V2EX - 技术 |
- mysql n+1 查询大家是怎么处理的
- 分享一款自带工作流引擎的 NodeJS 全栈框架,接单快手、创业神器,欢迎拍砖
- 有没有兄弟姐妹用的是 win10 + 32 寸显示器 2k 的分辨率?用啥字体或者缩放?
| Posted: 13 Jun 2021 08:00 AM PDT 如果是单条件查询直接 select * from test where a in (1,2,3) 然后通过代码组合就可以了 但是如果是多个查询条件怎么处理呢 select * from test where a=1 and b=2 and c=3 那个循环的变量值都不一样 大家怎么处理这种 N+1 的查询 | ||||||||||||||||||||||||||||||||||||
| 分享一款自带工作流引擎的 NodeJS 全栈框架,接单快手、创业神器,欢迎拍砖 Posted: 13 Jun 2021 07:22 AM PDT CabloyJS 是什么CabloyJS 是一款自带工作流引擎的 Node.js 全栈框架, 在线演示
谁会用这款 Node.js 全栈框架?>>>>> 1. 外包接单
客户希望项目按质如期完工、价格低、风险小;服务商希望毛利高、投入少、进度快、客户满意。如何实现二者的平衡呢? 如果接到项目,从零开始代码开发,就会放大客户与服务商之间的矛盾,增大项目的实施风险。因此,一款高质、高效、灵活的全栈框架,可以让
>>>>> 2. 初创企业
在创业成本高企、竞争越发激烈的今天,初创企业往往希望在尽短的时间、以尽少的成本,研发出
CabloyJS 的商业模式
CabloyJS 先期制作了一套视频课程,导入了相同的
CabloyJS 的四大亮点>>>>> 亮点 1:自适应布局: |
| 场景 | 前端 | 后端 |
|---|---|---|
| PC:Web | CabloyJS 前端 | CabloyJS 后端 |
| PC:Exe | CabloyJS 前端 + Electron | CabloyJS 后端 |
| Mobile:IOS | CabloyJS 前端 + Cordova | CabloyJS 后端 |
| Mobile:Android | CabloyJS 前端 + Cordova | CabloyJS 后端 |
| 微信公众号 | CabloyJS 前端 + 微信 API | CabloyJS 后端 |
| 企业微信 | CabloyJS 前端 + 企业微信 API | CabloyJS 后端 |
| 钉钉 | CabloyJS 前端 + 钉钉 API | CabloyJS 后端 |
| Slack | CabloyJS 前端 + Slack API | CabloyJS 后端 |
| 小程序:微信、支付宝等 | Uni-app + CabloyJS 前端 SDK | CabloyJS 后端 |
后端:由于完整的前后端分离设计,只需开发一套 CabloyJS 后端代码即可前端:所有可基于 H5 的场景,只需开发一套 CabloyJS 前端代码即可小程序:提供 CabloyJS 前端 SDK 让 Uni-app 可以轻松对接 CabloyJS 后端代码
>>>>> 亮点 4:内置 NodeJS 工作流引擎
众所周知,NodeJS 作为后端开发语言和运行环境,支持高并发、开发效率高,有口皆碑,但是大多用于数据 CRUD 管理、中间层聚合和中间层代理等工具场景,很少深入到业务领域的核心。有许多采用 NodeJS 开发的最小可用产品( MVP )最终会另起炉灶重构,这是原因之一
究其根源,NodeJS 作为业务开发平台,还缺少许多核心的基础构件,NodeJS 工作流引擎便是其一。CabloyJS 4.0 重点开发了 NodeJS 工作流引擎,并作为内置的基础核心模块(同样是开源、免费),近一步拓展了 NodeJS 在后端的应用场景,为深入研发各类商业业务逻辑,提供了基础支撑
CabloyJS 的研发历程
CabloyJS 从 2016 年启动开发,主要历经两个研发阶段:
1. 第一阶段:EggBornJS
EggBornJS 关注的核心就是模块化体系与模块隔离,并以此实现一套完整的全栈开发框架
比如模块egg-born-front是框架前端的核心模块,模块egg-born-backend是框架后端的核心模块,模块egg-born是框架的命令行工具,用于创建项目骨架
这也是为什么所有业务模块都是以
egg-born-module-为命名前缀的原因
2. 第二阶段:CabloyJS
EggBornJS 只是一个基础的全栈开发框架,如果要支持业务的快速开发,还需要考虑许多与业务相关的支撑特性,如:工作流引擎、用户管理、角色管理、权限管理、菜单管理、参数设置管理、表单验证、登录机制,等等。特别是在前后端分离的场景下,对权限管理的要求就提升到一个更高的水平
CabloyJS 在 EggBornJS 的基础上,提供了一套核心业务模块,从而实现了一系列业务支撑特性,并将这些特性进行有机的组合,形成完整而灵活的上层生态架构,从而支持具体的业务开发进程
有了 EggBornJS,从此可复用的不仅仅是组件,还有业务模块
有了 CabloyJS,您就可以快速开发各类业务应用
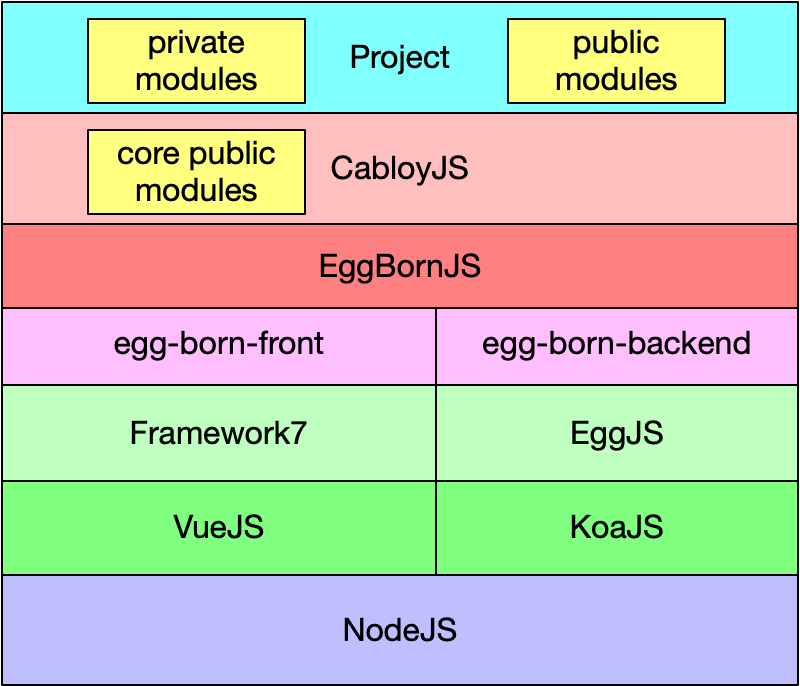
CabloyJS 架构图与技术栈
CabloyJS 并不盲目重新造轮子,而是采用业界成熟的开源框架和组件,经过有机组合、再次创新,补充业务层面的基建特性,从而具备了丰富的功能特性,又保持了强大的可扩展性

1. 第一层:NodeJS
基于 NodeJS,从而使得前后端均可以采用 Javascript 语言进行全栈开发,从而显著提升开发效率
2. 第二层:VueJS 、KoaJS
3. 第三层:Framework7 、EggJS
前端:采用 Framework7 作为主体的 UI 组件库,同时根据业务需要搭配其他 UI 组件库,如 AntD Vue 的表格组件、AntV X6 工作流绘制组件、ChartJS 图表组件,等等后端:采用 EggJS 作为底层框架,从而沿用了 EggJS 成熟的基础建设和丰富的插件生态
4. 第四层:egg-born-front 、egg-born-backend
egg-born-front:是前端的核心模块,主要进行了以下几方面的工作:
- 模块前端隔离:对模块前端的页面、数据、逻辑、路由、配置等元素进行了命名空间隔离处理,避免模块之间的变量污染与冲突
- 模块加载机制:只需给模块名称增加一个
sync后缀,即可实现模块的同步加载和异步加载,参见:加载机制 - pc=mobile+pad 自适应布局:对 Framework7 进行了改造,只需要一套代码,
mobile 端达到原生效果,同时将mobile 端的操控体验和开发模式无缝带入pc 端,参见自适应布局:pc = mobile + pad - 组件环境对象:向 Vue 组件实例注入了大量环境对象,方便开发,参见:Component
egg-born-backend:是后端的核心模块,主要进行了以下几方面的工作:
- 模块化开发体系:EggJS 原有的目录结构并不适合模块化的开发风格。但是 EggJS 提供了强大的扩展机制,允许提供自定义的 Loader 加载器。通过开发自定义的 Loader 加载器,实现了以业务模块为单元的目录结构。每个业务模块可以定义与自身业务相关的资源,如:
Routes 、Controllers 、Services 、Models 、Middlewares 、Config 、i18n 语言资源,等等。而且这些元素可以编译打包成一个 js 文件,同时也可以进行丑化,从而保护商业代码。由于这种模块化的开发体系,也方便把编译打包的模块直接发布到NPM 仓库或者模块市场,与社区分享,参见:模块编译与发布 - 模块后端隔离:以自定义的 Loader 加载器为基础,对模块后端的
Routes 、Controllers 、Services 、Models 、Config等元素进行了命名空间隔离处理,避免模块之间的变量污染与冲突 - Bean 容器与 AOP 编程:基于原生 JS ( Vanilla JS )实现了更轻量、更灵活的 Bean 容器,并可以通过 AOP 机制进行扩展,参见:Bean
- 原生分布式架构:EggJS 原有的
Worker + Agent进程模型,对于单机而言非常便利。但是面对多机集群,特别是基于docker的集群部署而言,Agent 进程就失去了用武之地。更重要的是,如果一开始基于Agent 进程进行开发,后续很难平滑的过渡到分布式场景。因此,egg-born-backend采用Redis,从框架底层就开始原生分布式的架构设计,并衍生出了Broadcast 、Queue 、Schedule 、Startup等一系列分布式的开发组件,方便我们从一开始就进行分布式的开发。因此当系统起量后,可以轻松做集群扩展,参见:Broadcast, Queue, Schedule, Startup
5. 第五层:EggBornJS
egg-born-front和egg-born-backend,再加上一些周边工具,共同构成了 EggBornJS,也就是 CabloyJS 研发历程的第一阶段
6. 第六层:CabloyJS
CabloyJS 在 EggBornJS 的基础上,研发了一套核心全局模块,实现了一系列业务支撑特性,并将这些特性进行有机的组合,形成完整而灵活的上层生态架构,从而支持具体的业务开发进程
7. 第七层:Project (项目)
实际的项目由全局模块和局部模块构成
全局模块:CabloyJS 内置的核心模块、来自NPM 仓库或者模块市场的第三方模块,统称为全局模块,一般安装在node_modules目录局部模块:项目实际的开发工作一般在局部模块中展开。局部模块位于项目目录内,参见:新建模块
信念
凡是可以用 JavaScript 来写的应用,最终都会用 JavaScript 来写 | Atwood 定律
相信,Javascript 的深度探索者都会被这句名言激发,共同努力,为 Javascript 生态添砖加瓦,构建更繁荣的应用生态
CabloyJS 正是对这一名言的探索之作。欢迎您也加入 CabloyJS 的社区生态,一起促进 Javascript 的繁荣与应用
名称的由来
1. EggBorn
这个名称的由来比较简单,因为有了 Egg(后端框架),所以就有了 EggBorn 。有一部动画片叫《天书奇谭》,里面的萌主就叫"蛋生",我很喜欢看(不小心暴露了年龄😅)
2. Cabloy
Cabloy 来自蓝精灵的魔法咒语,拼对了 Cabloy 这个单词就会有神奇的效果。同样,CabloyJS 是有关化学的魔法,基于模块的组合与生化反应,您将实现您想要的任何东西
预览
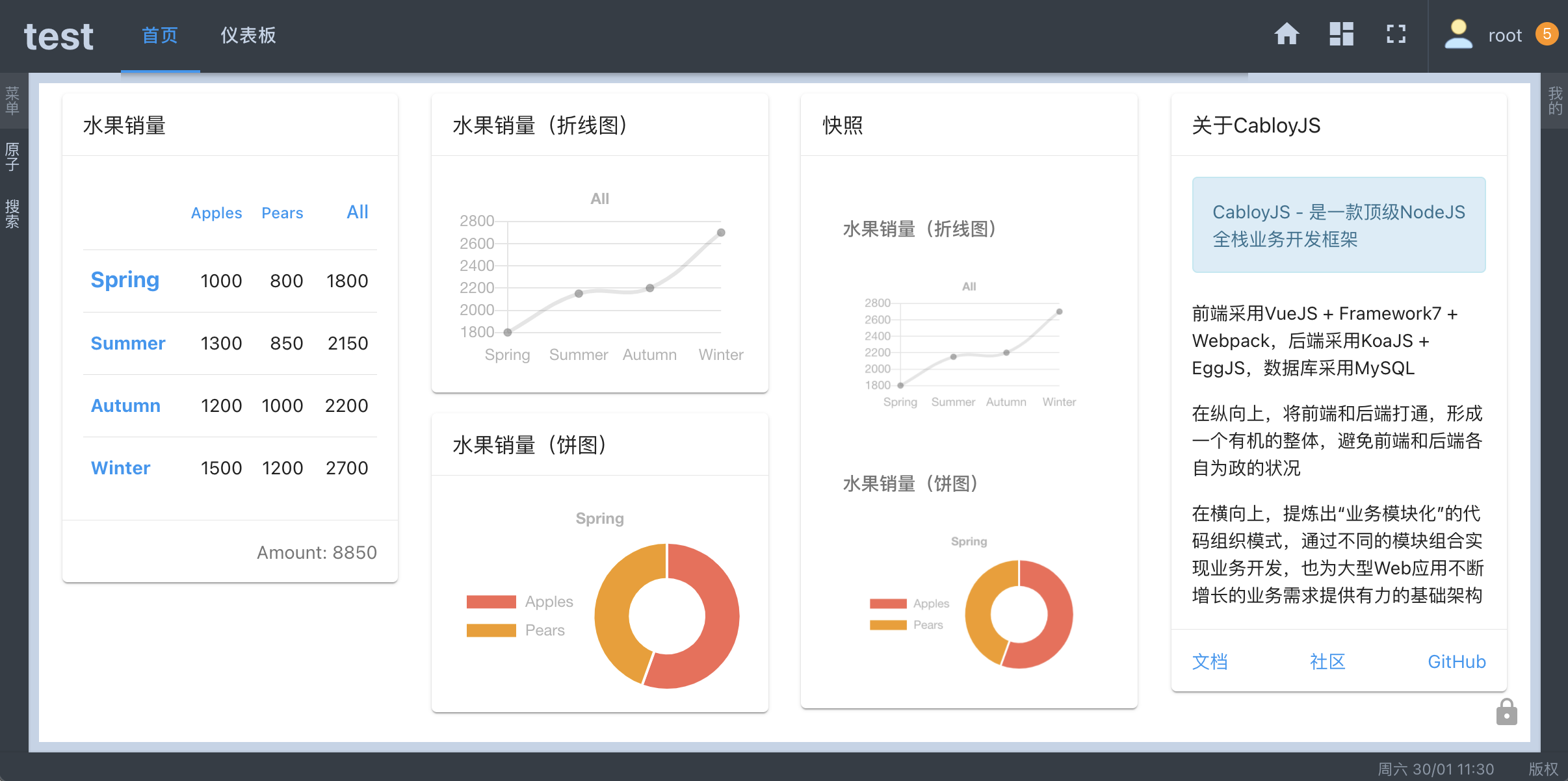
- 白色主题

- 暗色主题

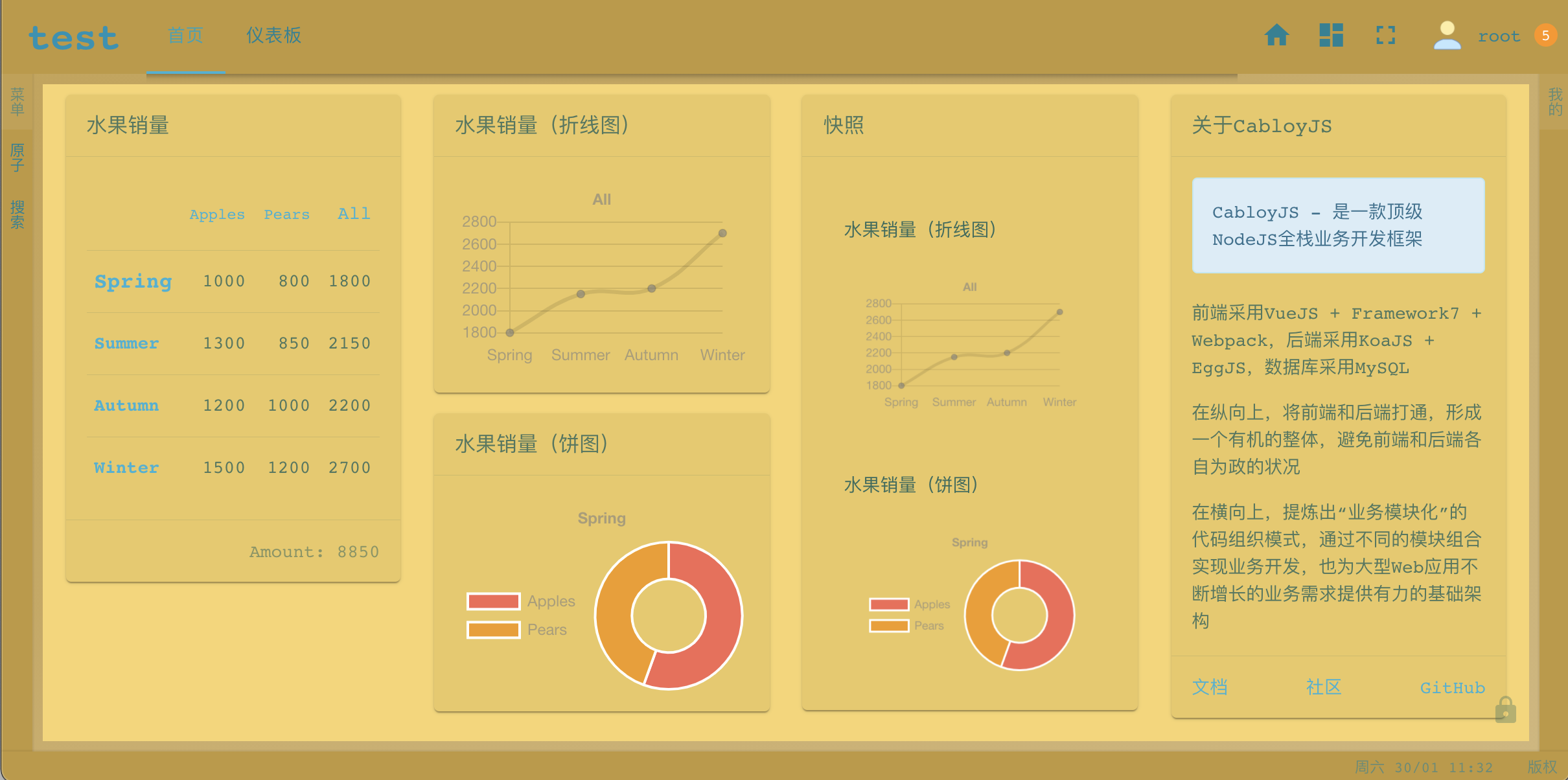
- 风信子主题

- 灿烂主题

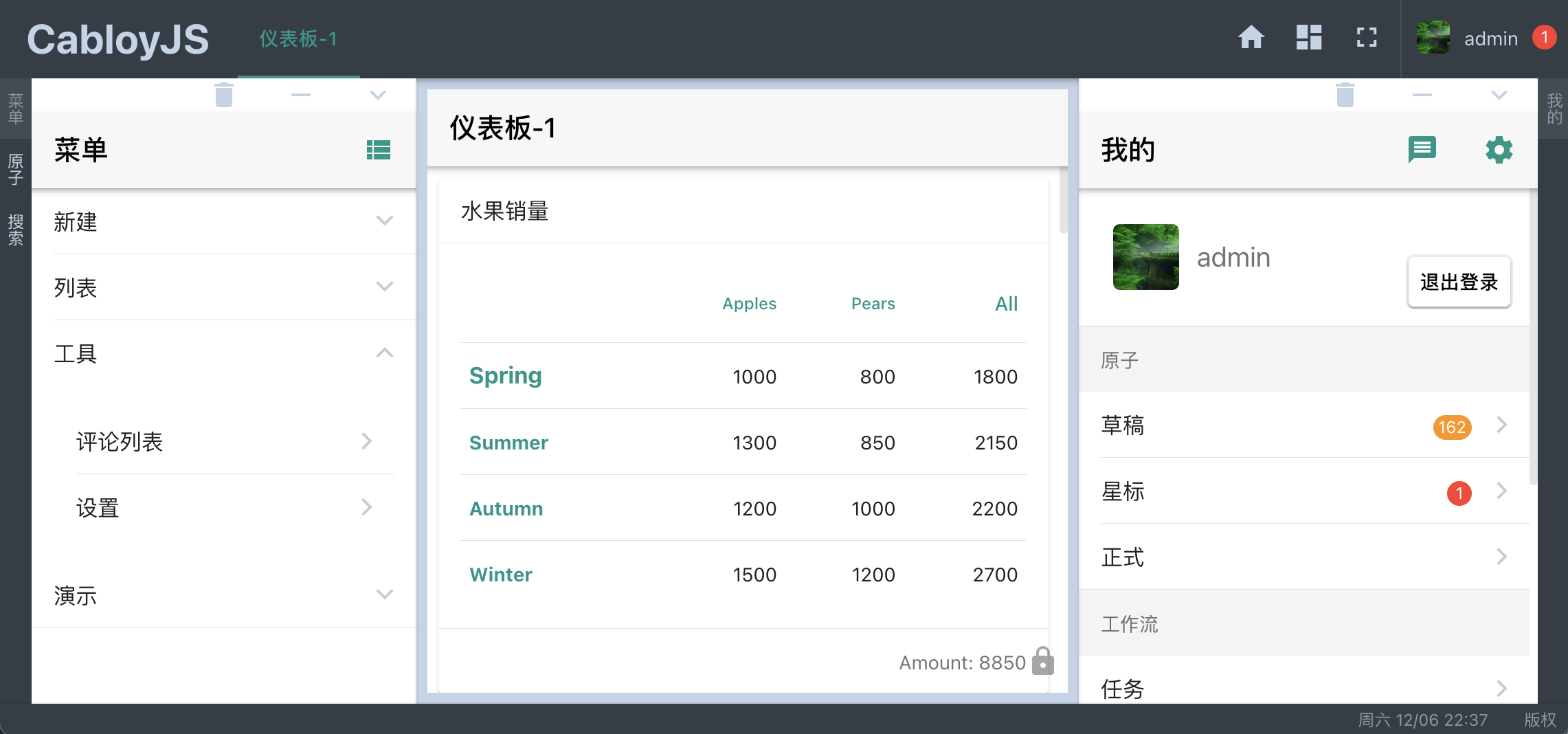
- 显示侧边栏

- 移动端风格

License
MIT
相关链接
有没有兄弟姐妹用的是 win10 + 32 寸显示器 2k 的分辨率?用啥字体或者缩放?
Posted: 11 Jun 2021 03:31 PM PDT
看起来没有 mac 下舒服。
我的配置如标题,用啥字体,或者设置成啥分辨率比较"好看"一些。
另,系统是 win10 pro 最新版, en 语言为主
| You are subscribed to email updates from V2EX - 技术. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |

No comments:
Post a Comment