V2EX - 技术 |
- 作为一名“老”程序员,你会给初入职场的程序员什么忠告?
- 裸辞三个月的一些感想
- Spring controller 的两个问题
- 给家里老人买 iphone13 性价比高吗?
- Windows 11 在输入文字时是有 bug 吗?
- 感觉今年代码能力直线提升
- 使用 vmware 还是 docker 来搭建 Linux 实验环境?
- Windows 11 下, Edge 的 tab 栏 在聚焦和非聚焦下似乎使用了两种不同的字体
- 有没有成熟一些 golang 的 mqtt broker 开源项目介绍
- Python 如何搜索 hash/list 中的 json 数据
- spring cloud gatway 性能真的那么差吗?还是我的用法不对
- 有人会写火狐的搜索插件吗?
- 未 root 的安卓 11 系统,有哪些好用的去广告软件,或者是类似 QuantumultX
- 有人和我一样在床上写代码的吗
- vscode 有格式化插件能兼容 jetBrains 这种神奇的缩进吗?
- Azure 应用程序服务价格
- 各位 Java 大佬好,先给大佬倒茶。关于 jdbc 与 mysql 交互问题
- macOS Monterey12.0.1 xcode 13.1 Simulator 打不开,卡死, 有一样的吗?
- 如何遍历 dataframe 数据插入 pymysql 里?
- 安卓子系统的文件
- 大佬们,有没有什么方法限制一下微信,后台运行还关不掉真是头疼
- 关于离线安装.deb 包的问题
- 问个 vscode 里使用 .clangd 的问题
- 就 CheckBox 还能玩这么多花活儿?
- 放弃使用 useCallback 吧,我们有更好的方式
- 能不能同时查询 mysql 和 oracle
- 超极本电池突然损耗特别快是什么情况?
- 求问各位老哥软考高级的系统架构设计师该怎么准备比较好?
- 闲着没事用 Kotlin 写了个 Rust 风格的 Result
- 发现 google logo 上方有一张写着 0 和 1 的图片
- c++面试题,数字范围包含关系判断。
- idea 这个代码悬浮的功能叫什么名字?怎么关掉?
- idea 里面 git merge 把远程 merge 到本地,本地代码直接没了
- 群晖 DSM 7.0.1 媒体服务器有问题?
- Foliate
- Google One 手机备份总是失败
- 我在我的 k8s 集群里跑了一个 Minecraft 服务器
- 磨了两年的前端新轮子,刚刚终于把初版文档写完了!
- 前端动画效果有什么推荐的教程或者书可以学习吗?
- Python 怎么在项目文件里隐藏自己的 API 密钥?
| Posted: 04 Nov 2021 05:50 AM PDT 今天逛论坛逛到一个有意思的帖子:作为一个过来人,你会给初入职场的程序员什么忠告?(原帖出处: https://www.zentao.net/redirect-index-19834.html ) 想想我已经算是个老人了,还是个被现实蹂躏来蹂躏去的老人。 想想十年前的自己还朝气蓬勃,满腔热血,满头乌发,现在只剩满腔热血和跟不上的体力。 我会给初入职场的程序员什么忠告呢? 希望你多爱惜自己的身体,不然作为后浪的你是奔涌不起来的! 所以,作为一名"老"程序员,你会给初入职场的程序员什么忠告? |
| Posted: 04 Nov 2021 05:49 AM PDT 前提: 坐标杭州,Java 工程师,一年多经验 我是从 8 月多从前公司离职的,至今离职已经有快 3 个月了吧。其实回家处理一些事情处理了 2 个月的时间。开始找工作的时间是从国庆后正式开始的。国庆后至今面了大概有 9 家,没有一个 offer 。 阿里一面就挂(自己对项目理解不深,然后思考问题没有往深了思考) 然后是一些中小公司。 比较深刻的是美登科技(这里安利一下这个公司,福利很好,团队氛围也好,面试官人也很好),每一面都有一些算法题,公司主要考察面试人的基础能力。所以常见的八股文在这里不怎么适用。这个公司真的很好,可惜自己能力不符合他们公司的要求。 然后有一家我认为八股文答得都很好了,最后 HR 面也过了。然后跟我说不合适,这个就打击到我了。 这一段时间找工作的经历让我得到了一些教训吧。当时很讨厌前公司 996 ,然后家里也有点事就裸辞了,现在到年底了,很多岗位好像也不招人了。而且裸辞渐渐的也要到三个月了,这三个月空档期可能都会成为一个简历黑点,多种情愫夹杂在心中,其实慢慢的心态已经渐渐被影响甚至崩溃了。 可能下次让我选择,就算再讨厌前公司我也不会裸辞了。只会找好下家再走,裸辞影响的经济是其次,它影响得心态实在是太严重了。慢慢的面试失败我就会怀疑自己能力,屡败屡战。今天去面试的时候,状态都不是很好。 废话了一堆,老哥们当看个笑吧~ |
| Posted: 04 Nov 2021 05:36 AM PDT 一个 post 请求,接受参数映射 pojo ,参数的 key 和 pojo 变量名不同该怎么办? 另外,我尝试以 Map 类型接收参数,提示我是一个接口,无法实例化,那么有别的方法生成 map 吗? |
| Posted: 04 Nov 2021 05:34 AM PDT 大佬们,请教下: 父母用的是 iphone7 和 iphone7 plus ,已经用了 5 年了,没啥大毛病,就是容量小了点,拍视频照片+微信聊天 很容易占满(天天提醒空间不足 要删),然后就是电池,现在一天 3 充。 打算给他们换 iphone13 256GB ( pro 太贵了),不知道性价比如何呢? iphone13 应该是手机大小比 iphone7 plus 小,但屏幕实际要比 iphone7 plus 大吧? (不要推安卓啦,虽然性价比更高,但是想少折腾。) |
| Posted: 04 Nov 2021 05:31 AM PDT 使用自带拼音输入法,表现为: 1.文本框中输入中文,敲的拼音会突然变成英文输入,例如输入"中文",直接输入了"zhong 文",比如现在 v 站的输入文本框里就会出现,word 里也会出现。 2.右键重命名文件,文件名的文本会一直是全选的状态,无法移动光标单独编辑其中一段,只能在属性里重命名。 有遇到这种情况的吗? |
| Posted: 04 Nov 2021 05:31 AM PDT 今年看了差不多 500 多个小时视频,三四本书,每天回家都在写代码,培训出来工作 3 年一直都觉得很差劲,今年补了很多基础,真的对自己帮助太大了 |
| 使用 vmware 还是 docker 来搭建 Linux 实验环境? Posted: 04 Nov 2021 05:31 AM PDT 本人是后端码农,工作(coding 、编译、执行、实验)需要用到 linux ,办公需要用到 windows 或者 mac(各种办公软件,IM 等)。公司不提供开发机器,我也不想弄两台机器,一台装 linux ,一台装 windows 或者 mac 。 在日常使用中,发现直接进入 docker 容器也可以进行 linux c++实验,速度快,尚未发现哪些坑。相比 vmware ,可以免去 vmware 的启动,vmware 内 linux 的启动。 在有限的实验次数、实验时间下,发现 docker linux 是可以胜任后端开发的 linux 的实验的。 请问问大家是如何不依赖外部 linux 机器的条件下,在 windows 或者 mac 上做 linux 实验的? docker 是否更方便? ps: 1.此贴不是比较虚拟机和容器的区别,而是讨论虚拟机虚拟 linux 和容器 linux 哪个更易于做后端实验。 2.不讨论 docker 、vmware 提供的超出 linux 本身的特性。 包括但不限于:snapshoot ,网络抖动模拟。 |
| Windows 11 下, Edge 的 tab 栏 在聚焦和非聚焦下似乎使用了两种不同的字体 Posted: 04 Nov 2021 05:15 AM PDT |
| 有没有成熟一些 golang 的 mqtt broker 开源项目介绍 Posted: 04 Nov 2021 05:08 AM PDT 最近想了解 mqtt ,但好像主流的 broker 就那么几款,要么是 erlang 或是 java ,想着现在很多服务使用 golang ,找了一圈没找到比较成熟的,比如 gmqtt ,看起来介绍还不错,刚起步没多久,issue 不多,暂时不支持集群,https://github.com/DrmagicE/gmqtt.git ,不知道还有没有开源的比较成熟的 golang 的 mqtt broker ? |
| Python 如何搜索 hash/list 中的 json 数据 Posted: 04 Nov 2021 04:45 AM PDT hash 的结构示例: key: users name: openid value: json.dumps({ status: 2}) 怎么快速搜索例如 users.xxxx.status == 2 这种条件的数据? |
| spring cloud gatway 性能真的那么差吗?还是我的用法不对 Posted: 04 Nov 2021 04:41 AM PDT 进行单个 http 接口的测试, spring cloud gateway 对比 直接访问服务 QPS 下降 30% 响应时间增加 40% 这玩意还怎么用。。。 |
| Posted: 04 Nov 2021 04:37 AM PDT 最近被 csdn 搞得好烦,复制个简单配置字符串都不让, 虽说,火狐是收了搜索引擎的钱,但是不让编辑真的有点太霸道了。 火狐添加搜索引擎只能通过插件的方式(路越走越窄, 有小伙伴会写插件吗 令人惊喜的是 百度也支持这个命令。 |
| 未 root 的安卓 11 系统,有哪些好用的去广告软件,或者是类似 QuantumultX Posted: 04 Nov 2021 04:22 AM PDT 现在用的 iqooneo5 ,开屏广告,尤其是很多 app ,切换回来,又重新来一遍开屏广告,好烦人,特别是贴吧这种的 |
| Posted: 04 Nov 2021 04:14 AM PDT 刘禹锡看了我的房间,连夜把陋室铭删了 淘宝定制了一个床上书桌,冬天一起床披上棉被就能写代码
床尾放了 xsx ,大冬天可以当暖气用,隔壁那台台式机装了 vmware exsi ,开了 n 个 ubuntu 当线上服务器
床头搭了个 nas ,用 mac mini 当 devops 服务器,在家搞持续集成和自动化运维
开了 zerotier ,哪怕在公司就和在家里一样,直接开发自己的项目( vscode remote 吹爆)
虽然简陋,但是温馨
为啥要把书桌电脑放床上,这是当年大学养成的习惯,这样冬天写代码就不用下床了,之所以发这个是刚刚无意中找到大学时候的照片,突然想看看有多少人在床上写代码的
刚刚找到的我读大学的时候我床位的照片
|
| vscode 有格式化插件能兼容 jetBrains 这种神奇的缩进吗? Posted: 04 Nov 2021 04:02 AM PDT
接手的前端项目原本都用 jetBrains 系编写的,我用 vscode 格式化整个文件剧变不好协作呀 |
| Posted: 04 Nov 2021 03:32 AM PDT 可以 24 小时服务最便宜的也要 55 刀,比那些 ECS 贵太多,有没有便宜的渠道.Azure 上的应用程序能不能定时开关?会不会象上面的 sql 数据库,无法开关. |
| 各位 Java 大佬好,先给大佬倒茶。关于 jdbc 与 mysql 交互问题 Posted: 04 Nov 2021 03:12 AM PDT 是这样我想知道 jdbc 与 mysql 交互,源码上网边看边查到 mysqlIO.class ,问题是我如果 jdbc 里面数据库名或者密码错了(虽然我知道错的),底层是怎么判断的 ,目的是要这套判断,和判断结果,套用在自己的数据上面,相当于借用他们的标准套在我们的数据库上面,以后也好形成统一。 还望各位大佬们不吝赐教,指条明路。我是菜鸡,只管喷。 祝大佬 情绪稳定,睡眠良好,头发浓密 目前代码看到这里 mysqlIO.class void secureAuth411(Buffer packet, int packLength, String user, String password, String database, boolean writeClientParams) throws SQLException { String enc = this.getEncodingForHandshake(); if (packet == null) { packet = new Buffer(packLength); } } |
| macOS Monterey12.0.1 xcode 13.1 Simulator 打不开,卡死, 有一样的吗? Posted: 04 Nov 2021 02:58 AM PDT 一直都是 未响应状态 就是因为打不开,所以重装了系统, 然后重装系统 ,安装 xcode 后,还打不开 Simulator 但是 有时候,却打得开, 几率很小 有一样问题的吗? 有解决办法吗? |
| 如何遍历 dataframe 数据插入 pymysql 里? Posted: 04 Nov 2021 02:48 AM PDT 一个 6000 行的 dataframe,遍历每行存到 sql 里. 之前都用 MongoDB 换了 sql 不会用了 |
| Posted: 04 Nov 2021 02:47 AM PDT 装了个安卓版的 apple music ,感觉还行欸,只是听歌就比 itunes 强 但是文件管理器完全没法用?!先不说不能互通,碰到需要授予文件访问权限的 app 咋整(比如纯纯写作第一次启动就会要求授予权限) |
| 大佬们,有没有什么方法限制一下微信,后台运行还关不掉真是头疼 Posted: 04 Nov 2021 02:42 AM PDT |
| Posted: 04 Nov 2021 02:28 AM PDT 在统信 uos(基于 linux 内核,硬件平台是龙芯 mips 架构)上安装 recoll(全文检索软件),但是要求只能在离线环境下安装如何解决依赖包的问题呢 |
| Posted: 04 Nov 2021 01:53 AM PDT 根据 https://clangd.llvm.org/config ,可以在工程目录中包含 .clangd 文件的方式为 LSP 提供头文件路径信息。但是我工程里的源码可能路径深浅不一,这时就不好配了:
有更好的解法么? |
| Posted: 04 Nov 2021 01:45 AM PDT 转一篇文章,原文地址: https://zhuanlan.zhihu.com/p/427999386
卷累了吧?别背八股文了,快来看看我最近在某同性交友网站( GitHub )发现的这个有趣开源项目吧。 先上一张动态图你们自己感受一下。 没错,这是一张完全由 CheckBox 渲染出来的动态图形,它不仅可以画静态图形、动态图形,它还可以渲染图片、视频,甚至还可以用它来做小游戏。 这个项目的 GitHub 地址是checkboxland,演示 demo 地址是checkboxlandDemo 作者做这个项目的动机具体讲这个项目的用法之前,我想先讲讲作者做这个项目的背景和动机,原文在这里(我做 checkboxland 的背景和动机),感兴趣的可以去阅读原文。 以下为原文的部分翻译总结: "
" 看完作者讲它做 checkboxland 的出发点和背景,确实很羡慕他们有很多的空余时间来实现自己的创意。 我们用 checkboxland 做点东西吧讲完了 checkboxland 的创作背景,接下来该用它做点东西了,做东西之前先看看我们先讲讲 checkboxland 的基础用法。 基础用法npm 安装使用 script 标签使用 画一个心形 画出一个简单的心形 从这个简单的例子看出来,使用 checkboxland 画图形主要是这么几步:
实现横向滚动字符我们先用它画一张静态图,比如画出"前端耳东"这几个字,之前我们已经知道了画字符只要调用 setData 改变传入的 data 值就行了,所以画出静态图形的代码是: 画出的效果是这样的: 是不是感觉还不错?接下来我们给它加上横向滚动的效果 checkboxland 官方支持一个 marquee 方法,可以实现横向滚动的效果,具体使用方法可以看checkboxland.marquee 画出效果如下: 实现贪吃蛇小游戏
对于实现一个功能完备的项目来说,不管大项目小项目都不大可能一口气写好,都是一部分一部分的写好然后合成一个项目。 所以我们要做好逻辑的解耦,也就是把一大坨要实现的功能拆分为一个个的方法和类,每个方法负责什么、返回值和入参是什么,都要考虑清楚。 那么对于贪吃蛇这个小游戏,我们看看它要实现哪些功能:
我们可以简单的按照上面功能的拆分,来一步一步的实现整个游戏。 绘制游戏区域和贪吃蛇首先我们先绘制出来游戏区域和静态的贪吃蛇,这也是整个游戏的初始化。 先根据我们前面讲到的 checkboxland 基础来思考一下,要绘制游戏区域和贪吃蛇,需要哪些方法和变量? 显而易见,我们需要一个 checkboxland 实例和贪吃蛇变量,分别来记录当前游戏区域的状态和贪吃蛇的位置信息,checkboxland 实例很简单,就根据我们前面说到的基础用法来做: 贪吃蛇的位置信息我们需要用一个数组来存下: 现在游戏区域和贪吃蛇的数据都已经有了,我们需要把它们绘制出来,所以我们抽象出一个_draw 方法来专门负责绘制: 结合上面说的,我们整理一下代码,抽象出来两个主要的方法,一个是_initGame 方法负责初始化游戏区域和贪吃蛇的状态信息,一个是_draw 方法负责绘制贪吃蛇到游戏区域,完整代码如下: 效果如下: 让贪吃蛇前进起来接下来我们让贪吃蛇前进起来。 让贪吃蛇前进起来,无非就是要做到两件事情:
首先我们先修改贪吃蛇的位置信息,默认它往右前进,那么我们只需要把贪吃蛇每个节点的 x 值加 1 就行了 所以,代码如下: 接下来我们要把贪吃蛇最新的位置信息画出来,我们要把_draw 方法移动到_moveSnake 方法内部来,这样子可以保证每次贪吃蛇状态发生改变时可以绘制出最新的贪吃蛇: 让贪吃蛇真正的动起来还差一步,就是需要按照一定的速度来不停的更新它的位置信息,并且不停的画出最新的贪吃蛇,所以我们用 setInterval 来实现。 因为它是在游戏初始化就要做的事情,所以这段代码可以放在_initGame 方法里面: 完整代码如下: 效果如下: 让贪吃蛇改变方向前面我们实现了贪吃蛇前进,现在我们实现让贪吃蛇根据键盘输入来改变前进方向。 首先需要定义上下左右这四个方向的枚举: 然后,新增一个变量 direction 标识最新的方向,并且在 body 元素上绑定_onChangeDirection 方法响应键盘输入修改 direction 变量,修改 direction 时注意,如果键盘按下的新方向与当前正在进行的方向相反,仍然按照当前正在进行的方向前进: 最后,我们要让贪吃蛇根据方向改变前进方向。 改变方向这个行为,我把它分为两步:
所以我们修改_moveSnake ,代码如下: 完整代码如下: 效果图如下: 让贪吃蛇吃到苹果这一节我们实现让贪吃蛇吃到苹果的功能。 我们需要实现以下两个逻辑
判断是否吃到苹果的逻辑很简单,只需要看蛇头节点的坐标是否和苹果的坐标重合即可; 当贪吃蛇吃到苹果时,我们只需要在蛇尾处 push 进一个新的节点即可,如下图: 代码我们直接加在_moveSnake 方法里就好,代码如下: 新增一个变量保存苹果的位置信息,并且在绘制区域的范围内生成随机数即可,不过要注意生成的苹果不能刚好被贪吃蛇节点覆盖住,代码如下: 在每次吃到苹果之后,调用_generateApple 方法重新生成苹果即可,代码如下: 整体代码如下: 效果如下: 游戏区域边缘碰撞检测贪吃蛇的大部分功能已经实现结束了,现在还剩一个小功能,就是当贪吃蛇前进到游戏区域边缘的时候要判定游戏失败。 我们要新增一个_isSnakeCrossBorder 方法来判定贪吃蛇是否超出了游戏区域边界: 然后修改_moveSnake 方法加入边界判断方法,碰到边界后游戏重新开始: 整体代码: 效果如下: 结尾本文主要是介绍了 checkboxland 以及它的用法,最后用做一个贪吃蛇小游戏来进一步熟悉 checkboxland 的用法以及 JavaScript 编程。 后面我会以这样在做中学的方式带来更多的文章教程,欢迎关注点赞。 |
| Posted: 04 Nov 2021 01:36 AM PDT 自从 React Hooks 面世以来,我们对其讨论便层出不穷。今天我们来谈谈 我们先看看 React 官方把这个 API 当作
那我们就来从性能优化的角度看看 示例: 当 当然,官方文档指出,在组件内部中每次跟随 接下来我们用 这样 接下来我们在 我们定义了 如果去除依赖,这时内部逻辑取得的 我们看看 ReactFiberHooks.new.js 通过源码不难发现, 大家都知道,普通 组件卸载逻辑: 在组件卸载时,想调用获取最新值,是不是也拿不到最新的状态?其实这不能算 好了,我们列出了一些无论是不是
我都想避免这些问题可以吗?拿来吧你! 我们先看看用法 用法是不是很简单?还不用写依赖,这不仅完美避开了上述所有的问题。而且还让我们的 function 聚合便于阅读。废话不多说,上源码: 实现很简单,利用 那么是不是 最后,推荐一下我写的状态管理 Heo, |
| Posted: 04 Nov 2021 01:35 AM PDT 现在线上有新老两套,oracle 11g 和 mysql 。 有没有办法能实现一句 SQL 联合查询这两个数据库? 通过 ETL 工具似乎实时性比较差? 求一个比较好的方案。可以理解为 mysql 是 oracle 上部分表的扩展,可能还需要 join 一下。 如果没有现成工具,用 python 怎么能把这个查询问题解决。 |
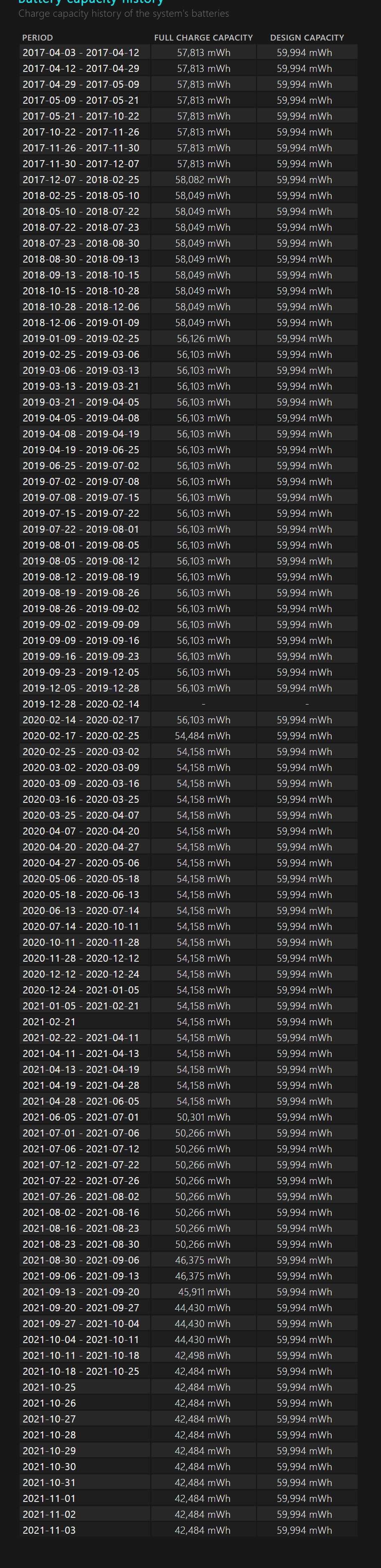
| Posted: 04 Nov 2021 01:26 AM PDT 17 年买的 dell xps13 ,一直作为个人开发使用的笔记本,21 年 7 月回了老家,公司没给配电脑,这台笔记本就作为主力开发机了,今天检查了一下,发现从 6 月份开始,电池损耗的贼快,半年不到损耗了 20%,有哪位大神知道这个是什么情况吗?照这样损耗下去估计就用不了多久电池就要报废了啊(T▽T) |
| Posted: 04 Nov 2021 01:19 AM PDT 小弟最近想搞个高级职称方便摇号,所以准备报名明年的软考。个人背景就是科班出身的小硕,最近刚开始工作。 求问各位有经验的老哥:
先提前谢过各位老哥了! |
| 闲着没事用 Kotlin 写了个 Rust 风格的 Result Posted: 04 Nov 2021 01:02 AM PDT Error 闭包那个 toString 想了好久也没想出怎么去掉。 |
| 发现 google logo 上方有一张写着 0 和 1 的图片 Posted: 04 Nov 2021 12:43 AM PDT 图片
翻译了一下是 KAO 打开代码描述是: Charles K. Kao's 88th Birthday 维基查了一下发现: Sir Charles Kuen Kao (4 November 1933 – 23 September 2018). 有点意思 |
| Posted: 04 Nov 2021 12:25 AM PDT C++ 给定一个 list<int> , 例如{1 ,21 ,55 ,99 ,111 ,10000 ,99999} 随机,依次递增。 再给定一个 list<pair<int, int> > 数据为 {( 1 ,8 ),( 10 ,20 ),( 27 ,100 )} 随机,依次递增,每个 pair 不存在交集。中间可以有空缺。 假定两列数据都大于 100w 条,如何快速列出第一个列表的数字存在于第二个列表中。 比如 1 ,就属于(1,8),55 属于( 27 ,100 ),21 则不属于; 有无最优解,求问大佬。 |
| Posted: 03 Nov 2021 11:59 PM PDT |
| idea 里面 git merge 把远程 merge 到本地,本地代码直接没了 Posted: 03 Nov 2021 11:23 PM PDT 本地 A 文件夹里面有个 b.file , 我把它移动到 A/B/b.file 了,进行修改然后 commit 了 远程分支修改了 b.file ,我把修改 merge 到本地。因为我不需要远程的修改,所以我选择了保留自己的修改,结果 b.file 直接被删了 我怀疑是 idea 认为我对 b.file 的操作是「删除」操作,但问题是,我对 b.file 的操作是「移动到 A/B 目录,并进行修改」 这种怎么解决呢? |
| Posted: 03 Nov 2021 11:12 PM PDT 原来用极米的投影仪,文件里能自动发现并展示群晖的媒体文件夹(基于 DLNA/UPnP?),现在没有了…… |
| Posted: 03 Nov 2021 10:51 PM PDT |
| Posted: 03 Nov 2021 09:57 PM PDT 手机红米国行,带 GMS, Play 服务和 Store 都是最新,照片备份没有任何问题,手机备份总是失败,是国内就这样,还是什么原因? |
| 我在我的 k8s 集群里跑了一个 Minecraft 服务器 Posted: 03 Nov 2021 08:37 PM PDT |
| Posted: 03 Nov 2021 05:59 PM PDT 就用下班那点时间,终于把文档补完了!!!!写文档都写了几个月!!! 只要是开发,都会觉得简单的前端框架,没有 Vue/React/Angular 的 node+npm+webpack 学习起步三件套,而是像小程序那样开箱即用的;基于 web component 运行在现代浏览器上,没有打包操作; 希望大家能帮忙测试一下,文档有哪些不太清楚的地方,或者有 bug ,都可以指出; 有小伙伴要和我一起搞吗,用 ofajs 和 bootstrap 封装一个 UI 库,感觉会很好用。(一个人精力有限) 还有能帮忙按个 star⭐️吗,真的搞了好久了😭
|
| Posted: 03 Nov 2021 12:18 PM PDT 我 React 写业务写得挺溜的,但是对实现动效完全一窍不通 |
| Posted: 03 Nov 2021 11:39 AM PDT 最近在做一个启动器,做到使用微软账号登录的部分,看到这样一段:
像这种需要 |
| You are subscribed to email updates from V2EX - 技术. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |












No comments:
Post a Comment