V2EX - 技术 |
- 现在从零开发 ios app 成本如何?
- 1password 家庭版车主可以随意停止和删除成员账号,为什么还是那么多人随便找车上?
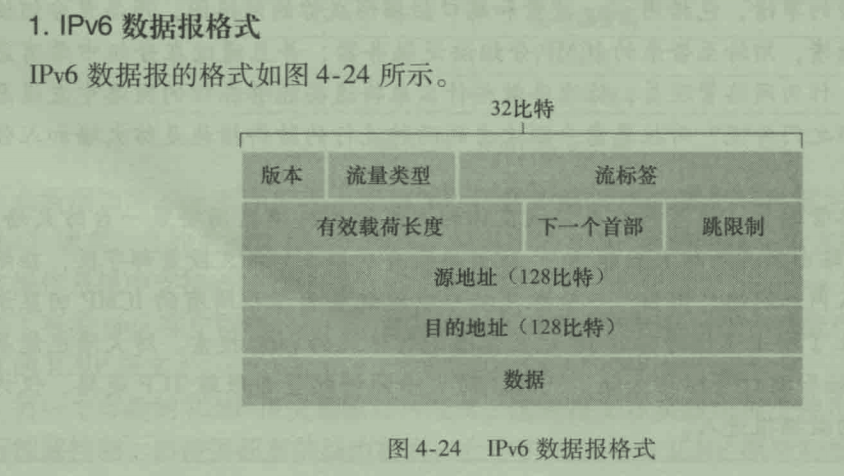
- 我好像还是没有理解 ipv6 头部去掉选项的精妙之处?
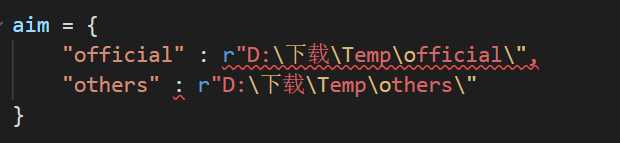
- 为什么 raw 的 r 禁止转义会失效呢
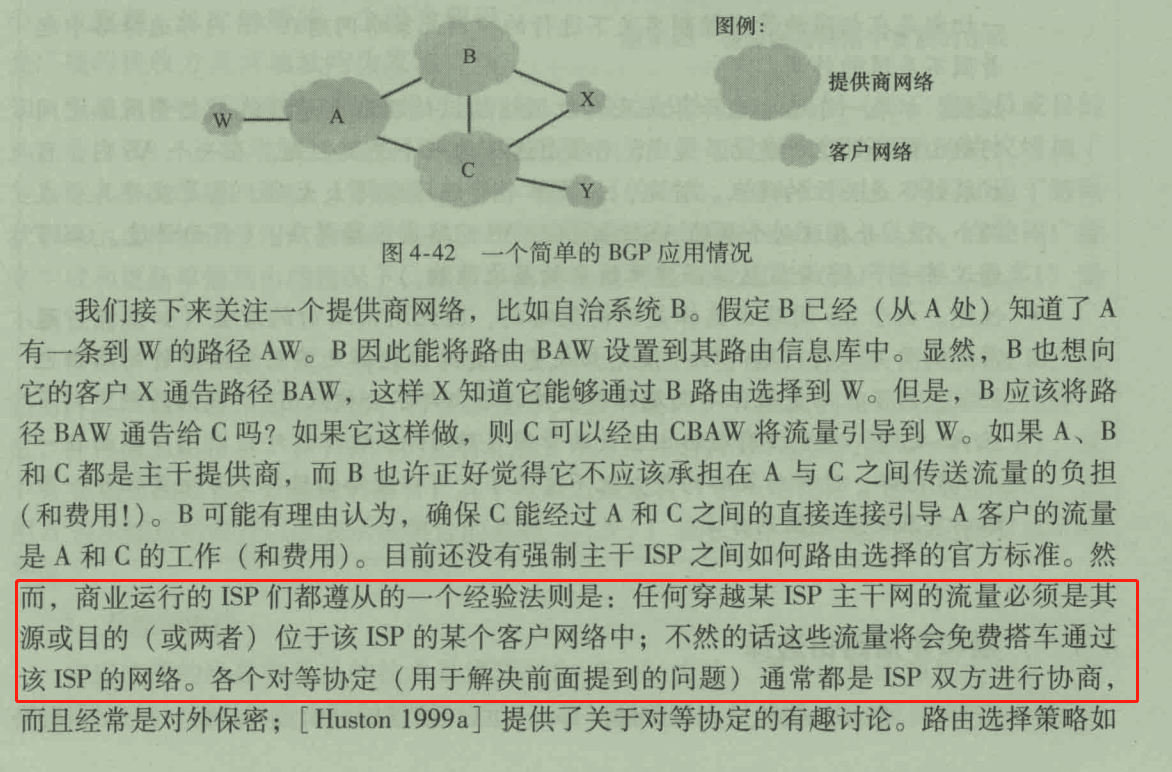
- 计网自顶向下 BGP 协议 路由选择策略的疑问
- Sony Xperia 5 II UK 刷机包怎么搜不到?
- 计网自顶向下 实现广播的 RPF 的 冗余分组的疑问?
- jetbrains 正在直播 Kotlin 中文开发者大会
- 请问安装 Windows 安卓子系统,也就是 WSA,有哪些要求?在 VMware 里面可以用吗?
- VS Code 无法下载成功
- 一篇关于 Python ASGI 的介绍
- vue 里面子组件直接放到父组件的 template 里面,子组件路由是怎么传参的?
- redis hash 存每个用户个性化列表行吗?
- 请教, pycharm 打开 jupyter notebook 时,怎样才能使界面布局跟 dataspell(或者浏览器打开 jupyter notebook)的界面一样?
- 我的电脑晚上不关机,第二天早上来的时候发现好像被重启了,是需要改什么设置吗
- 就 CheckBox 还能玩这么多花活儿?
- Windows 11 下, Edge 的 tab 栏 在聚焦和非聚焦下似乎使用了两种不同的字体
| Posted: 06 Nov 2021 03:49 AM PDT 需要学习什么,要多少时间,不考虑商业性纯粹想做个 app 这种。 硬件就一台 macbook pro 2013 高配,够不够? |
| 1password 家庭版车主可以随意停止和删除成员账号,为什么还是那么多人随便找车上? Posted: 06 Nov 2021 03:48 AM PDT 才发现原来 1password 家庭版车主的权利那么大 可以随意的停止账号,甚至删除账号,成员就直接登陆不上了 为什么还是那么多人随便找车就上了,不害怕被删么 你说找熟悉的朋友那些 还说得过去。。。 |
| Posted: 06 Nov 2021 02:20 AM PDT 首先先说一下我已经理解的 ipv6 的好处:
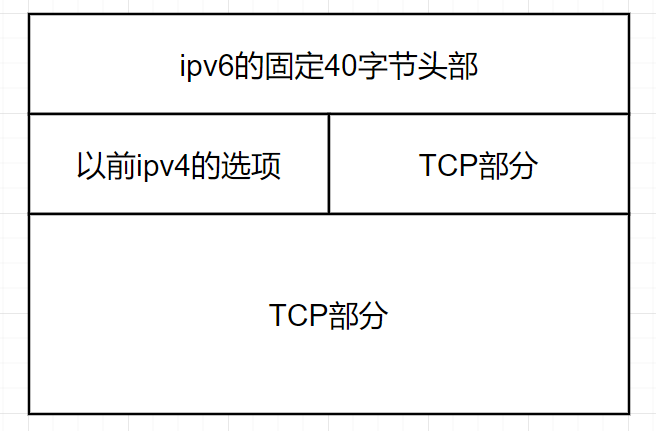
但是这个第 3 点我不太理解哈,那比如现在一个 ipv6 分组可能是这样: 那这个 ipv6 分组 到达一个路由器或主机,虽然 40 字节头部固定了,但它不还是得去找, 数据部分里是不是 有选项,如果有,是不是还得去看 有几个选项? 就怎么有种 掩耳盗铃的感觉,就是你即使这样划分了,但该做的工作还是没有少呢(也不知道我提问得对不对,我已经尽力描述了 QAQ )(或者说,你只是在头部里去掉了选项,但是 在数据里,还是有的呀,这个长度可变的选项不还是一样成为了负担吗) |
| Posted: 06 Nov 2021 01:43 AM PDT
|
| Posted: 06 Nov 2021 12:32 AM PDT
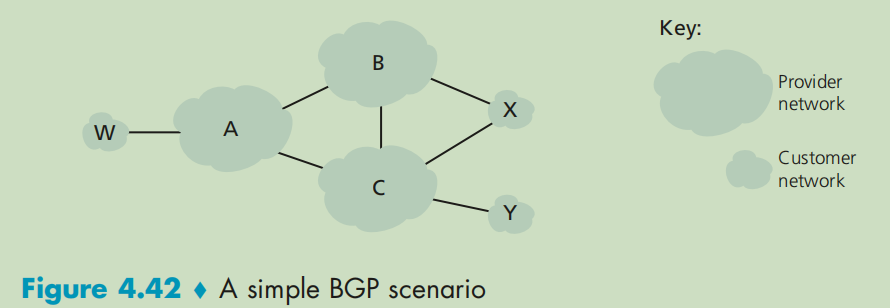
只是一个小问题哈,也许大家觉得这根本不重要。 这句话:"任何穿越某 ISP 主干网的流量必须是其源或目的位于该 ISP 的某个客户网络中; 否则这些流量将会免费搭车经过该 ISP 的网络." 我看了半天,还是没有理解这句话的意思(刚好英文 pdf 没有这一页,我看不到原文)。我就掰开了问吧: 然后:
|
| Posted: 06 Nov 2021 12:23 AM PDT 官网也没有下载,Sony 罪恶滔天 |
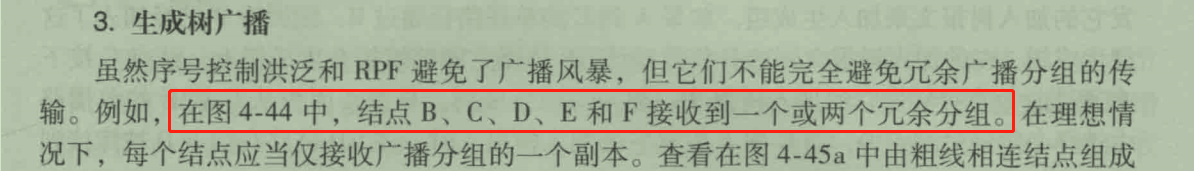
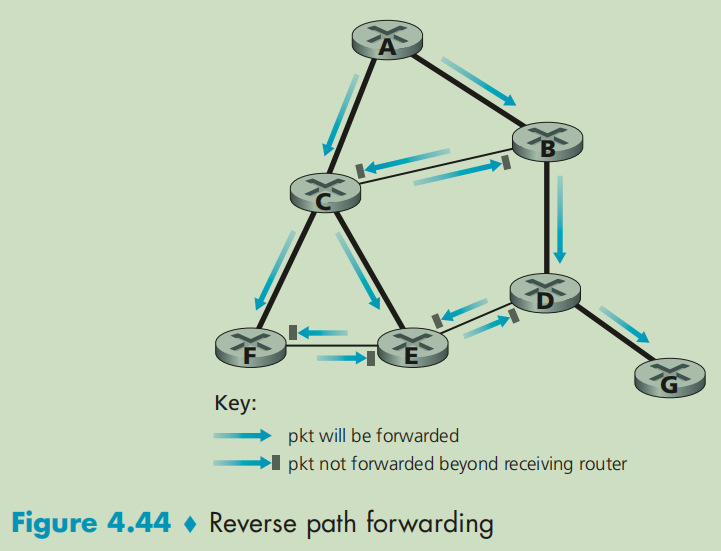
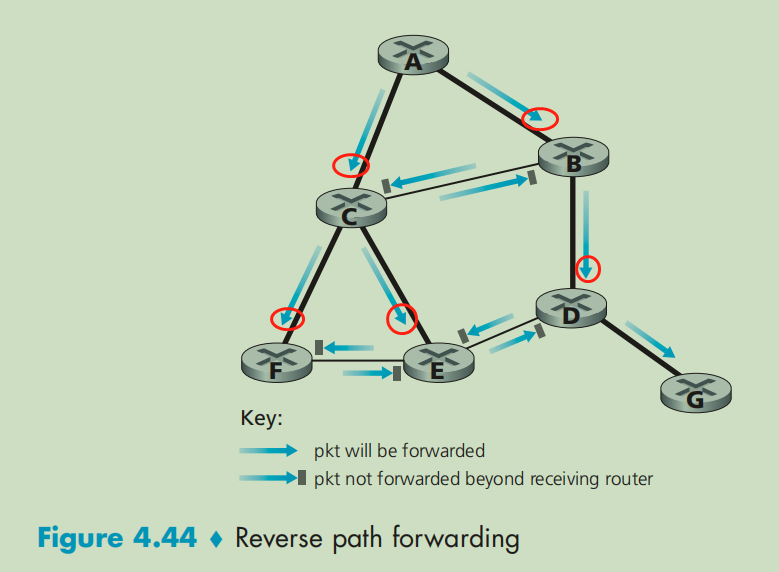
| Posted: 05 Nov 2021 11:20 PM PDT
书里说,结点 B C D E F 会收到冗余分组。我看了下图 看了半天,也没发现有啊。。 我用红圈标出来也一样阿,它们确实都只收到了一个分组阿。 或者说,只是这个 RPF 的例子确实没有 发生冗余分组。但是 利用 RPF 的话,还是有可能造成冗余分组的? 我知道 RPF 是利用 最短单播路径,这个路径可能是用 LS 算法或 DV 算法得到的,所以 也许是 LS 算法或 DV 算法的一些缺陷会导致的? |
| Posted: 05 Nov 2021 10:40 PM PDT https://live.bilibili.com/23577528?broadcast_type=0&spm_id_from=444.41.0.0 会抽 4 个 idea 1 年授权和 8 件 kotlin t 恤,对 kotlin 感兴趣的朋友可以关注下 |
| 请问安装 Windows 安卓子系统,也就是 WSA,有哪些要求?在 VMware 里面可以用吗? Posted: 05 Nov 2021 09:30 PM PDT 刚刚在 VMware 里面安装好了 Windows 11 企业版,想折腾下 WSA ,请问安装 WSA 能否在嵌套虚拟化下运行?中国区除了 Side Load ,还有什么好的使用方式吗?比如有没有其他可替代亚马逊的应用商店? |
| Posted: 05 Nov 2021 08:47 PM PDT |
| Posted: 05 Nov 2021 04:46 PM PDT |
| vue 里面子组件直接放到父组件的 template 里面,子组件路由是怎么传参的? Posted: 05 Nov 2021 03:15 PM PDT 我有一个父组件 A ,父组件里面的子组件 B 直接显示在父组件的 template 里面上: A.vue: 在路由里面,是这么写的: 可以看到,在 B 的路由里面,有一个参数 id 但问题是,我的 B 直接在 A 组件下面显示了,那么这个 id 是怎样才能传递进去呢? |
| Posted: 05 Nov 2021 09:32 AM PDT 目前优化一个接口,请假下: 现在项目,有个题目列表,每个题目会根据用户的身高体重年龄有不同文字介绍。 我现在是存 redis hash ,userid=>题目列表 json (加起来 200 字不到),用户登录直接用 userid 取。 用户用到才存入 hash ,30 天过期时间。 用户越多,hash 会越来越大,几十万后 redis 性能压力大吗? 优化的话,想拆分 hash ,一个 hash 存不同题目列表,一个 hash 存用户及上个 hash 关联 id ,这样可以省点空间。 或者不做缓存,其实也就 3 条 sql 。 |
| 请教, pycharm 打开 jupyter notebook 时,怎样才能使界面布局跟 dataspell(或者浏览器打开 jupyter notebook)的界面一样? Posted: 05 Nov 2021 08:27 AM PDT cell 执行结果是直接内嵌而不是右边再起一个预览窗口。 |
| 我的电脑晚上不关机,第二天早上来的时候发现好像被重启了,是需要改什么设置吗 Posted: 05 Nov 2021 02:40 AM PDT 像是被重启了,但是又会自动打开 chrome ,然后需要我手动恢复那些标签,然后其他软件就都被关了,要自己打开,很奇怪,是我哪里没设置吗 |
| Posted: 05 Nov 2021 12:37 AM PDT 转一篇文章,原文地址: https://zhuanlan.zhihu.com/p/427999386
卷累了吧?别背八股文了,快来看看我最近在某同性交友网站( GitHub )发现的这个有趣开源项目吧。 先上一张动态图你们自己感受一下。 没错,这是一张完全由 CheckBox 渲染出来的动态图形,它不仅可以画静态图形、动态图形,它还可以渲染图片、视频,甚至还可以用它来做小游戏。 这个项目的 GitHub 地址是checkboxland,演示 demo 地址是checkboxlandDemo 作者做这个项目的动机具体讲这个项目的用法之前,我想先讲讲作者做这个项目的背景和动机,原文在这里(我做 checkboxland 的背景和动机),感兴趣的可以去阅读原文。 以下为原文的部分翻译总结: "
" 看完作者讲它做 checkboxland 的出发点和背景,确实很羡慕他们有很多的空余时间来实现自己的创意。 我们用 checkboxland 做点东西吧讲完了 checkboxland 的创作背景,接下来该用它做点东西了,做东西之前先看看我们先讲讲 checkboxland 的基础用法。 基础用法npm 安装使用 script 标签使用 画一个心形 画出一个简单的心形 从这个简单的例子看出来,使用 checkboxland 画图形主要是这么几步:
实现横向滚动字符我们先用它画一张静态图,比如画出"前端耳东"这几个字,之前我们已经知道了画字符只要调用 setData 改变传入的 data 值就行了,所以画出静态图形的代码是: 画出的效果是这样的: 是不是感觉还不错?接下来我们给它加上横向滚动的效果 checkboxland 官方支持一个 marquee 方法,可以实现横向滚动的效果,具体使用方法可以看checkboxland.marquee 画出效果如下: 实现贪吃蛇小游戏
对于实现一个功能完备的项目来说,不管大项目小项目都不大可能一口气写好,都是一部分一部分的写好然后合成一个项目。 所以我们要做好逻辑的解耦,也就是把一大坨要实现的功能拆分为一个个的方法和类,每个方法负责什么、返回值和入参是什么,都要考虑清楚。 那么对于贪吃蛇这个小游戏,我们看看它要实现哪些功能:
我们可以简单的按照上面功能的拆分,来一步一步的实现整个游戏。 绘制游戏区域和贪吃蛇首先我们先绘制出来游戏区域和静态的贪吃蛇,这也是整个游戏的初始化。 先根据我们前面讲到的 checkboxland 基础来思考一下,要绘制游戏区域和贪吃蛇,需要哪些方法和变量? 显而易见,我们需要一个 checkboxland 实例和贪吃蛇变量,分别来记录当前游戏区域的状态和贪吃蛇的位置信息,checkboxland 实例很简单,就根据我们前面说到的基础用法来做: 贪吃蛇的位置信息我们需要用一个数组来存下: 现在游戏区域和贪吃蛇的数据都已经有了,我们需要把它们绘制出来,所以我们抽象出一个_draw 方法来专门负责绘制: 结合上面说的,我们整理一下代码,抽象出来两个主要的方法,一个是_initGame 方法负责初始化游戏区域和贪吃蛇的状态信息,一个是_draw 方法负责绘制贪吃蛇到游戏区域,完整代码如下: 效果如下: 让贪吃蛇前进起来接下来我们让贪吃蛇前进起来。 让贪吃蛇前进起来,无非就是要做到两件事情:
首先我们先修改贪吃蛇的位置信息,默认它往右前进,那么我们只需要把贪吃蛇每个节点的 x 值加 1 就行了 所以,代码如下: 接下来我们要把贪吃蛇最新的位置信息画出来,我们要把_draw 方法移动到_moveSnake 方法内部来,这样子可以保证每次贪吃蛇状态发生改变时可以绘制出最新的贪吃蛇: 让贪吃蛇真正的动起来还差一步,就是需要按照一定的速度来不停的更新它的位置信息,并且不停的画出最新的贪吃蛇,所以我们用 setInterval 来实现。 因为它是在游戏初始化就要做的事情,所以这段代码可以放在_initGame 方法里面: 完整代码如下: 效果如下: 让贪吃蛇改变方向前面我们实现了贪吃蛇前进,现在我们实现让贪吃蛇根据键盘输入来改变前进方向。 首先需要定义上下左右这四个方向的枚举: 然后,新增一个变量 direction 标识最新的方向,并且在 body 元素上绑定_onChangeDirection 方法响应键盘输入修改 direction 变量,修改 direction 时注意,如果键盘按下的新方向与当前正在进行的方向相反,仍然按照当前正在进行的方向前进: 最后,我们要让贪吃蛇根据方向改变前进方向。 改变方向这个行为,我把它分为两步:
所以我们修改_moveSnake ,代码如下: 完整代码如下: 效果图如下: 让贪吃蛇吃到苹果这一节我们实现让贪吃蛇吃到苹果的功能。 我们需要实现以下两个逻辑
判断是否吃到苹果的逻辑很简单,只需要看蛇头节点的坐标是否和苹果的坐标重合即可; 当贪吃蛇吃到苹果时,我们只需要在蛇尾处 push 进一个新的节点即可,如下图: 代码我们直接加在_moveSnake 方法里就好,代码如下: 新增一个变量保存苹果的位置信息,并且在绘制区域的范围内生成随机数即可,不过要注意生成的苹果不能刚好被贪吃蛇节点覆盖住,代码如下: 在每次吃到苹果之后,调用_generateApple 方法重新生成苹果即可,代码如下: 整体代码如下: 效果如下: 游戏区域边缘碰撞检测贪吃蛇的大部分功能已经实现结束了,现在还剩一个小功能,就是当贪吃蛇前进到游戏区域边缘的时候要判定游戏失败。 我们要新增一个_isSnakeCrossBorder 方法来判定贪吃蛇是否超出了游戏区域边界: 然后修改_moveSnake 方法加入边界判断方法,碰到边界后游戏重新开始: 整体代码: 效果如下: 结尾本文主要是介绍了 checkboxland 以及它的用法,最后用做一个贪吃蛇小游戏来进一步熟悉 checkboxland 的用法以及 JavaScript 编程。 后面我会以这样在做中学的方式带来更多的文章教程,欢迎关注点赞。 |
| Windows 11 下, Edge 的 tab 栏 在聚焦和非聚焦下似乎使用了两种不同的字体 Posted: 04 Nov 2021 03:37 PM PDT |
| You are subscribed to email updates from V2EX - 技术. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |




 假如 B 的客户有 X ,C 的客户有 X 、Y.
假如 B 的客户有 X ,C 的客户有 X 、Y. 



No comments:
Post a Comment