V2EX - 技术 |
- golang map 并发读写竞争问题
- 工作上遇到“能用就行”,唯唯诺诺的指导人(小组长),大家一般怎么办
- Vite 真快啊 ESBuild 真强
- 电脑有没有必要上 64G 内存呢
- 公司服务器被攻击了!
- 职级对标:互联网公司研发岗薪酬排行榜
- V2EX 新的 API
- 对于大多数程序员而言,努力的方向是否应该是高效编程而非高质量编程?
- 写了一个 vscode 插件, Programmer Calendar(程序员黄历), 只供娱乐
- 在外网看到一个比较好玩的问题,一下没反应过来。
- Java web 想转游戏开发有前途吗?
- 双十一购入威联通 453dmini nas, 亏没亏
- 氚云的开放接口,一言难尽
- 询问大佬们一个 shell 脚本的问题
- 360 浏览器真垃圾,「强制极速模式」功能还得跟它合作才有效
- 请教一下, mac 上有类似飞鸽或者飞球的内网通讯工具吗
- android 手机有没有办法在来电的时候同时显示联系人和来电号码?
- VS Code Java 更新 – 全新 Gradle for Java 插件,更方便的代码操作, 1.0 语言支持发布!
- cors-rfc1918 偶然踩坑 chrome 实施的新的安全策略
- VS Code Java 更新 – 全新 Gradle for Java 插件,更方便的代码操作, 1.0 语言支持发布
- js 能不能实现避免被 chrome、Firefox 扩展监听网页数据?
- netty 作为客户端如何同步接收消息
- 由于非常喜欢 unity 桌面的全局菜单, 无意搜索到国人制作仿 macos 的 CutefishOS 在,相当漂亮..
- 音频变速 | libsonic 开源库的介绍与实践
- java8 println() 奇怪的问题
- 请问如何 在 github 上 把别人 还未合并 的 PR,合并到自己的 fork 上?
- 在制定大三至大四的规划,欢迎分享建议
- C++ 求职招聘群
- xmake v2.5.9 发布,改进 C++20 模块,并支持 Nim, Keil MDK 和 Unity Build
- 银河 kylin 如何安装 suricata。
- 迫于颈椎痛不欲生,求推荐一款好用的人体工学椅.
- 我们公司要做一个 Golang 技能标准,大佬们来出出主意
- fastapi 收到一个 http 请求后,就创建一个新的 Thread,去执行一个机器学习模型代码,这块代码是我不懂也不可控的。我想知道有没有办法,可以控制杀死这个线程及所有相关的线程。
- 巨石应用解决方案 ❌ ��
- 请教个 npm 组织创建的问题
- 请问老哥们,电视盒子怎么看港澳台的直播?
- 有没有 daily update 的 NLP 信息流推荐啊
- 怎么让 Swagger UI 展示 @ApiResponse 的多个 examples?
- 豆瓣登陆如何绕过手机验证码呀?
- 如何绕过 HSBC China(中国汇丰银行)的 root 检查?
| Posted: 01 Nov 2021 05:45 AM PDT map 并发读写会产生数据竞争,但如果 value 是一个指针,只修改指针对象内的元素,还会有数据竞争问题吗? | ||||||||||||||||||||||||||||||||||||||||||
| 工作上遇到“能用就行”,唯唯诺诺的指导人(小组长),大家一般怎么办 Posted: 01 Nov 2021 05:43 AM PDT 每次项目定排期的时候,指导人那边的工作就希望我处理完我的工作之后参与进来,或者做着做着就问我还有多久做完,希望参与到他那边(因为我还是职场萌新啊,当时没怎么考虑就答应了,现在反思觉得是套路?)。 然后参与过去之后发现代码都是以"能用就行"的态度写的,有强迫症的我内心很抗拒啊,不过之前还是硬着头皮写了。 然后我发现指导人知识面和代码设计能力上很一般,和我想象中几年经验的程序员差很远。 直到最近一个项目延期了,在做项目的时候我对我这边的代码做优化和原本答应参与指导人那边的时间偏离了,做优化时也口头上沟通过(太年轻了,没在聊天软件上留下记录),然后项目延期了,总结的时候原因重点都归到我这边代码设计有问题导致需要重构优化?? 我反思了一下主要项目收尾有一段我们共同参与的排期(就是前面说的我参与过去那块),然后这块做的内容是没定的(感觉我是填坑的)。 而且指导人还很卷,基本是组里最后一个走的,就算是这样他也不会说延长下项目排期。 现在回想一下才知道是我太年轻了,刚进社会对指导人太信任,只想安心写好代码。 | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 05:43 AM PDT 准备重构公司的在线客服系统,直接上了 vite + react + ts,不得不说真的舒服,太快了,配置也很人性化啊。( PS:没收钱,再看看老项目编译,实在惨不忍睹。 | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 05:40 AM PDT 家用台式机,一年前买的,当时 16X2 的内存,现在看到京东价格是 800 多,想升级到 64G ,但是现在电脑感觉也还够用,没有出现内存不够的情况,目前就是 android 开发,有时候开两三个 Android studio ,然后开一两个模拟器,虚拟机的话,偶尔会用一下,游戏的话,偶尔也会玩一下。这种情况下有必要升级 64G 内存么,升了会有啥变化么,彦祖们给点意见 | ||||||||||||||||||||||||||||||||||||||||||
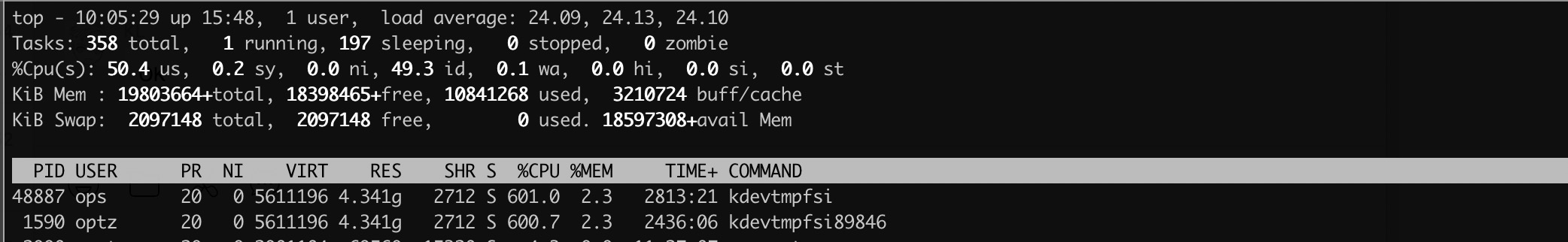
| Posted: 01 Nov 2021 05:32 AM PDT 周六公司服务器被大面积攻击,植入挖矿程序,cpu 被打爆。 怀疑是通过某个开源框架的远程执行漏洞进来的,但不知道是从具体哪个机器进入。 该病毒基本特征:
涉及的服务器很多,v 友们有什么好的分析思路分享吗? | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 05:24 AM PDT 大家好,我是职级对标的创始人,最近的一年多,一直在兼职写职级对标( duibiao.info )这个项目,目的是提高薪酬透明度,让更多人跳槽的时候了解市场行情。 为了更直观的看到互联网公司薪水的竞争力,我们以初级,中级,高级,资深和专家来统计近一年的职级薪酬中位 数。网页链接: https://duibiao.info/post/4268 为了保证一定的准确性,一些公司的职级因为提交的薪酬过少,因此不被计入排行中。 榜单数据来源为职级对标网站内的薪酬提交。 我们每天进行一次数据处理,生成此排行榜。 感谢大家长期以来的支持和肯定,我们还会继续添加新的数据 pipeline 和排行榜,请您持续关注。 以下是部分榜单截图:
| ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 05:17 AM PDT 今天无意中发现了 V2EX API 2.0,是我信息滞后了么。刚学 SwfitUI ,刚好可以练练手 | ||||||||||||||||||||||||||||||||||||||||||
| 对于大多数程序员而言,努力的方向是否应该是高效编程而非高质量编程? Posted: 01 Nov 2021 05:07 AM PDT 感觉自己追求的东西可能是错误的 | ||||||||||||||||||||||||||||||||||||||||||
| 写了一个 vscode 插件, Programmer Calendar(程序员黄历), 只供娱乐 Posted: 01 Nov 2021 05:04 AM PDT | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 04:26 AM PDT return 为什么段错误呢? | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 04:00 AM PDT 工作五年了,感觉 Java web 实在是无聊。 从小一直有做个游戏的梦想,现在又蠢蠢欲动了。 有大佬能给点建议吗?比如大概的技术路线啥的。感谢 | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 02:56 AM PDT 本来想入白裙的 双十一看了没有优惠, jd 威联通看了下裸机 2399, 没想到 tmall 8t 的好像更加优惠一些, 所以, 好像是赚了? | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 02:53 AM PDT 好歹也是阿里巴巴投资的公司,号称钉钉生态第一的低代码平台,文档水平真是一言难尽。 [批量查询业务数据] 的参数:Filter ,简直无语了,这怎么设计的,脑洞太有问题了,传 String ,里面加转义符? | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 02:47 AM PDT 如有一个 result.txt 文件 test.py 文件 我在 终端执行命令, 结果如下, 就是 name 这个变量没有传递进去脚本里面,请问一下应该如何改才能将这个 name 变量传递进去呀 | ||||||||||||||||||||||||||||||||||||||||||
| 360 浏览器真垃圾,「强制极速模式」功能还得跟它合作才有效 Posted: 01 Nov 2021 02:44 AM PDT 如果用户手动切换兼容模式,下面代码根本无效,下次打开网址还是兼容模式 我样式用的都是 grid 布局,兼容模式下完全无效 | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 02:36 AM PDT 因工作原因,项目资料不允许上传到企鹅和绿色软件上,要求使用飞鸽或者飞秋,但是飞鸽在 mac 上中文会变成乱码,请问各位大佬有替代的兼容方案没有 | ||||||||||||||||||||||||||||||||||||||||||
| android 手机有没有办法在来电的时候同时显示联系人和来电号码? Posted: 01 Nov 2021 02:32 AM PDT 我通讯录里面存了对方多个号码的时候,如果对方来电的时候能同时显示联系人和来电号码,就能方便的看出对方是用哪个号码打来的,或者有 app 能解决这个问题吗?谢谢 | ||||||||||||||||||||||||||||||||||||||||||
| VS Code Java 更新 – 全新 Gradle for Java 插件,更方便的代码操作, 1.0 语言支持发布! Posted: 01 Nov 2021 02:23 AM PDT (上次发布存在 bug ,重新发布一次) 大家好,欢迎来到 9 月版的 Visual Studio Code Java 更新。值得一提的是:VS Code 有超过 100 万用户使用 Java 啦!在这篇文章中,我们将分享我们最新的 Gradle 插件,更加方便的代码操作(Getter/Setter 等等),以及最近的 1.0 Language Server 发布。 Language Server for Java™ 1.0 正式发布 最近,Language Server for Java™ 的 1.0 版本在 Visual Studio Code 上正式发布了!这是一个 Visual Studio Code 上 Java 支持上重要的里程碑,也是微软和红帽多年合作的结果。请访问这篇博客专题查看发布亮点以及未来计划。 Gradle for Java 插件发布 更好的 Gradle 支持一直是社区中最热门的话题之一。为了更好地满足开发人员对 Gradle 的需求,我们很高兴地宣布,我们发布了最新的"Gradle for Java"插件(之前称为"Gradle Tasks"插件)。此插件最初由@badsyntax 启动,现在由 Microsoft 维护。请注意,此插件目前还不是 Java插件包的一部分,您可能需要单独下载它。 让我们来看看这个插件具体的亮点: 本地 Gradle 安装支持 在之前的版本中,项目文件夹中的 Gradle Wrapper 是插件的一个要求,有用户提过需求(Issue #1004)来支持没有 Gradle Wrapper 的 Gradle 项目,这个功能被添加到最近的版本中。开发人员现在可以使用以下设置来控制激活行为。
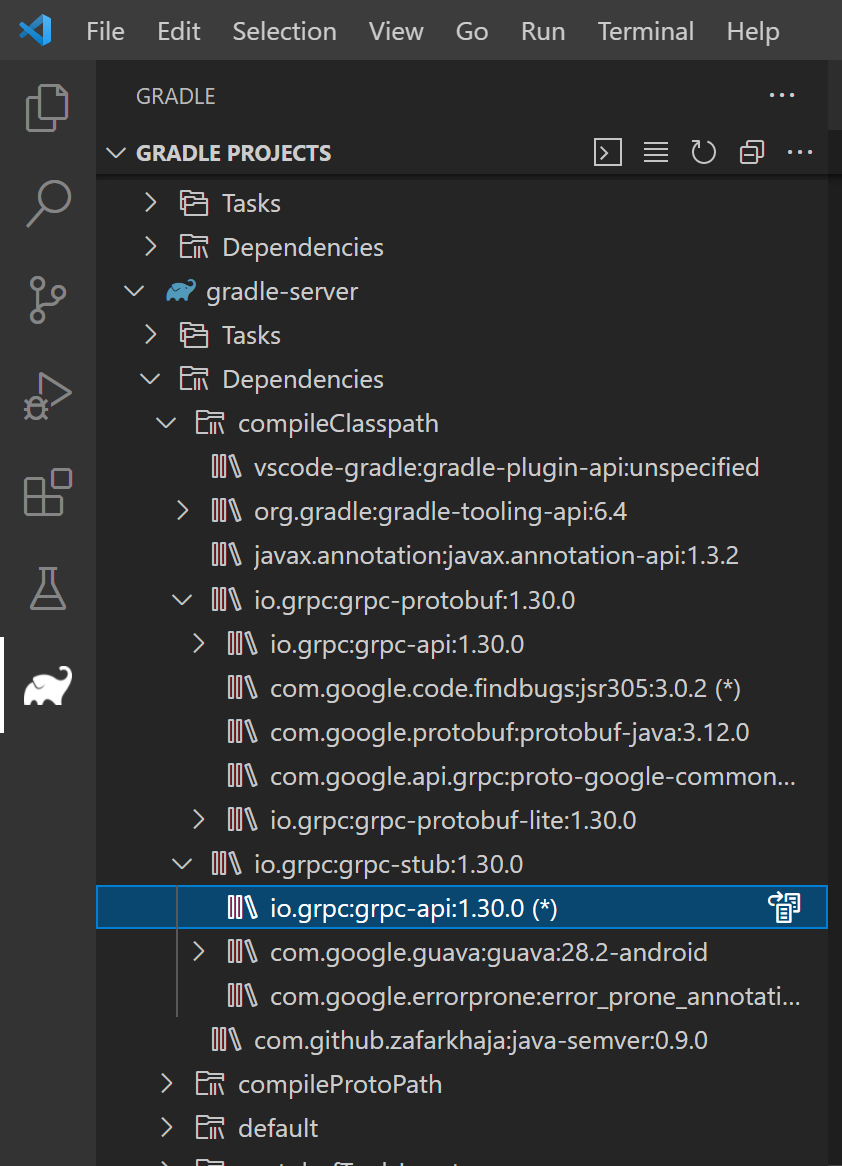
关于这些的设置的更多细节,您可以访问 https://github.com/microsoft/vscode-gradle#vs-code-settings-1 依赖管理和项目视图 另一个令人兴奋的新功能是项目依赖视图,开发人员现在可以从插件中轻松查看项目中的依赖项。 要查看项目的依赖项,只需单击"Dependencies"项,即可展开查看项目中所有的依赖项。这些依赖项按 Gradle 配置分组,您可以展开每个配置以详细查看具体的依赖。对于被省略的依赖项(用(*) 标记),您可以单击右侧的 Inline 按钮以显示先前列出的依赖项。
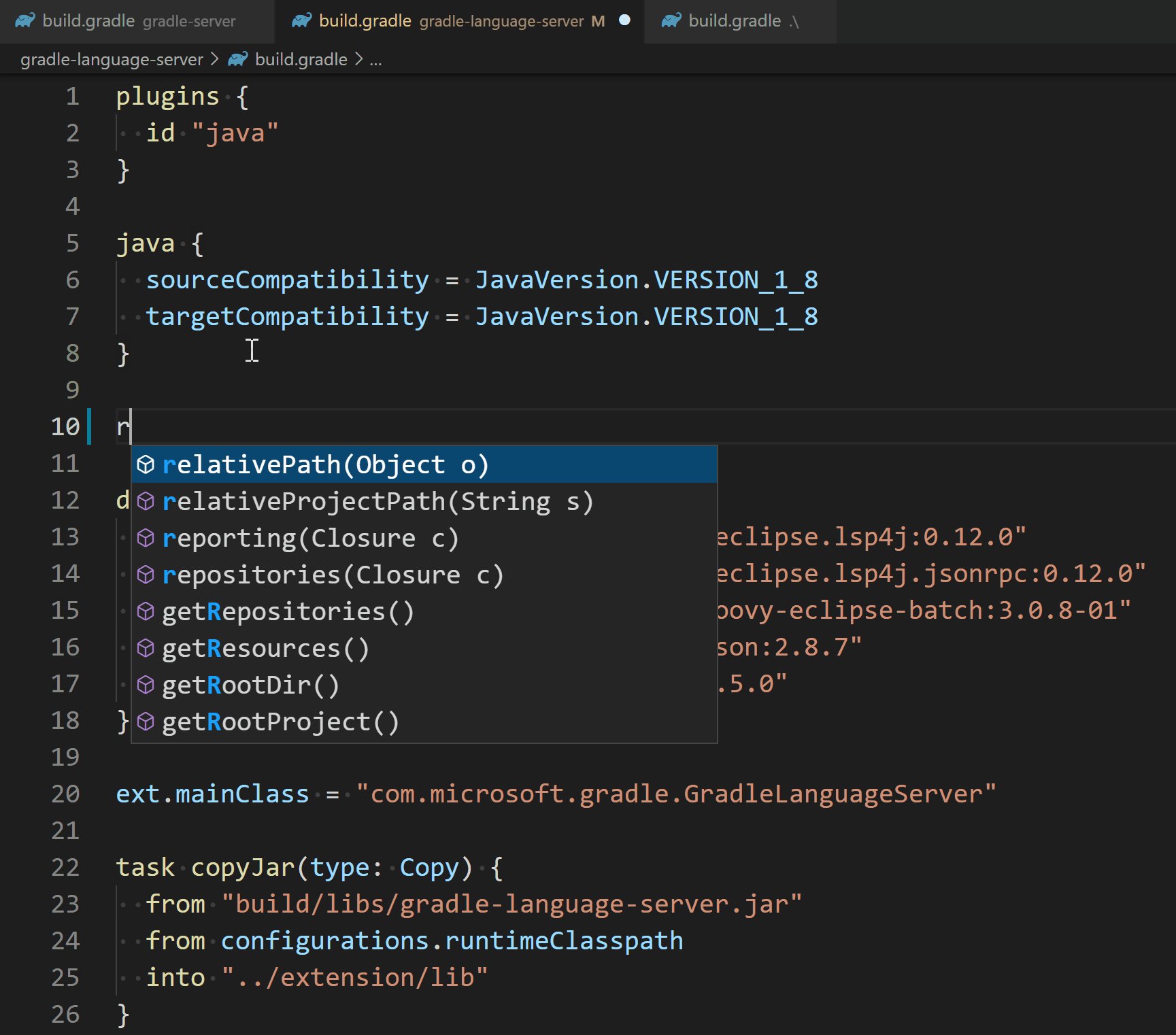
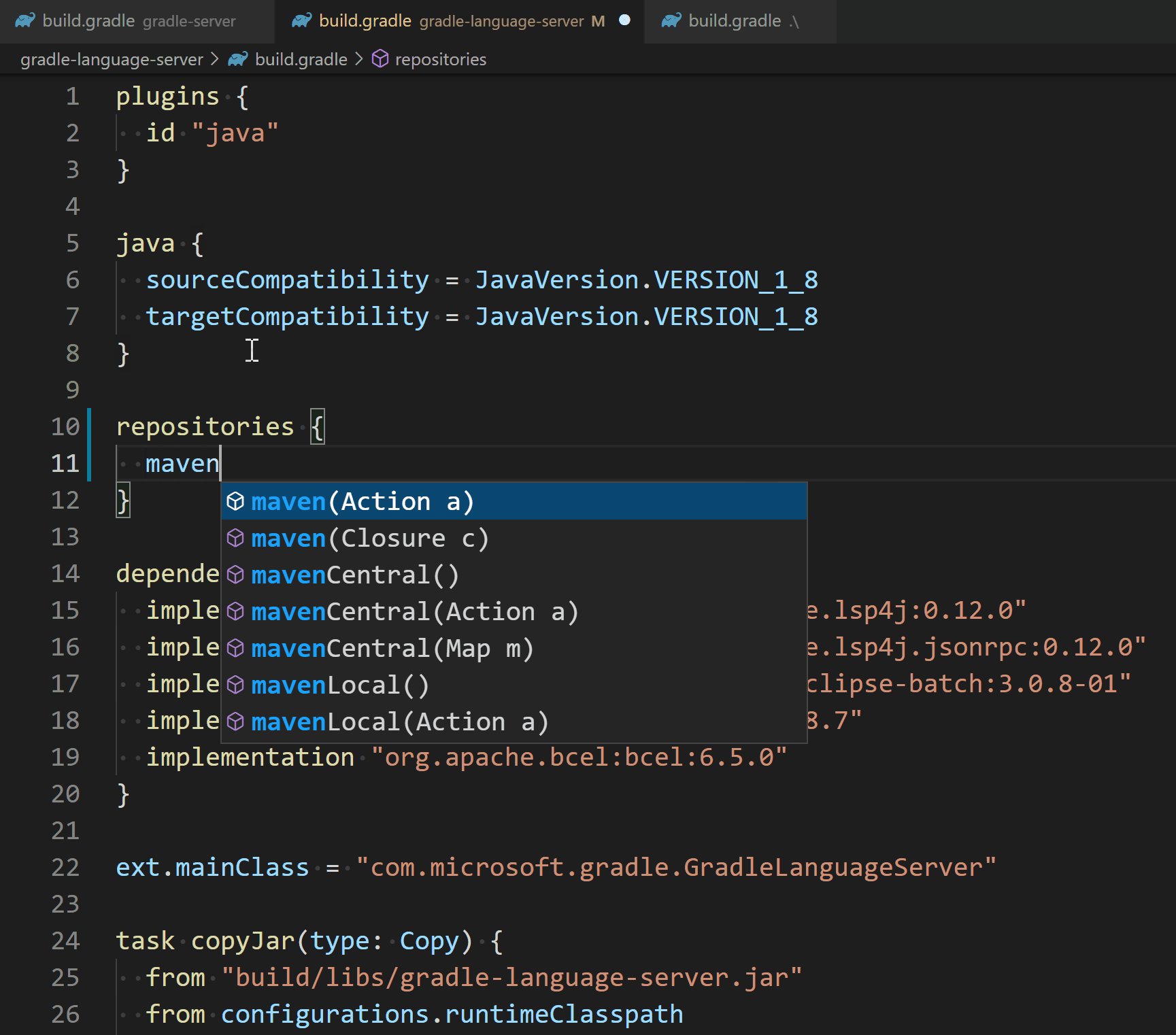
Gradle 编写体验( Groovy ) Gradle 中基于 Groovy 的文件编写体验也得到了极大的改善!以下是一些新功能: 自动补全 Gradle 语言服务器支持 Gradle 文件的自动补全,当您尝试在 Gradle 脚本中键入 Gradle 属性或者 Closure 时,插件会自动为您建议可用的 Gradle 语句。
当您在"Dependencies"中输入依赖时,插件将自动在 Maven Central Repo 搜索依赖并为您建议结果。
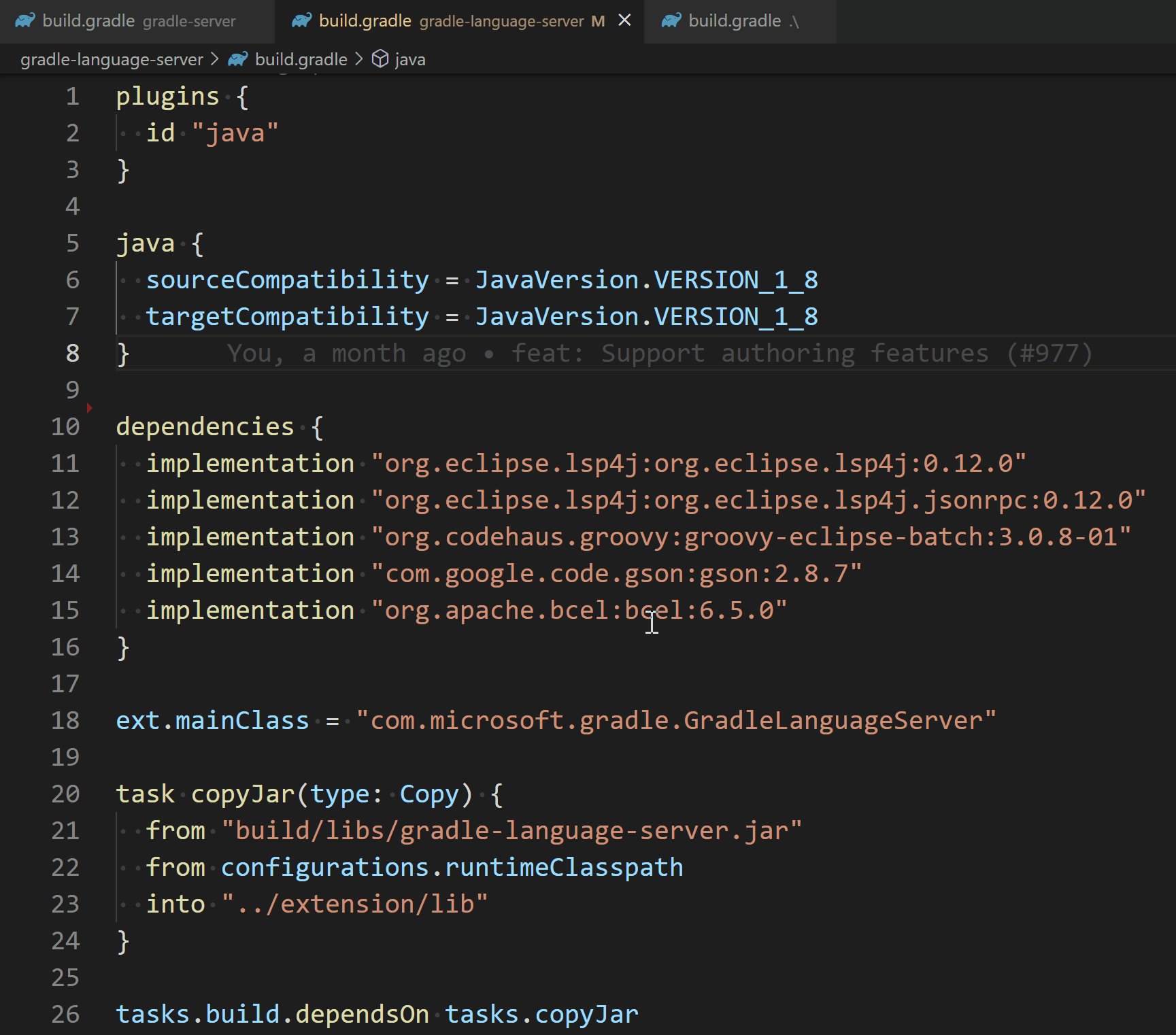
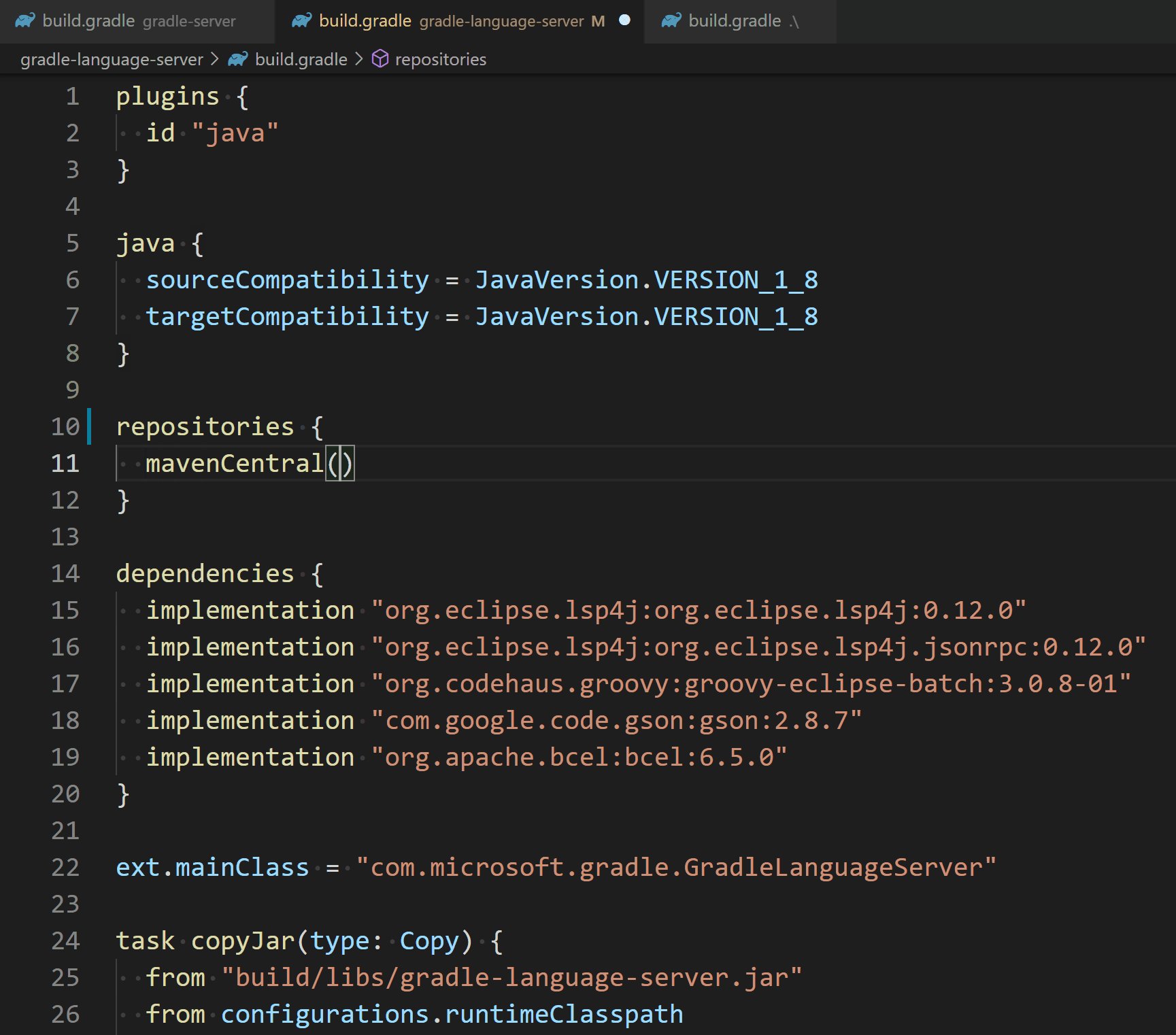
语法高亮 打开 Groovy Gradle 文件时,Gradle 语言服务器将启动并为您提供语法高亮功能。我们会以 Visual Studio Code 的默认样式为您提供 Groovy 的语法高亮。在语言服务器启动之后后,它会分析已经打开的 Gradle 文件并提供语义等信息,提供更精准的高亮结果。
文件概览 Gradle 语言服务器将为当前 Gradle 文件提供文档的概览视图。这种类型的视图将帮助您轻松导航到 Gradle 文件的任何部分
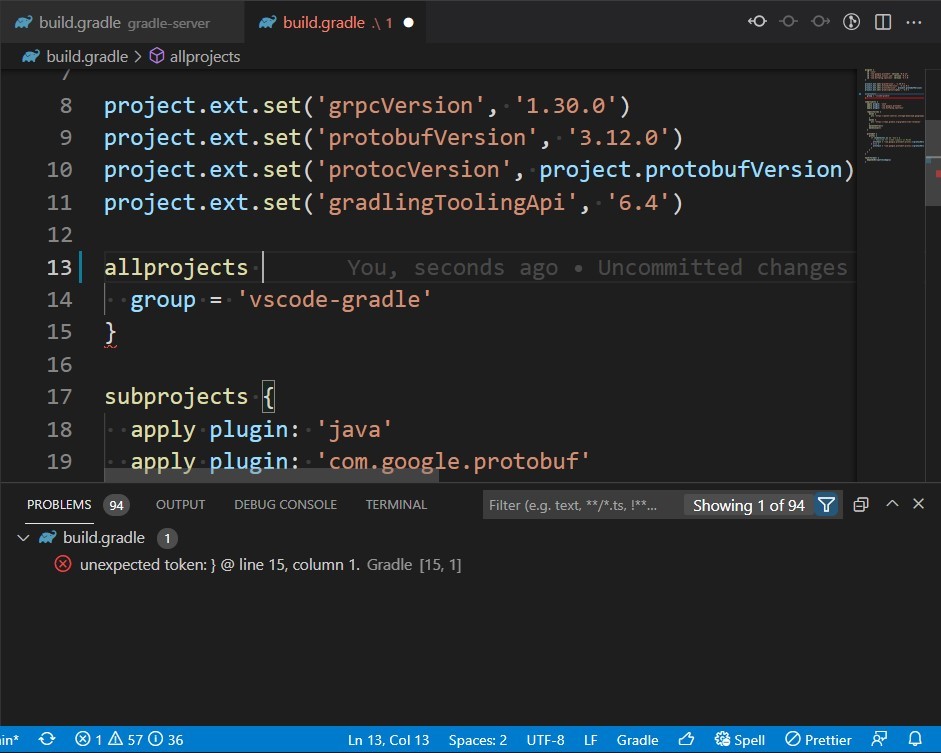
错误提示 Gradle 语言服务器将使用 Groovy 编译引擎来分析 Gradle 构建文件并报告语法错误(如果存在的话)。它还将从 Gradle Build 获取脚本类路径,以便它可以报告编译错误。我们支持 Gradle默认导入。
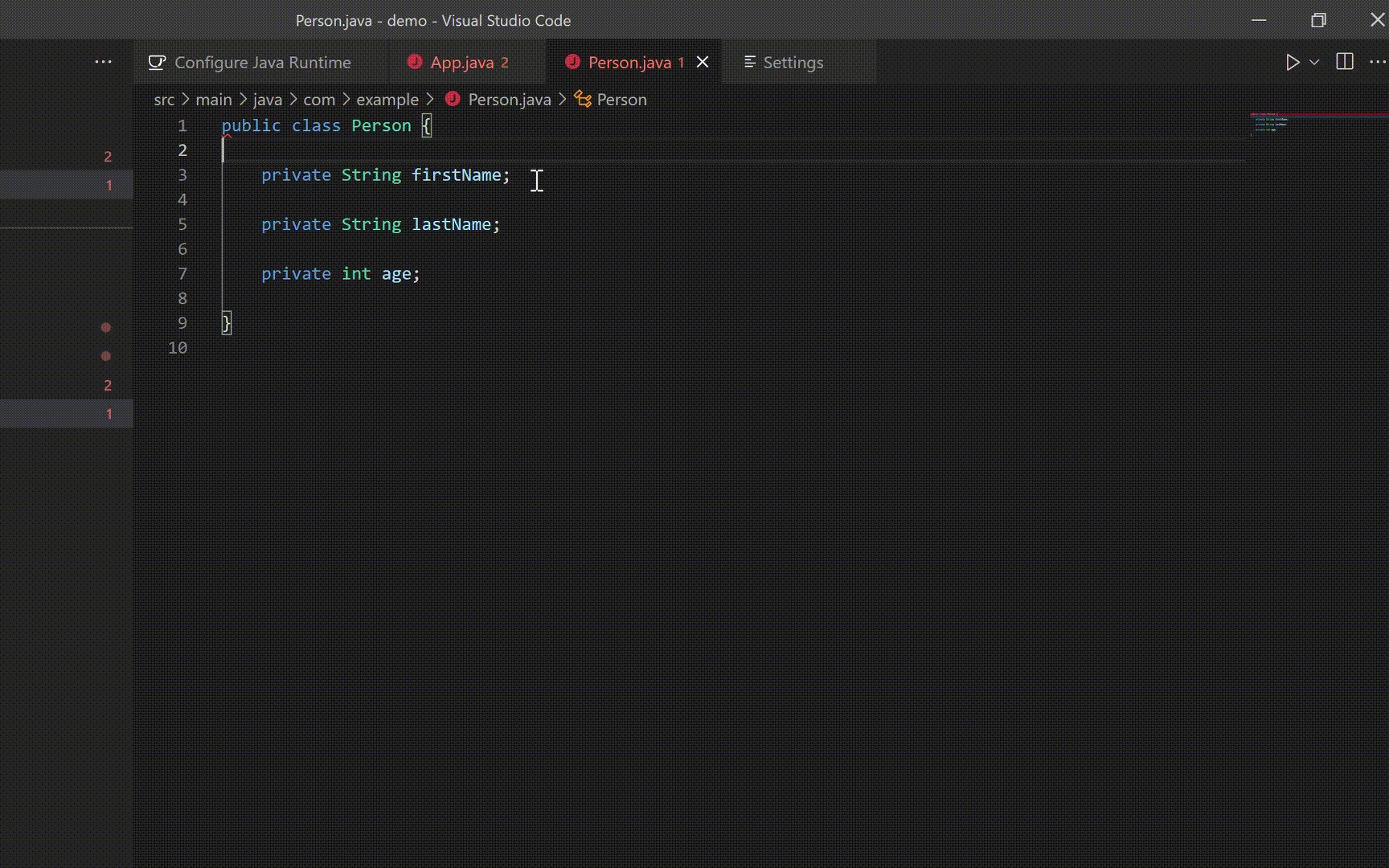
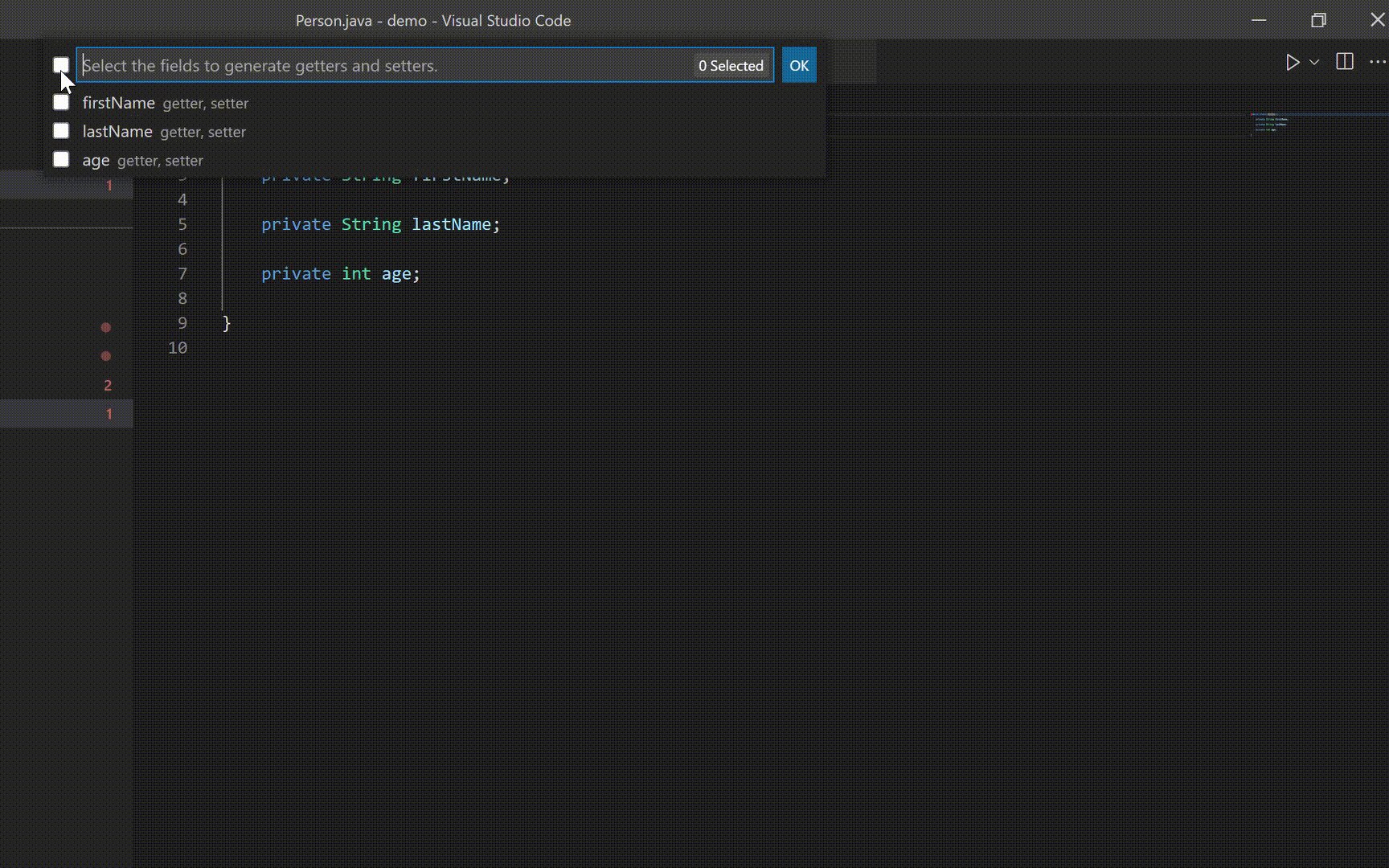
这次发布的插件中还有很多新功能。请访问 GitHub文档以查看完整的功能介绍!您可以点击此链接获取此 Gradle 插件。 更方便的代码操作 我们经常从用户这边收到反馈,指出我们当前的代码操作有时很难找到。例如在之前的版本中,开发人员需要右键单击,选择"Source Action",然后才能在菜单中找到所有 Java 代码操作。 现在,开发人员可以简单地使用灯泡图标(快速修复)提示来方便地生成常见的 Java 函数。这是我们支持的函数列表
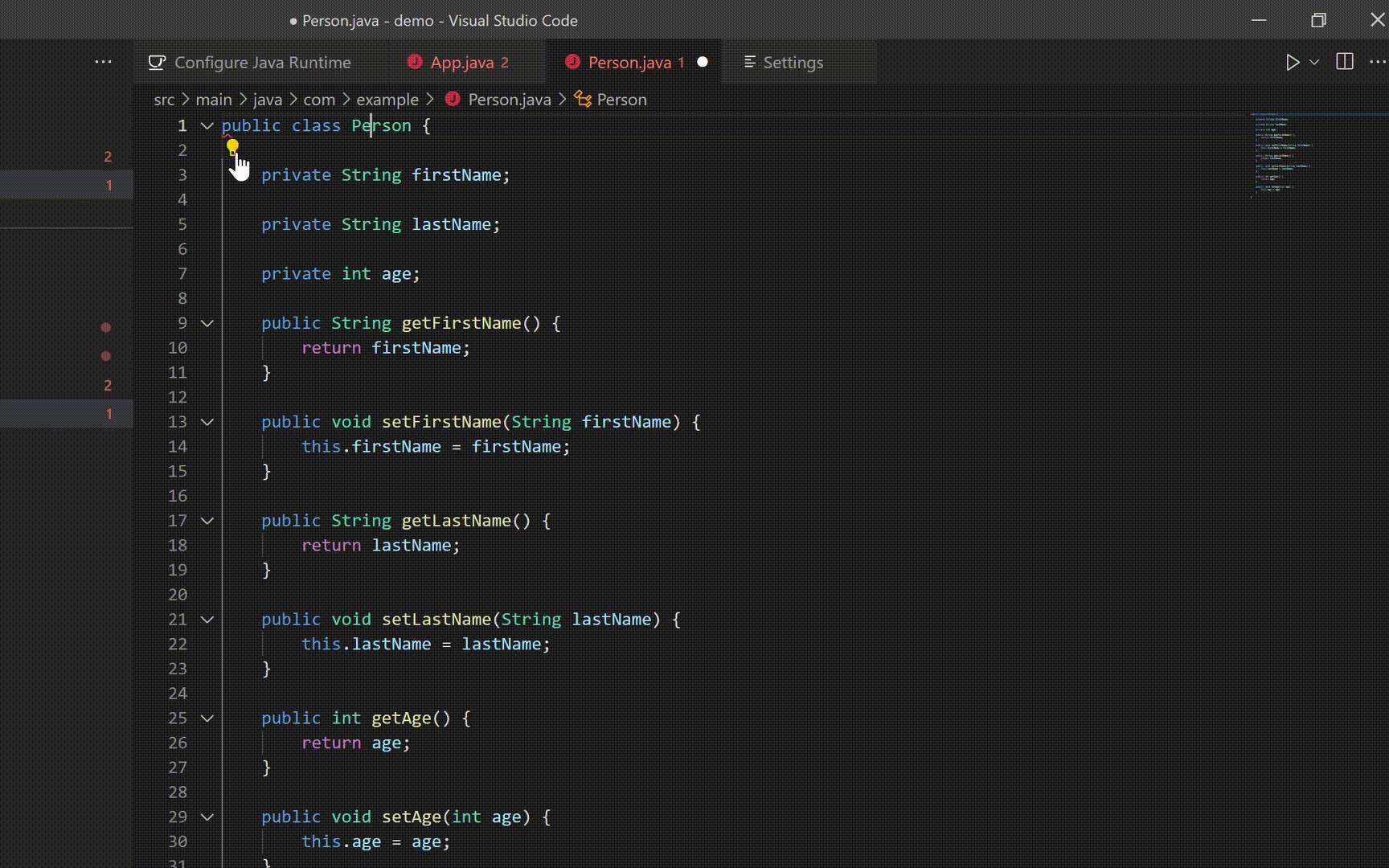
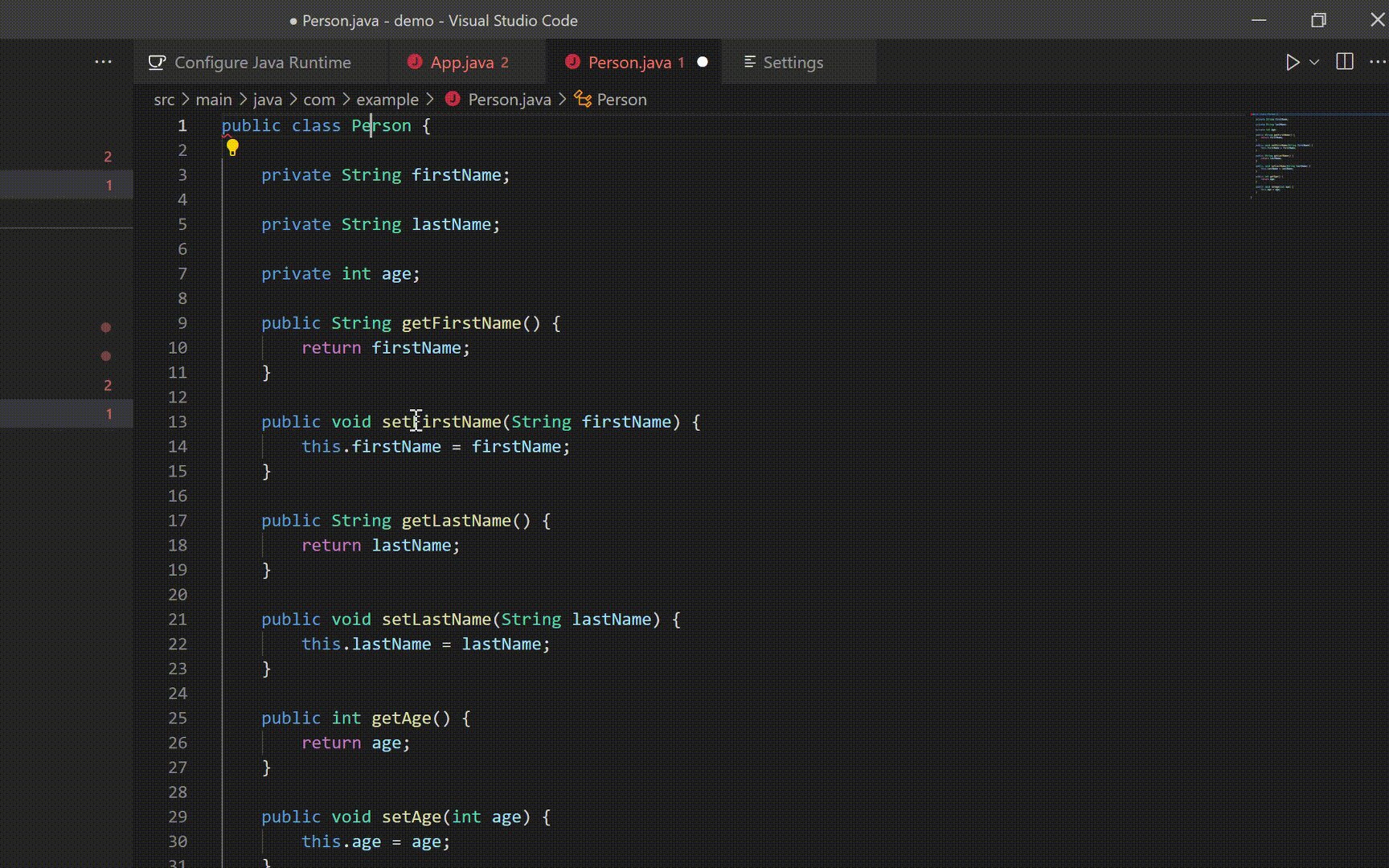
这是一个快速演示:
反馈与建议请积极使用我们的产品!您的反馈和建议对我们非常重要,并将帮助我们做得更好。 有几种方法可以给我们留下反馈 资源以下链接和资源能帮助您更好地了解 Java on Visual Studio Code 的相关信息 | ||||||||||||||||||||||||||||||||||||||||||
| cors-rfc1918 偶然踩坑 chrome 实施的新的安全策略 Posted: 01 Nov 2021 01:55 AM PDT 外网访问内网资源时,按已有的方式无论如何设置跨域,都无济于事了。 会提示 The request client is not a secure context and the resource is in more-private adress space 。 现在的解决方案就是 都升级为 https ,或者为内网资源加代理。 在代码层面已经无法解决这个跨域问题了。 https://wicg.github.io/private-network-access/ | ||||||||||||||||||||||||||||||||||||||||||
| VS Code Java 更新 – 全新 Gradle for Java 插件,更方便的代码操作, 1.0 语言支持发布 Posted: 01 Nov 2021 01:08 AM PDT 大家好,欢迎来到 9 月版的 Visual Studio Code Java 更新。值得一提的是:VS Code 有超过 100 万用户使用 Java 啦! 在这篇文章中,我们将分享我们最新的 Gradle 插件,更加方便的代码操作(Getter/Setter 等等),以及最近的 1.0 Language Server 发布。 Language Server for Java™ 1.0 正式发布 最近,Language Server for Java™ 的 1.0 版本在 Visual Studio Code 上正式发布了!这是一个 Visual Studio Code 上 Java 支持上重要的里程碑,也是微软和红帽多年合作的结果。请访问这篇博客专题查看发布亮点以及未来计划。 Gradle for Java 插件发布 更好的 Gradle 支持一直是社区中最热门的话题之一。为了更好地满足开发人员对 Gradle 的需求,我们很高兴地宣布,我们发布了最新的"Gradle for Java"插件(之前称为"Gradle Tasks"插件)。此插件最初由@badsyntax 启动,现在由 Microsoft 维护。请注意,此插件目前还不是 Java插件包的一部分,您可能需要单独下载它。 让我们来看看这个插件具体的亮点: 本地 Gradle 安装支持 在之前的版本中,项目文件夹中的 Gradle Wrapper 是插件的一个要求,有用户提过需求(Issue #1004)来支持没有 Gradle Wrapper 的 Gradle 项目,这个功能被添加到最近的版本中。开发人员现在可以使用以下设置来控制激活行为。
关于这些的设置的更多细节,您可以访问 https://github.com/microsoft/vscode-gradle#vs-code-settings-1 依赖管理和项目视图 另一个令人兴奋的新功能是项目依赖视图,开发人员现在可以从插件中轻松查看项目中的依赖项。 要查看项目的依赖项,只需单击"Dependencies"项,即可展开查看项目中所有的依赖项。这些依赖项按 Gradle 配置分组,您可以展开每个配置以详细查看具体的依赖。对于被省略的依赖项(用(*) 标记),您可以单击右侧的 Inline 按钮以显示先前列出的依赖项。
Gradle 编写体验( Groovy ) Gradle 中基于 Groovy 的文件编写体验也得到了极大的改善!以下是一些新功能: 自动补全 Gradle 语言服务器支持 Gradle 文件的自动补全,当您尝试在 Gradle 脚本中键入 Gradle 属性或者 Closure 时,插件会自动为您建议可用的 Gradle 语句。
当您在"Dependencies"中输入依赖时,插件将自动在 Maven Central Repo 搜索依赖并为您建议结果。
语法高亮 打开 Groovy Gradle 文件时,Gradle 语言服务器将启动并为您提供语法高亮功能。我们会以 Visual Studio Code 的默认样式为您提供 Groovy 的语法高亮。在语言服务器启动之后后,它会分析已经打开的 Gradle 文件并提供语义等信息,提供更精准的高亮结果。
文件概览 Gradle 语言服务器将为当前 Gradle 文件提供文档的概览视图。这种类型的视图将帮助您轻松导航到 Gradle 文件的任何部分
错误提示 Gradle 语言服务器将使用 Groovy 编译引擎来分析 Gradle 构建文件并报告语法错误(如果存在的话)。它还将从 Gradle Build 获取脚本类路径,以便它可以报告编译错误。我们支持 Gradle默认导入。
这次发布的插件中还有很多新功能。请访问 GitHub文档以查看完整的功能介绍!您可以点击此链接获取此 Gradle 插件。 更方便的代码操作 我们经常从用户这边收到反馈,指出我们当前的代码操作有时很难找到。例如在之前的版本中,开发人员需要右键单击,选择"Source Action",然后才能在菜单中找到所有 Java 代码操作。 现在,开发人员可以简单地使用灯泡图标(快速修复)提示来方便地生成常见的 Java 函数。这是我们支持的函数列表
这是一个快速演示:
反馈与建议请积极使用我们的产品!您的反馈和建议对我们非常重要,并将帮助我们做得更好。 有几种方法可以给我们留下反馈 资源以下链接和资源能帮助您更好地了解 Java on Visual Studio Code 的相关信息 | ||||||||||||||||||||||||||||||||||||||||||
| js 能不能实现避免被 chrome、Firefox 扩展监听网页数据? Posted: 01 Nov 2021 12:51 AM PDT 个人没开发过这些浏览器 extension ,目前这些扩展有很多恶意的,比如前天的新闻:Mozilla 封杀安装量达 50 万的 Firefox 恶意附加组件。那么问题来了,怎么在我的网页上用 js 阻止被这些扩展监听网页数据、网页流量等? | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 01 Nov 2021 12:13 AM PDT 网上的方法都是构造一个容器 Map 保存所有的请求,key 为一个唯一值,等服务端返回的时候带回这个值就可以唤醒对应的请求。如果不能让服务端返回 key 这个唯一值有没有其他方法呢。或者有没有其他好用封装好的 Socket 框架。 | ||||||||||||||||||||||||||||||||||||||||||
| 由于非常喜欢 unity 桌面的全局菜单, 无意搜索到国人制作仿 macos 的 CutefishOS 在,相当漂亮.. Posted: 31 Oct 2021 11:22 PM PDT 使用虚拟机跑了下,相当卡,但汉化与美化完成度都不错,特别是本人非常喜欢的全局菜单.. PS: 我到现在都不知道 V2EX 怎么贴图. | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 10:02 PM PDT 在做音视频编辑的时候,大家关注更多的是视频开发,热衷于 FFmpeg 、OpenGL 这些技巧,实际上音频开发也是很重要的,甚至可以说音频开发比视频开发更难一点。 对音频的常见处理就是变速、变调、混音这些,一般都是用开源库来搞定,常见的就是 libsonic 和 libsoundtouch 两个,当然有实力的公司会自己研发音频算法。 本篇文章会简单介绍 libsonic 的使用。 libsonic 获取libsonic 是一个支持音频倍速播放的开源库,并且支持大于 2 倍速的播放,它的主页地址如下: https://android.googlesource.com/platform/external/sonic/+/refs/heads/master/doc/index.md 可以通过该链接下载 libsonic 库: git clone git://github.com/waywardgeek/sonic.git 这个仓库里面内容还挺全的,包含了 Java 和 C 版本的实现和使用演示,很方便做移植。
如果你只需要用到变速和音量调整,那么使用 sonic_lite.h 和 sonic_lite.c 两个文件就行了,这里面对功能做了裁剪。 libsonic 主页上还提供了一个 Android NDK 版本的仓库,通过该链接可下载: git clone git://github.com/waywardgeek/sonic-ndk.git 不过这个版本有的太老旧了,还是 Android.mk 的接入方式,现在都换成 CMake 接入了。
libsonic 使用libsonic 的调用接口不多,具体使用完全可以参考给的代码演示。 以下是一个音频倍速的使用代码: 这个代码示例还是比较简单易懂的。 首先是检查输入和输出文件是不是有问题,这一点很基础但也非常重要。 代码中用到的示例文件是 wav 格式的,libsonic 仓库中有对应的资源可以下载,不用自己满世界找文件了。 wav 文件的读取可以用仓库中的 wave.c 和 wave.h 文件操作。 接下来就是从输入文件中读取 sample ,并交由 libsonic 处理,最后将处理好 sample 写入到输出文件中。
代码示例中,readFromWaveFile 方法从文件中读取 sample ,sonicWriteShortToStream 方法将 sample 交由 libsonic 处理。 libsonic 中有个 sonicStream 的结构,它用来存储变换后的数据,这里面会根据设置的 speed 和 volume 做处理。 最后再通过 sonicReadShortFromStream 将数据从 libsonic 读出,然后通过 writeToWaveFile 方法写入到输出文件中。 经过测试,以上方法确实可以实现音量调节和变速的效果,并且在变速的同时保持着原来的音调。 小结以上就是关于 libsonic 的介绍与实践,除了 wav 格式文件,pcm 格式数据也同样可以做变速的。 关注公众号 音视频开发进阶,在后续还会进行更新源码分析等更多内容,敬请期待~~~ | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 09:51 PM PDT String s = "aaaaaaa\r"; System.out.println(s +"="); 设想会打印: aaaaaaa '=' 实际打印的是: '=' 有人知道为啥吗 打印的是没有单引号的,不知道为啥,直接写等号不能显示 猜想: 是因为字符串 s 中含有\r 自动回车了,但是没有换行。所以光标还是在当前行 打印=时是在本行开头位置打印,最后才是 newline 如有不对请指教 | ||||||||||||||||||||||||||||||||||||||||||
| 请问如何 在 github 上 把别人 还未合并 的 PR,合并到自己的 fork 上? Posted: 31 Oct 2021 08:14 PM PDT github 上自己 fork 了一个别人的仓库,别人仓库有其他人提交的 PR ,但这个 PR 并没被合并。我如何才能 方便 快捷 优雅的 把此 PR 合并到我自己的 fork 呢? | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 07:37 PM PDT 大三至大四规划目前情况( 9 月记录):坐标西安,某双非二本计算机"卓越"专业,现在大三。 大一到大二期间一直处于迷茫状态,除了学校的 C 语言和数据结构,自己自学了前端的三剑客和 Vue ,期间参加过微信小程序竞赛弄懂了云开发是怎么一回事。当时以为学几个技术栈就能去工作了,到了大二暑假找不到实习去问学长才发现自己一直在学皮毛,真正公司面试需要的计算机基础没学完,算法知识已经忘得一干二净。 现在混成了个 front-end framework kiddle ,不懂计算机网络和操作系统(这两门课本学期要学),之前学过的重要课程(数据库,数据结构)自考试通过后便抛之脑后了。现在也就牛客偶尔刷刷。 目前往Java 后端的方向学习,主要参考是 how2j 和知乎的如何看待尚硅谷在 B 站发布的 Java 学习路线?。 学习完全靠自学,培训班一万多的价格家庭承受不起,家人也不相信培训班(主要是觉得线上多忽悠)。 不打算考研,现在准备也没时间了,导师的鬼事加焦虑已经听到由怕到烦的程度了,打算等被社会毒打几年后再考虑。 目前没信心投大厂,瞄准的目标是抓住校招的机会进中小厂。 更多关于我的现状可见:至大三现状总结 计划( 2021.9 - 2022.7 ):阶段性任务2021.9 - 2021.12 (大三上学期) 计算机基础二轮复习(《 CSAPP 》,《算法 4 》,牛客网) 2021.1 - 2021.2 (寒假) Java web 及 Java 设计模式,计算机网络预习(学校下学期教计网)
学习 Java 到 SSM ,复习 Vue, 后期集中刷题,为秋招做准备 长期习惯LeetCode ,牛客网刷题 英语隔天精听一篇视频 目前进度:至 9 月底: LeetCode 题量达到 100 ,包括图论,字符串,数组,双指针,动态规划等题目。 《算法 4 》看至 4.5 (书是从 8 月 3 日看的,后来国庆结束看到了 5.3 ) 至 10 月底: 国庆后暂时结束《算法 4 》学习,LC 仍保持规律刷题。 两周前开始看 CSAPP ,目前已看到 2.4.3 章,其中浮点数表示部分着重笔记。 各专注一览Java目标:
算法目标:
计算机基础数据结构
数据库
操作系统,计算机网络同上 英语目标:通过六级考试(也许是最后的目标了?) 每周一张六级卷 隔天精听一篇新闻(蝙蝠精听) 其他睡眠不要熬夜,不要熬夜,不要熬夜!!这是万事之基!大学时期时间基本自主,早上精神一小时的产出要倍好于晚上疲劳三小时的产出 ,就算要娱乐,忙了一天想看的剧可以明天早上看,何苦在晚上花更高的沉没成本? 要考虑的问题Q:上述如此之多的目标,都想完成如何分配时间? A:目前有一些不系统的守则:
Q: 大部头要怎么看? A: 看个人所需,目前是挑实用的部分,像《算法 4 》我是当作扫盲用书去了解的,基本是对重点做高亮和批注,有必要时就 md 笔记总结。 顶多拿随堂习题练练手,章后习题基本不做。不排除后期想深入研究从而做习题的可能性,但真想知道,知乎上那些推大部头要每题都做完的神仙是不是自己真的有每题都做一遍? Q:大三了,希望杯,挑战杯,微信小程序竞赛,蓝桥杯,这些竞赛还有报的必要吗? A: 目前来看感觉这些竞赛含金量很低,而且去年微信小程序在团队工作上太想做出自己的东西,结果浪费了很多自己学习的时间,已经有沉没成本的恐惧了,感觉这时候再参加的价值也就是扩大人际圈了,之前认识的一个已经工作的学长就是微信小程序竞赛认识的。 Q: 目前完全是孤军奋战,感觉自己仍旧需要过来人或者团队的力量,比如说付费咨询或者加入某个学习组,可有建议? A: Q:前端,后端,全栈,如何选择? A:其实根本不知道自己该往哪里走,现在选 Java 后端也完全是因为觉得岗位多且就业面广的原因,之前学了一段时间前端技术栈已经是忘得差不多了,后面咨询学长的意见是是直接建议我全栈的,我想,所谓的方向应该不只是选择题那么简单,可能得直到正式进入工作后有了更多的信息我才能知道自己应该往哪个方向深入。 现在我能做的只能是扩大技术阅历到一个能自建前后端完整的小项目的技术闭环。 | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 06:27 PM PDT | ||||||||||||||||||||||||||||||||||||||||||
| xmake v2.5.9 发布,改进 C++20 模块,并支持 Nim, Keil MDK 和 Unity Build Posted: 31 Oct 2021 06:23 PM PDT xmake 是一个基于 Lua 的轻量级跨平台构建工具,使用 xmake.lua 维护项目构建,相比 makefile/CMakeLists.txt ,配置语法更加简洁直观,对新手非常友好,短时间内就能快速入门,能够让用户把更多的精力集中在实际的项目开发上。 这个版本,我们增加了大量重量级的新特性,例如:Nim 语言项目的构建支持,Keil MDK ,Circle 和 Wasi 工具链支持。 另外,我们对 C++20 Modules 进行了大改进,不仅支持最新 gcc-11, clang 和 msvc 编译器,而且还得模块间依赖做了自动分析,实现最大程度的并行化编译支持。 最后,还有一个比较有用的特性就是 Unity Build 支持,通过它我们可以对 C++ 代码的编译速度做到很大程度的提升。 新特性介绍Nimlang 项目构建最近,我们新增了对 Nimlang 项目的构建支持,相关 issues 见:#1756 创建空工程我们可以使用 控制台程序静态库程序动态库程序C 代码混合编译Nimble 依赖包集成完整例子见:Nimble Package Example main.nim Native 依赖包集成完整例子见:Native Package Example main.nim Unity Build 加速我们知道,C++ 代码编译速度通常很慢,因为每个代码文件都需要解析引入的头文件。 而通过 Unity Build ,我们通过将多个 cpp 文件组合成一个来加速项目的编译,其主要好处是减少了解析和编译包含在多个源文件中的头文件内容的重复工作,头文件的内容通常占预处理后源文件中的大部分代码。 Unity 构建还通过减少编译链创建和处理的目标文件的数量来减轻由于拥有大量小源文件而导致的开销,并允许跨形成统一构建任务的文件进行过程间分析和优化(类似于效果链接时优化)。 它可以极大提升 C/C++ 代码的编译速度,通常会有 30% 的速度提升,不过根据项目的复杂程度不同,其带来的效益还是要根据自身项目情况而定。 xmake 在 v2.5.9 版本中,也已经支持了这种构建模式。相关 issues 见 #1019。 如何启用?我们提供了两个内置规则,分别处理对 C 和 C++ 代码的 Unity Build 。 Batch 模式默认情况下,只要设置上述规则,就会启用 Batch 模式的 Unity Build ,也就是 xmake 自动根据项目代码文件,自动组织合并。 我们可以额外通过设置 编译效果大概如下: 由于我们仅仅启用了 C++ 的 Unity Build ,所以 C 代码还是正常挨个编译。另外在 Unity Build 模式下,我们还是可以做到尽可能的并行编译加速,互不冲突。 如果没有设置 Group 模式如果上面的 Batch 模式自动合并效果不理想,我们也可以使用自定义分组,来手动配置哪些文件合并到一起参与编译,这使得用户更加地灵活可控。 我们使用 另外, Batch 和 Group 混合模式我们只要把上面的 忽略指定文件如果是 Batch 模式下,由于是自动合并操作,所以默认会对所有文件执行合并,但如果有些代码文件我们不想让它参与合并,那么我们也可以通过 Unique ID尽管 Unity Build 带啦的收益不错,但是我们还是会遇到一些意外的情况,比如我们的两个代码文件里面,全局命名空间下,都存在相同名字的全局变量和函数。 那么,合并编译就会带来编译冲突问题,编译器通常会报全局变量重定义错误。 为了解决这个问题,我们需要用户代码上做一些修改,然后配合构建工具来解决。 比如,我们的 foo.cpp 和 bar.cpp 都有全局变量 i 。 foo.cpp bar.cpp 那么,我们合并编译就会冲突,我们可以引入一个 Unique ID 来隔离全局的匿名空间。 foo.cpp bar.cpp 接下来,我们还需要保证代码合并后, 这看上去似乎很麻烦,但是用户不需要关心这些,xmake 会在合并时候自动处理它们,用户只需要指定这个 Unique ID 的名字就行了,例如下面这样: 处理全局变量,还有全局的重名宏定义,函数什么的,都可以采用这种方式来避免冲突。 C++20 Modulesxmake 采用 早期,xmake 试验性支持过 C++ Modules TS ,但是那个时候,gcc 还不能很好的支持,并且模块间的依赖也不支持。 最近,我们对 xmake 做了大量改进,已经完整支持 gcc-11/clang/msvc 的 C++20 Modules 构建支持,并且能够自动分析模块间的依赖关系,实现最大化并行编译。 同时,对新版本的 clang/msvc 也做了更好地处理。 更多例子见:C++ Modules Lua5.4 运行时支持上个版本,我们增加了对 Lua5.3 运行时支持,而在这个版本中,我们进一步升级 Lua 运行时到 5.4 ,相比 5.3 ,运行性能和内存利用率上都有很大的提升。 不过,目前 xmake 的默认运行时还是 luajit ,预计 2.6.1 版本(也就是下个版本),会正式切到 Lua5.4 作为默认的运行时。 尽管切换了 Lua 运行时,但是对于用户端,完全是无感知的,并且完全兼容现有工程配置,因为 xmake 原本就对暴露的 api 提供了一层封装, 对于 lua 版本之间存在兼容性问题的接口,例如 setfenv, ffi 等都隐藏在内部,原本就没有暴露给用户使用。 Keil MDK 工具链支持我们在这个版本中,还新增了 Keil/MDK 嵌入式编译工具链的支持,相关例子工程:Example xmake 会自动探测 Keil/MDK 安装的编译器,相关 issues #1753。 使用 armcc 编译使用 armclang 编译控制台程序静态库程序Wasi 工具链支持之前我们支持了 wasm 平台的 emcc 工具链来构建 wasm 程序,而这里,我们新加了另外一个启用了 WASI 的 Wasm 工具链来替换 emcc 。 Circle 工具链支持我们还新增了 circle 编译器的支持,这是个新的 C++20 编译器,额外附带了一些有趣的编译期元编程特性,有兴趣的同学可以到官网查看: https://www.circle-lang.org/ gcc-8/9/10/11 特定版本支持如果用户额外安装了 gcc-11, gcc-10 等特定版本的 gcc 工具链,在本地的 gcc 程序命名可能是 一种办法是通过 所以,xmake 也提供了更加快捷的切换方式: 只需要指定 C++17/20 编译器特性检测xmake 提供了 check_features 辅助接口来检测编译器特性。 config.h 而在 2.5.9 版本中,我们新增了 c++17 特性检测:
还新增了 c++20 特性检测:
Xrepo 包虚拟环境管理进入虚拟环境xmake 自带的 xrepo 包管理工具,现在已经可以很好的支持包虚拟机环境管理,类似 nixos 的 nixpkgs 。 我们可以通过在当前目录下,添加 xmake.lua 文件,定制化一些包配置,然后进入特定的包虚拟环境。 我们也可以在 xmake.lua 配置加载对应的工具链环境,比如加载 vs 的编译环境。 管理虚拟环境我们可以使用下面的命令,把指定的虚拟环境配置全局注册到系统中,方便快速切换。 这个时候,我们就保存了一个名叫 base 的全局虚拟环境,我们可以通过 list 命令去查看它。 我们也可以删除它。 切换全局虚拟环境如果我们注册了多个虚拟环境,我们也可以快速切换它们。 或者直接加载指定虚拟环境运行特定命令
Header Only 目标类型对于 target ,我们新增了 但是它包含了头文件列表,这通常用于 headeronly 库项目的安装,IDE 工程的文件列表生成,以及安装阶段的 cmake/pkgconfig 导入文件的生成。 例如: 更多详情见:#1747 从 CMake 中查找包现在 cmake 已经是事实上的标准,所以 CMake 提供的 find_package 已经可以查找大量的库和模块,我们完全复用 cmake 的这部分生态来扩充 xmake 对包的集成。 我们可以通过 例如: 指定版本指定组件预设开关设置环境变量指定自定义 FindFoo.cmake 模块脚本目录mydir/cmake_modules/FindFoo.cmake 包依赖集成包依赖集成(可选组件)相关 issues: #1632 添加自定义命令到 CMakelists.txt我们进一步改进了 cmake 生成器,现在可以将 rule 里面自定义的脚本序列化成命令列表,一起生成到 CMakelists.txt 不过目前只能支持 batchcmds 系列脚本的序列化。 它将会生成类似如下的 CMakelists.txt 不过 cmake 的 相关 issues: #1735 改进对 NixOS 的安装支持我们还改进了 get.sh 安装脚本,来更好地支持 nixOS 。 更新内容新特性
改进
| ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 05:14 PM PDT 想在银河麒麟上面装 suricata 进行网关检测,但是部署了很长时间出现各种报错,最常见的就是没有 makefile ,但是我的文件部署后是有 Makefile.in 文件的,请大佬指点。 | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 04:11 PM PDT 我感觉都要坚持不到 35 岁了,为了多续命几年,求推荐好用的。 | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 02:20 PM PDT 主要面向大学生的职业技能,分为初中高三级,主要是讲应用不是讲原理。 我初步计划的结构 初级:编程基础、Web 基础、数据库、简单部署 中级:编程高级、Web 框架、缓存数据库、Docker 部署 高级:这个其实主要是充数的部分,但要写的高大上又不很脱离实际,现在我只能想到一个 grpc 除了 web 开发,go 还有哪些比较出名的应用场景呢,中间件这种就过于复杂了。像 python 就比较好设计,爬虫,数据处理再加上 web 就比较充实了,再 go 中虽然也有类似实现,但是说出去不是很响亮,python 爬虫路边老奶奶都可能听说过。 | ||||||||||||||||||||||||||||||||||||||||||
| fastapi 收到一个 http 请求后,就创建一个新的 Thread,去执行一个机器学习模型代码,这块代码是我不懂也不可控的。我想知道有没有办法,可以控制杀死这个线程及所有相关的线程。 Posted: 31 Oct 2021 01:33 PM PDT 这个模型代码单独运行时,如果我按 ctlr+C 停止的话,都很难直接停下来,里头好像有用到多线程啥的,反正太深层了看不懂。 以至于套到 fastapi 上之后,如果已经触发在跑这个模型了,我直接关掉 fastapi 程序也很难,ctlr+C 通常是关不了,只能直接 kill 。 有没有什么好一点的方法呢,可以让这个正在跑的 Thread 不管三七二十一,就给停下来,删掉。 | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 10:42 AM PDT
背景最近一段时间陆续有同学吐槽, 现有的开发环境打包太慢了, 原话如下
也确实, 3 分 45 秒 🐢🐢🐢 的等待时间谁又受得了 😣 ! 那么我们现在的脚手架的问题出在哪里 ?
所以当现有的优化手段都命中的时候,时间才能勉强减少到 40s 🐢 左右。
webpack5 也尝试去解决慢的这个问题, 比如新增了一个比较重量级的持久缓存的功能, 不过从 esbuild 官方给大家的数据来看, webpack5 却是最慢的 ! 😢
当项目逐渐膨胀时, 似乎是已经到了 webpack 的瓶颈, 近期特别火的 vite 与 snowpack 或许才是真正的解决方案 ? vite 、snowpack最终我想到的是接入 vite 或者 snowpack 解决现有的问题, 关于提到的这些工具的原理, 有不少文章都讲得很好了, 这里就不做过多的介绍。 snowpack 刚出来不久就认真充满好奇的读了他的代码, 发现里面有不少写死的地方, 比如 define 是通过字符串的替换去实现, 这明显就会误伤无辜, css 的 import 也没处理, 最近作者也说会交给社区去维护, 自己有些力不从心了。
文章出自 6 More Things I Learned Building Snowpack to 20,000 Stars (Part 2), 而我们更接近业务, 近 100 个大型项目, 包含各类系统与 h5, 几乎能踩完所有的坑。
虽如此 snowpack 依然是个可敬的产品 🔥 ~ 所以综合体验下来还是 vite 值得信赖, 如果此时是新项目毫无疑问我推荐大家使用 vite, 但是我们这是老项目... 何为老项目? 就是之前升级了一个 ts-loader 的大版本, 有俩项目测试环境白屏了。在试图接入 vite 时遇见了 cssModules 解析报错、js scss import 解析路径失败等问题。 到这里我认为 vite 是没有任何问题的, 有些稀奇古怪, 百花齐放的问题的代码就得你自己去改, 当然实际继续挣扎下去可能会发现更多的奇葩问题, 其解决沟通成本和时间成本是无法估计的。 nopack最终我决定自己开发, 并且过渡阶段希望可以随意切换新的 esm 开发模式与现有的 webpack 模式。
Q: 如何做到项目 0 改动接入 ?
Q: nopack 这个名字是啥意思 ?
Q: 如何彻底消除 cjs 这些语法了 ?
Q: nopack 不是坚决不打包吗 ?
Q: 这样看来比 vite 更快 ?
Q: 最终接入的效果如何 ?
Q: esm 开发是不是一本万利 ?
Q: 生产环境能用上了吗 ?A: nopack 也支持生产环境构建, 但是核心的老项目是不会使用 ⚠️⚠️⚠️ (不会为了这三分钟丢了饭碗 😨 , 还是有风险 ⚠️ )。不过新的内部项目将会默认采用 nopack (其实这里可以用 vite 了, 为了不存在重复的工具就用 nopack 吧)。另外 nopack 生产环境打包是采用的 esbuild ⚡️ , vite 采用的是 rollup 📦 。 Q: esm 开发的时代是不是已经来了 ?
Q: vite 、snowpack 、unbundled 这些推荐用哪个 ?
swc 、esbuild选择编译器的时候, 调研了 swc 与 esbuild swcnextjs 已经实验性使用 swc 。 esbuildvite 与 snowpack 都是使用的 esbuild 。 目前仅发现范型函数赋值给变量编译会有问题。 测试数据下面是 webpack 模式下测试 esbuild 与 swc 相关的测试数据
彩蛋10 月 27 日看到了字节大佬开源了基于 esbuild 的工具 unbundled, 当时还在想要是自己英语学好一点, 不用中式英语, 还指不一定也叫 unbundled 了 😄 | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 09:32 AM PDT 之前不小心删掉了一个空的组织,但想再创建一个同名的组织的时候就会说名字已经不可用( npmjs organization name unavailable ),是不是 npm 不允许同名组织存在,即便该同名组织已经被删除了? | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 09:31 AM PDT 家里用的荣耀盒子 pro ,平时看直播都是在电视家上看。 请问港澳台直播要怎么才能看,不知道哪个直播 app 可以看到,或者是需要家里的小米无线路由器配置科学上网吗? 请各位老哥指教,谢谢! | ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 07:24 AM PDT 我是一个 NLP 的初学者,最近在学习 NLP 相关的技术,我想了解目前 NLP 领域的新闻并且每天跟踪。所以如标题所示,有没有大佬推荐一下 daily update 的 NLP 信息流:
除此之外,有没有关于 NLP 的高质量论坛推荐推荐呀~ | ||||||||||||||||||||||||||||||||||||||||||
| 怎么让 Swagger UI 展示 @ApiResponse 的多个 examples? Posted: 31 Oct 2021 07:10 AM PDT 我有如下代码 但是 Swagger UI 却只展示了其中一个 example ,怎么让它展示出所有 examples 呢?
| ||||||||||||||||||||||||||||||||||||||||||
| Posted: 31 Oct 2021 06:12 AM PDT 我有一个豆瓣账号,年代很久远,手机号早已销号没法接收验证码了。我现在通过账号(也就是手机号)密码登陆时,提示我必须要短信验证码。通过网页登陆的时候,又提示 [ description: "在不常用的地区登录,需要验证手机" message: "uncommon_loc_login"] 。我试过找客服申诉,但是没有用。 作为一名程序猿,能不能通过自己的方式来解决呢?求助各位厉害的大神 | ||||||||||||||||||||||||||||||||||||||||||
| 如何绕过 HSBC China(中国汇丰银行)的 root 检查? Posted: 31 Oct 2021 05:59 AM PDT 我用了 Magisk 实现 root 权限的获取 已装的 Magisk 模块: Riru Riru - LSPosed Riru - Hide My AppList Riru - Enhanced mode for Magisk Hide 已装的 LSPosed 模块: Hide My AppList 并且开启了 Magisk Hide ,同时使用 Hide Magisk 改名 Magisk 为 Mask 依然无法通过 HSBC China 3.12.0 |
| You are subscribed to email updates from V2EX - 技术. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |


















No comments:
Post a Comment