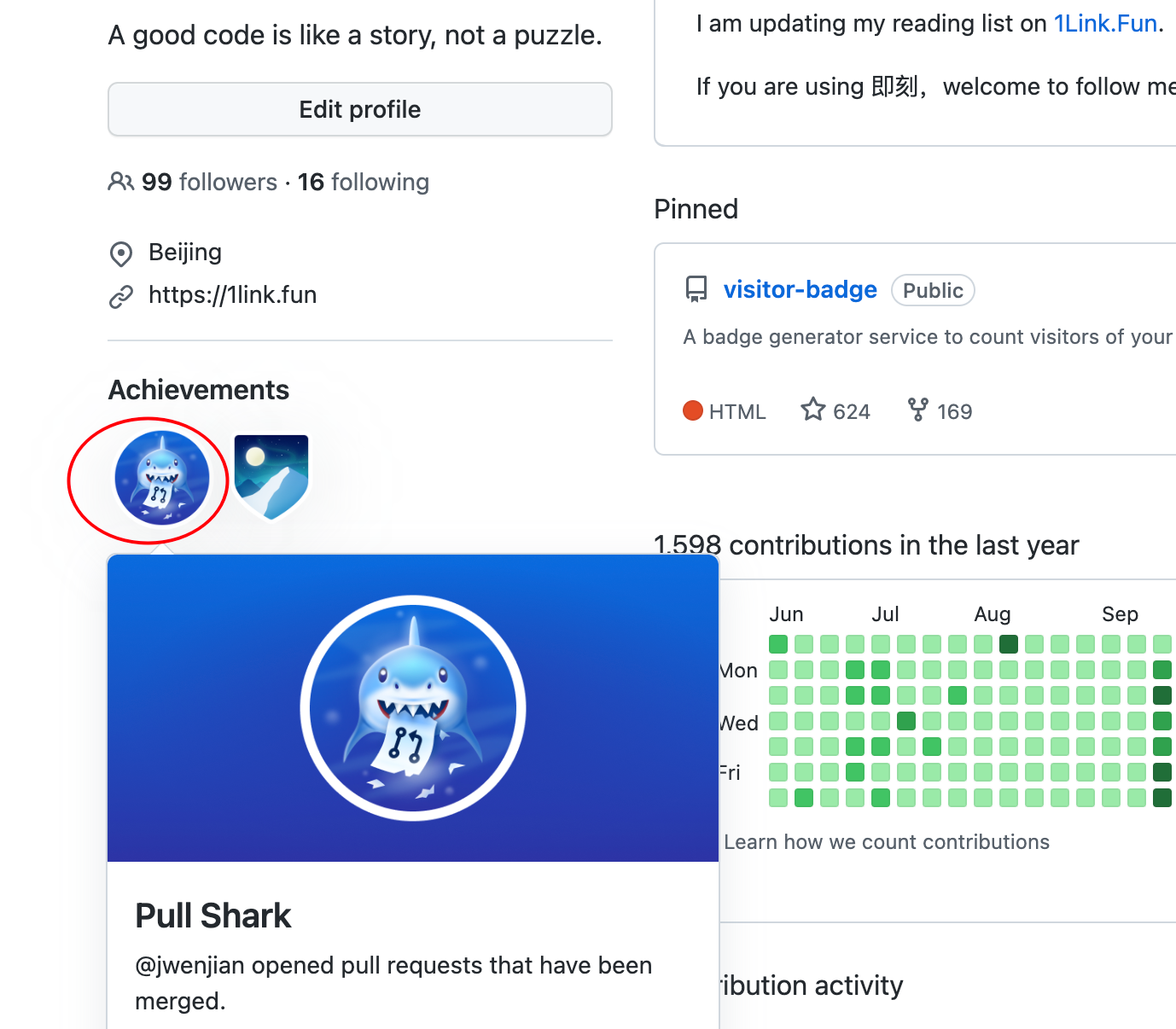
| Posted: 10 Jun 2022 04:11 AM PDT 刷 HN 看到的新闻, 你在 GitHub 上的活动会触发一些成就,然后这些成就的徽章就会显示在你的个人主页上。 至于都有哪些成就徽章, 以及这些徽章如何获得,保密, 全都靠自己探索。 之前的代码保存计划算是其中一个,我刚才收到了另外一个, 就是当你有 PR 被 merge , 会收到一个 Pull Shark 的徽章。
还有其他已经被激活的徽章吗, 发来瞅瞅? Github 博客原文: https://github.blog/2022-06-09-introducing-achievements-recognizing-the-many-stages-of-a-developers-coding-journey/ |
| Posted: 10 Jun 2022 04:07 AM PDT 之前用苹果,有个比较人性化的功能是暂时断开 wifi,一些场景很适用
miui 好像没这个小功能,Android 端有没有什么三方 app 能实现这个功能呀 |
| Posted: 10 Jun 2022 03:52 AM PDT def aa1(n): if n == 1: return 1 else: aa2(n)
|
| Posted: 10 Jun 2022 03:45 AM PDT |
| 请教一下列位,组一台可以硬解 4K 推流的 nas 用什么 U 好 Posted: 10 Jun 2022 03:29 AM PDT 客户端主要使用 plex |
| WWDC.playground 第四日活动: WWDC22: 新意与展望 Posted: 10 Jun 2022 03:25 AM PDT
WWDC.playground 第四日活动:WWDC22: 新意与展望 活动官网前言今天晚上 8:00 (6 月 10 日 20:00) 少数派的 2 位编辑 @Platy Hsu 和 @张奕源 Nick 将主持今晚活动,与大家聊聊对于各大新系统的初步印象和评价,以及对于本届 WWDC22 整体以及 Session 讲座等活动的讨论和评价,会上也会就 WWDC22 的资讯对 Apple 的开发生态从不同的角度进行展望。 直播详情
关于 B 站直播预约直播就有机会获得神秘大奖,抓紧订阅起来!
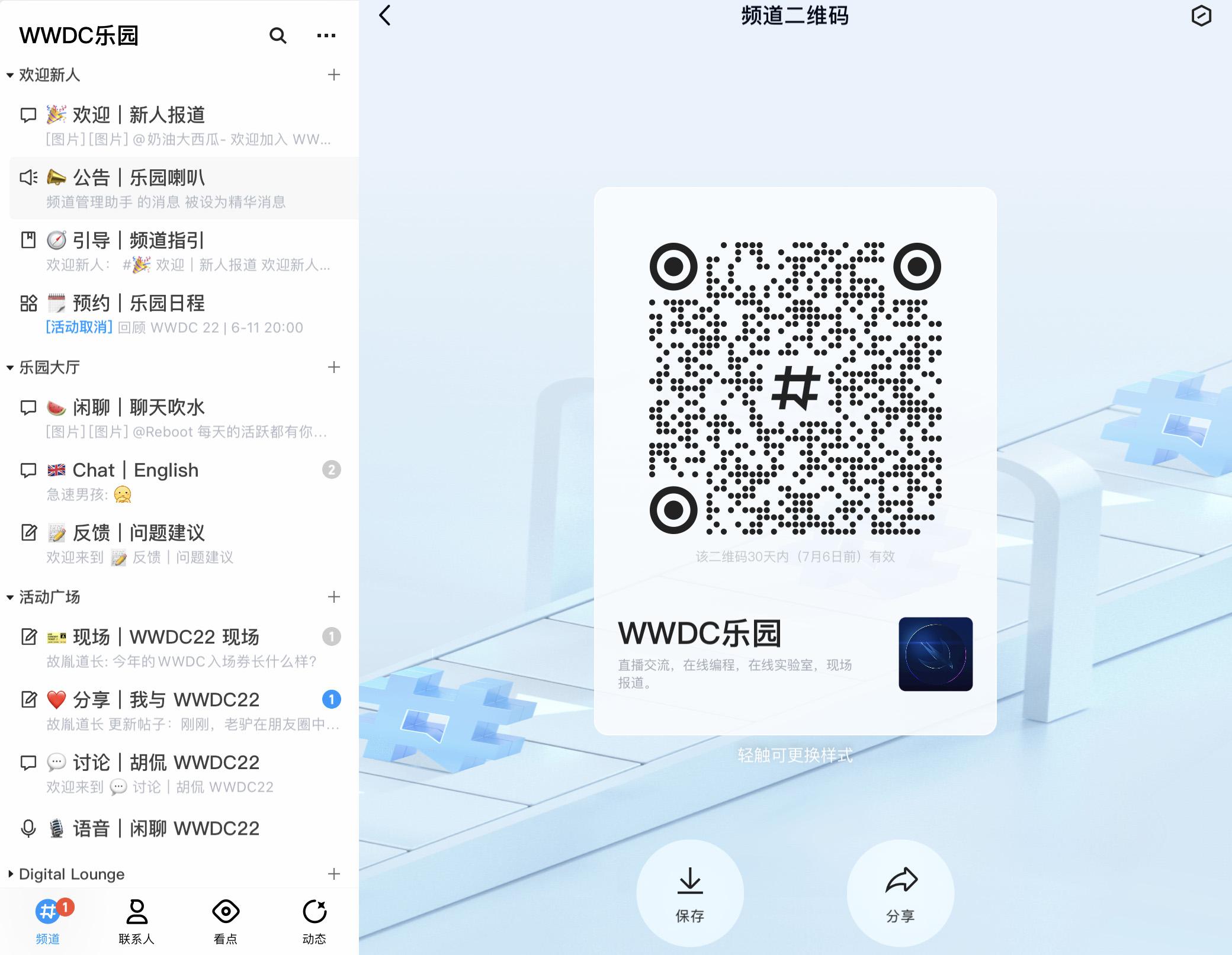
关于 QQ 频道我们会在 QQ 频道中分享关于「 Digital Lounge 」的部分,同时也给大家提供一个和嘉宾、开发者交流的机会。同事也会持续举行一系列活动送出周边奖品,欢迎大家来玩~ 相关链接希望大家都可以加入进来和我们畅所欲言。
注:因为 QQ 频道目前仍然处于内测阶段,所以有极少数同学可能碰巧没有抽到内测权限,您可以加入我们的 QQ 群寻求帮助,群号:907113190 ,二维码如下:
关于视频号直播为了大家有更好的观看体验,我们也会在视频号上同步直播。欢迎预约~ 注:除了扫描上面活动流程中的二维码,也可以在微信打开此公众号文章预约:https://mp.weixin.qq.com/s/jdqMMgORN5__5sxNH2HZCA 相关链接
|
| Posted: 10 Jun 2022 03:24 AM PDT
求各位给推荐一些公司或者开源项目. |
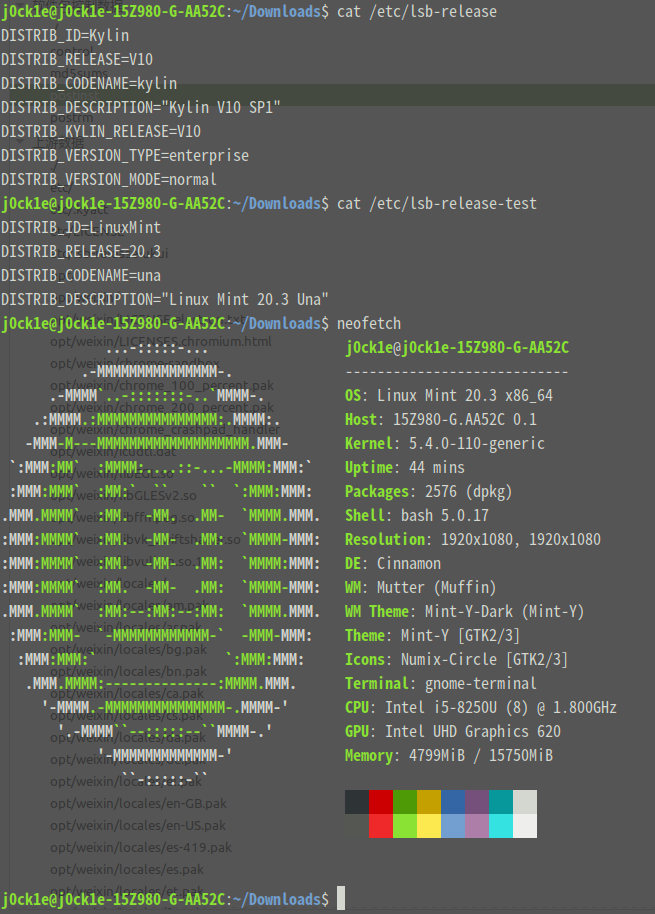
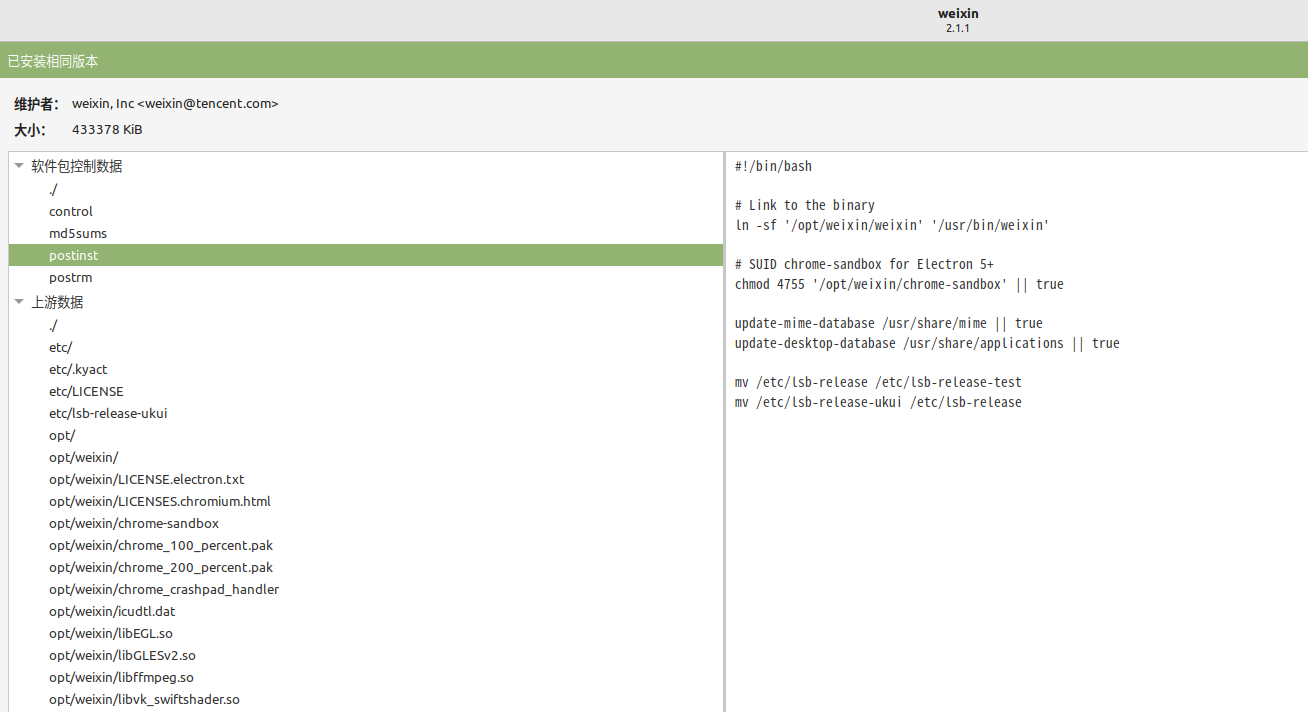
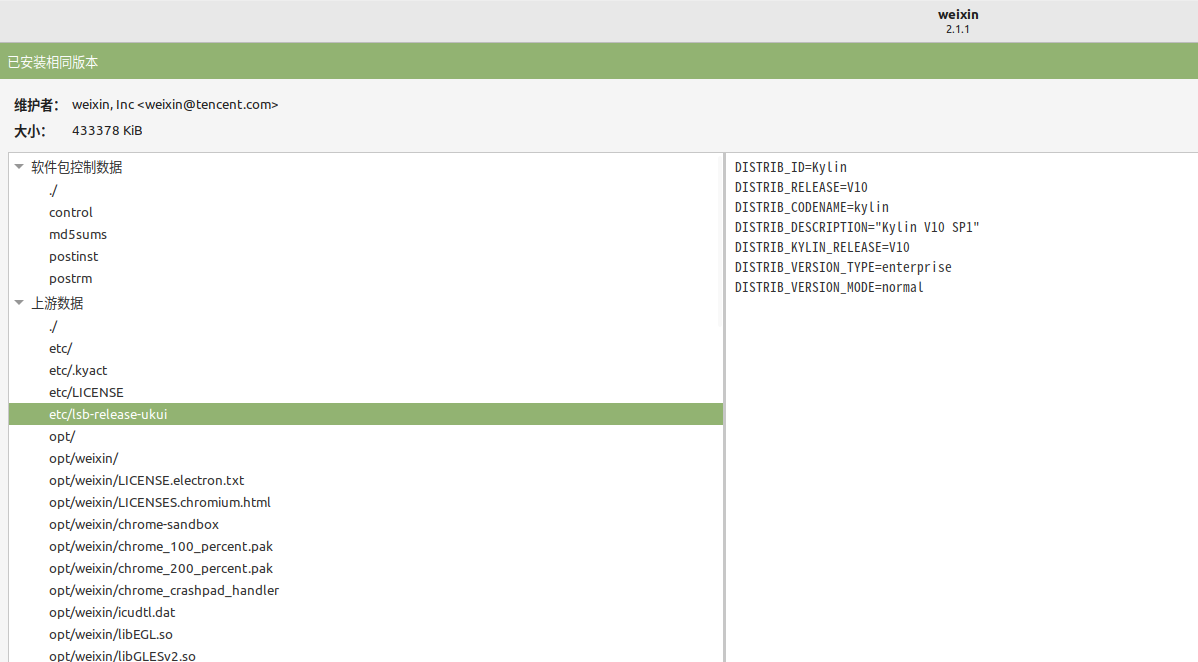
| Posted: 10 Jun 2022 03:23 AM PDT 听说优麒麟和腾讯一起开发了 linux 版的微信,我想着有官方安装包了就赶紧把网页封装的微信替换掉,经过一番搜索在优麒麟 appstore 里面找到了
将系统自身的 Linux 版微信做的这么拉就算了,为什么还要搞这些小动作? 难道是为了提高国产操作系统的安装统计量? |
| Posted: 10 Jun 2022 03:17 AM PDT 电影 音乐 都可以用 plex jellyfin emby 管理,漫画的话,好像没有类似的东西。 我这里有几百 G 的漫画,都是 zip 和 cbz 格式,想通过类似的方法管理起来 |
| Posted: 10 Jun 2022 03:13 AM PDT flutter 最近一直很火啊。 React native 还有什么优势嘛? |
| 现有 G4900 一颗, 6T 监控盘 3 个,是否可以组 NAS? Posted: 10 Jun 2022 03:09 AM PDT 目前手里有的配件如下: CPU:8 代赛扬 G4900 2 核 2 线程 内存条:海盗船 8G DDR4 2400 硬盘:6T 希捷酷鹰监控盘 * 3 ,1T 老旧垃圾硬盘 * 2 网卡:TP-LINK PCIe 2.5G 网卡 主板:无 NAS 机箱:无 电源:无 我想尽量利用手里的这些闲置配件,尽量便宜的采购剩余配件,组个 NAS 玩儿一下。 由于从来没搞过 NAS 、黑裙之类的,所以我不知道我的想法是否可行? 目前的想法是买一个小点的 NAS 机箱,不需要热插拔 2 盘位 4 盘位都可以,2 盘位就放 2 * 6T ,4 盘位就放 3 * 6T + 1 * 1T 然后主板就选小板,目前考虑 h310 或者 b360 这个方案是否可行? 还有就是如果想在家里的小米电视上看 NAS 里的 4K 片源,这个 CPU 性能够不够?如果够的话我需要去研究什么软件才能在电视上看 NAS 里的片源 |
| Posted: 10 Jun 2022 03:01 AM PDT |
| 想请教一下大佬们, VUE 管理后台项目,自定义工作台是如何实现的? Posted: 10 Jun 2022 02:41 AM PDT 目前有一个需求,就是用户可以自定义工作台。我们做好一些组件之后,用户可以显示或隐藏这些组件,可以拖拽改变组件位置,还可以拖拽改变组件的长度或宽度。这种需求要怎么去实现呢?以前没做过,所以前来请教一下。 |
| 对 Java 之泛型通配符 ?extends T 的认知 和 ? super T 一些疑惑 Posted: 10 Jun 2022 02:28 AM PDT 首先是 <? extends T> 可以是 List<? extends Fruit> flist =new ArrayList<Apple>(); 也可以是 List<? extends Fruit> flist2 =new ArrayList<Banana>(); List<? extends Fruit> list 并不是说能添加 Fruit 子类的任意类型到 list 中。而是说<?extends Fruit>通配符实际上代表一种特定的类型,它只是表示 "某种特定的类型,但是 flist 没有指定"。就比如 flist2 里面声明的是 Banana 泛型,flist 声明的是 Apple 泛型 。 所以说 List<? extends Fruit> list 不能添加。因为其实从 List<? extends Fruit> 来看,这个集合会存什么样的 Fruit 子类它自己是未知的 但是 Apple a = (Apple)flist.get(0) 是可以的。在这个 List 中,不管它实际的类型到底是什么,但肯定能转型为 Fruit ,都是继承了 Fruit 的类,所以编译器允许返回 Fruit 。 其次是 ? super T 的疑惑 a5 继承了 a4 ,a4 继承了 a3 ,a3 继承了 a2. a2 继承了 a1 ? super T 可以按照下面这么写 List<? super a5> a5List = new ArrayList<a5>(); List<? super a5> a4List = new ArrayList<a4>(); List<? super a5> a3List = new ArrayList<a3>(); List<? super a5> a2List = new ArrayList<a2>(); List<? super a5> a1List = new ArrayList<a1>(); 我们可以知道向这些 List 添加一个 a5 或者其子类型的对象是安全的,这些对象都可以向上转型为 Apple 。 但是不能添加 a5 的父类。 不能添加 a5 的父类原因是这样吗? List<? super a5> a3List ,里面实际存放的 都是 a3 类型。 a3List 不能添加 a2 的 ,因为 a2 类 并不能向下转成 a2 的子类 a3 , 所以说 List<? super a5> 并不能添加 a5 的父类?? |
| Posted: 10 Jun 2022 01:46 AM PDT 在网上查到的信息,微信支付服务商可以给商户无需流水直接开发红包功能,是否属实? 如果属实,有服务商报个名,新接了个大流水正规项目,老板等不起 30 天,返点应该很多 |
| Posted: 10 Jun 2022 01:38 AM PDT 家人们好:> 就是,我目前研一,想在暑假出去实习。但是捏,实习一个半月,好像有点少。就是我想研二开学,通过远程实习"远程办公",继续实习。 研二上学期主要是弄个开题报告,其他没啥事。 想问下远程实习或者远程办公需要注意点啥? 需要准备什么东东? 要和公司怎么沟通? |
| 这才是我想要的最强项目管理工具: Tracup=Airtable+Notion+Dropbox Posted: 10 Jun 2022 01:07 AM PDT [项目地址] https://www.tracup.com 这是一款集成 Notion 、Airtable 和 Dropbox 的优点于一身的工具,只想做好项目管理这件事 有问题和建议欢迎留言,我将逐一为大家解答 部份截图: |
| Posted: 10 Jun 2022 01:05 AM PDT 我是开源社区的新人,最近给 tidb 提交了个PR,但是后续一直没有进展,希望有人能帮我解答一下,是不是哪里做的不对? 此外,我还有几个问题:
|
| Posted: 10 Jun 2022 12:59 AM PDT 一个最简单的 http 服务器: 用 curl 测试几个连接同时下载: 结果是,只有第一个和第二个连接正常下载,其他的连接处于停滞状态,只有前面的连接下载完了,后面的才能接着下载。 如果把服务器换成 nginx 则多个连接都可以同时下载。 以上都是在 Windows 11 下进行的 Go 的版本是 1.18.1 |
| [急!在线等] JS 怎么在处理多个大图数据的时候避免线程阻塞? Posted: 10 Jun 2022 12:39 AM PDT 我正在使用 PanoJS 创建一个可以查看和修改巨大图像的平台。 我需要做的是用 canvas 渲染多个 但问题是,当我运行这个 希望有了解这方面的大神指点一下,多谢! |
| Posted: 09 Jun 2022 11:45 PM PDT 看到有很多新闻聚合类的网站,但是 app 却很少? 点开后都是直接到原始文章的网站打开. 所有数据应该都是爬虫爬的 |
| Posted: 09 Jun 2022 09:31 PM PDT 新入了服务器,闲着也是闲着,上面开了 4 核 4G 的虚拟机,1T 的老旧硬盘,发现 cpu 占用还是比较严重的,基本上能占用 3 个核,是不是刚开始在填充数据包含了大量的计算任务,开机十几个小时,磁盘填充了 80G 了,显示收益才几毛钱,开了网心云服务器功耗也从 90w 到了 130w ,不知道够不够电费😂😂😂,玩下去划算吗? |
| Posted: 09 Jun 2022 09:13 PM PDT 如题,比如我想要在代码写个 SQL 语句,只能这样: 怎么样才可以像 C#一样,写成这样: |
| 还在为定时任务选型发愁吗,阿里云 serverless job 免费公测啦 同时支持 0 改造迁移 欢迎使用 Posted: 09 Jun 2022 07:53 PM PDT |
| 有了之前的 Shell 入门和进阶,我们可以进入 HPC 大门了 Posted: 09 Jun 2022 07:51 PM PDT 高性能计算已经同理论研究和科学实验一起成为人类探索未知世界的三大科学手段,被称为支撑科学发现的第三个支柱,科学进步的重要标志之一,也是国家科技综合实力和高校科研创新能力的综合体现。 在基础科学前沿研究中,尤其是气候变化、先进能源、天体物理、生命科学、材料科学等涉及到密集计算、海量数据处理的学科领域,高性能计算已经成为不可或缺的技术手段和基础设施。有了"更快、更强"的算力加持,科研人员就能更好地发挥聪明才智,取得更多的创新突破。 有了之前的 Shell 入门和进阶,那么我们就可以进入 HPC 的大门了。 => HPC 高性能计算入门 ========================================== Shell 相关: |
| Posted: 09 Jun 2022 07:10 PM PDT |
| Posted: 09 Jun 2022 04:18 PM PDT 提炼技术本质,对应的是 "单一职责原则"。 也即抓住本质,点到为止使用,不过度设计、过度使用,避免不可预期隐患。 |
| Posted: 09 Jun 2022 03:02 PM PDT Alma Linux 9 正式版发布了,上了 5.x 内核,赶紧部署吧,感觉很不错。 https://mirrors.nju.edu.cn/almalinux/9/isos/x86_64/ |
| 求助 nextjs 大佬,前端首页加载的__NEXT_DATA__怎么能解析出来? Posted: 09 Jun 2022 09:09 AM PDT 我想采集这个网站 https://shop.lululemon.com/p/men-pants/ABC-Pant-Skinny/_/prod9260236?color=43731&sz=28 的产品信息 查看源码,发现这是个 nextjs 网站,在产品详情页,点击切换颜色、尺寸,没有发起 ajax 请求对应的 sku 信息,所以他的信息是首次渲染就加载进来了,源码搜索关键词发现数据在__NEXT_DATA__,但是我打印出来这个 json 发现没有可读性,没办法提取出来。 我想问的是,有没有可能可以从这个数据结构里提取到有用的产品信息? |
| Posted: 09 Jun 2022 07:50 AM PDT 准备做一批 OpenHarmony 开发板,售价 39.9 包含 1.一个硬件板子,可以学习嵌入式开发 2.提供线上在线视频技术支持 3.在深圳的话,每周提供一次线下的技术培训交流 这个价格对程序员来说是不是公道 |
| Posted: 09 Jun 2022 07:31 AM PDT 因为最近工作需要,但是 github 上又找不到简单易用的面板,所以就写了个简单的 http 请求转发面板 |
| You are subscribed to email updates from V2EX - 技术. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |





















































 图中可以看到
图中可以看到







No comments:
Post a Comment