V2EX - 技术 |
- 感觉 Rust 是返璞归真了
- cpu 密集型任务,线程数应该等于核心数还是核心数+1
- 现在有什么手机后摄不突出来么?
- 数据库选型——要求根据主键查询,数据量在 150 亿左右
- vue 组件库(例如 element-plus, naive ui)相较通用的组件库(例如纯 bootstrap、tailwindcss)有什么优势?
- 假如你是一名面试官、对于秒杀系统你会问哪些问题?
- 用 golang 实现了 全功能的 socks5 协议,同时兼容 socks4、socks4a,感兴趣的朋友一起来交流交流
- 数据迁移同步平台 CloudCanal 免费社区版正式发布,诸多功能特性等你体验!
- 请教各位,有没有什么开源 BI 可视化数据工具推荐,能够支持所有可提供 JDBC 驱动的数据源的那种…
- Mac 部署 k8s-for-docker-desktop 启动 k8s 一直 starting 问题
- gocolly colly 爬取单页面站点吗?
- 分布式环境下,给所有用户分配自定义的虚拟号,要求顺序自增,如何设计?
- 彦祖们,请教个自建 Vaultwarden 开启 OTP 后退出重新登录 404 的问题
- 求大佬们推荐个白群晖购买渠道
- Chrome 如何开启不同域下的新页面弹出?
- [问题] go 调用 Linux 系统接口无法关闭 fd
- 求教 vue3 中使用 vue-router 的导航守卫问题
- 一个组件比较多的页面,即使更新一个小组件,也必须走一遍整个页面的 render ,怎么处理呢?
- 想组个 5700g 的 itx,请帮忙看一下配置
- k8s 生产配置文件以挂载形式好,还是直接打包的时候打到镜像之中?
- 华为云 HECS, 2 核 4G 新用户,首年 265 元, 1 核 2g 3 年 210
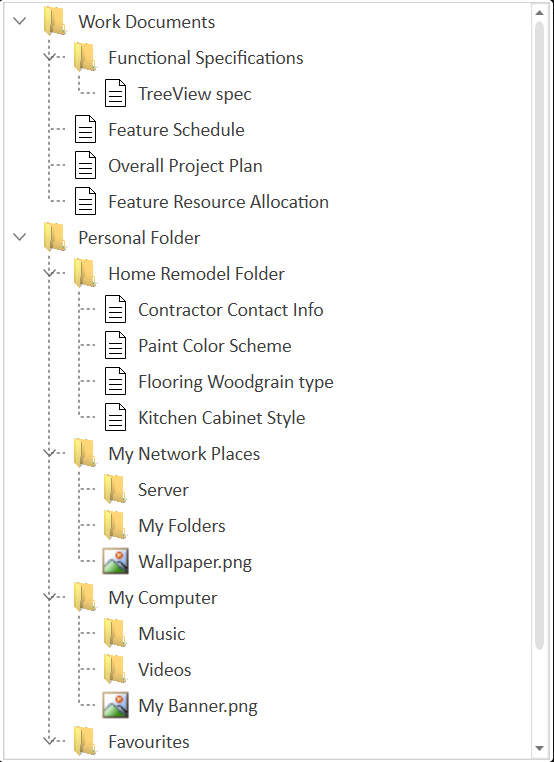
- 看到一些树型控件,展开父节点后,父节点和子节点之间,有 dot line 连接,这个是如何实现的?
- 每天睡够 10 小时还是犯困,没有精神,是不是没有被 PUA 导致的?
| Posted: 05 Aug 2021 03:57 AM PDT 看了两天 rust 文档,作为 java 程序员甚是羡慕啊 | ||||||||||||||||||
| Posted: 05 Aug 2021 03:49 AM PDT 虽说是 cpu 密集型,但是也会有一些如打印日志这样的 io 操作,而且 logback 日志底层是堵塞的。 那么线程数应该等于核心数还是核心数+1 呢?? 现象执行 cpu 密集型操作,使用线程池数量等于 cpu 核心数,任务跑起来后,cpu 占用只能到 80%左右,无法充分利用。 猜测是因为任务中的日志部分涉及到资源堵塞和同步。 分析增大一个线程数,好处是能利用其他线程输出日志堵塞时的 cpu 资源,缺点是增大了线程上下文切换消耗的资源。 当节省的资源 > 消耗的资源时,增大线程数是划算的,否则不划算。 结论,尚未测试 | ||||||||||||||||||
| Posted: 05 Aug 2021 03:42 AM PDT RT 真心受不了突出的后摄,跷跷板又难看 | ||||||||||||||||||
| Posted: 05 Aug 2021 03:38 AM PDT 目的:根据唯一主键从数据库中查询一行数据,要求 50TPS,延迟在 200ms 数据库现状:每天新增数据 10 亿行,保留 15 天数据,即数据库基本上稳定在 150 亿行数据(后续会增长到每天新增 30 亿行,即 450 亿行数据) 对数据库的要求:写入 TPS 至少为 2W,并且可以扩展。读取要求不高,并且为简单的查询场景,只使用唯一主键进行查询,没有其它需要 使用场景:数据镜像保存,并在需要的时候取出数据 | ||||||||||||||||||
| vue 组件库(例如 element-plus, naive ui)相较通用的组件库(例如纯 bootstrap、tailwindcss)有什么优势? Posted: 05 Aug 2021 03:26 AM PDT | ||||||||||||||||||
| Posted: 05 Aug 2021 03:24 AM PDT | ||||||||||||||||||
| 用 golang 实现了 全功能的 socks5 协议,同时兼容 socks4、socks4a,感兴趣的朋友一起来交流交流 Posted: 05 Aug 2021 03:18 AM PDT github 地址: https://github.com/haochen233/socks5.git 第一次尝试做一个开源项目,就决定用 golang 来实现 socks5 协议。通过这个过程也学习到了不少的东西,尤其是英文文档阅读能力,为了实现地更优雅也是下了些功夫。有能改进地方的还望各位多多指点,感谢! | ||||||||||||||||||
| 数据迁移同步平台 CloudCanal 免费社区版正式发布,诸多功能特性等你体验! Posted: 05 Aug 2021 03:10 AM PDT 有一些图文这边的编辑器无法展示,感兴趣的小伙伴请直接查看我们社区原文: https://www.askcug.com/topic/87/%E6%95%B0%E6%8D%AE%E8%BF%81%E7%A7%BB%E5%90%8C%E6%AD%A5%E5%B9%B3%E5%8F%B0cloudcanal%E5%85%8D%E8%B4%B9%E7%A4%BE%E5%8C%BA%E7%89%88%E6%AD%A3%E5%BC%8F%E5%8F%91%E5%B8%83-%E8%AF%B8%E5%A4%9A%E5%8A%9F%E8%83%BD%E7%89%B9%E6%80%A7%E7%AD%89%E4%BD%A0%E4%BD%93%E9%AA%8C 下载地址 OSS 下载地址: https://cloudcanal-community.oss-cn-hangzhou.aliyuncs.com/2021_07_31/cloudcanal.7z 安装教程: https://www.askcug.com/topic/75/cloudcanal%E7%A4%BE%E5%8C%BA%E7%89%88docker%E7%89%88%E5%AE%89%E8%A3%85-linux-macos/2 官方粉丝群和社区 粉丝群可以联系我们小助手 WX:suhuayue001 官方社区地址: https://www.askcug.com | ||||||||||||||||||
| 请教各位,有没有什么开源 BI 可视化数据工具推荐,能够支持所有可提供 JDBC 驱动的数据源的那种… Posted: 05 Aug 2021 03:01 AM PDT 请教各位,有没有什么开源 BI 可视化数据工具推荐,能够支持所有可提供 JDBC 驱动的数据源的那种…主要是需要对接一下国产的各种数据库,例如达梦啦,浪潮 KDB 啦,openGauss 啦,等等。之前看过几个,例如 metabase,但是需要自己写驱动,被 clojure 劝退了…请问大家是否有开源 BI 可视化数据工具选择,最好 B/S 架构,可以通过自定义 JDBC URL 连接所有数据库,可以自己定义 SQL 对外展示数据的那种…非常感谢大家 | ||||||||||||||||||
| Mac 部署 k8s-for-docker-desktop 启动 k8s 一直 starting 问题 Posted: 05 Aug 2021 02:55 AM PDT 老哥们,俺是小白,只是想在本地 Mac 安装部署 k8s,于是我 gayhub 找了下别人已经写好的所有镜像,我用的是阿里云的: https://github.com/AliyunContainerService/k8s-for-docker-desktop 然后按照部署,安装好所有的镜像,然后启动就一直卡在 starting,我看了 issue,其实很多人提问,我也试了很多解决办法,还是没法解决,难顶,由于自己又不懂 network 之类的,就更难受了,有无老哥帮帮? 我提了个 issue,有日志: https://github.com/AliyunContainerService/k8s-for-docker-desktop/issues/164 | ||||||||||||||||||
| Posted: 05 Aug 2021 02:54 AM PDT | ||||||||||||||||||
| 分布式环境下,给所有用户分配自定义的虚拟号,要求顺序自增,如何设计? Posted: 05 Aug 2021 02:45 AM PDT 大家有什么比较好的方案,可给我参考参考 | ||||||||||||||||||
| 彦祖们,请教个自建 Vaultwarden 开启 OTP 后退出重新登录 404 的问题 Posted: 05 Aug 2021 02:41 AM PDT 开启后重新登录就不行了,有什么解决方案没 | ||||||||||||||||||
| Posted: 05 Aug 2021 02:37 AM PDT 之前一直黑裙用着,迫于不想再折腾了,打算再入个白裙放新家里 求问大佬们咸鱼上的白裙能买不,有推荐商家没 | ||||||||||||||||||
| Posted: 05 Aug 2021 02:15 AM PDT 我在域名 A 下点击一个按钮「打印运单」,第一次时候禁止弹框, 我手动选择了总是允许.但还是不能弹框. 在 Safari 下就可以正常弹框. 在 Safari 下需要每次都点击允许弹框, 选择允许后打开一个 about:black 页面直接下载一个 pdf 文件. pdf 地址: http://8.xxx.xx.xx:8100/fba/pdf/down?orderNos=xxxx A 域名: https://wms.xxxx.com/member/Vip/NomalOrderList.aspx 所以, 如何让 chrome 正常打开新的弹出页面? | ||||||||||||||||||
| Posted: 05 Aug 2021 01:53 AM PDT 项目中需要获取网卡的一些硬件信息,但遇到一点问题,现在用另一种方式解决了;但还是想搞懂为什么会报这个错误,基础太差,希望得到大佬的指导,非常感谢。 | ||||||||||||||||||
| 求教 vue3 中使用 vue-router 的导航守卫问题 Posted: 05 Aug 2021 01:30 AM PDT app.vue 代码如下 跑起来控制台有警告,同时也不会触发
然后放到页面内能触发,但是同样也会有警告:
请问大佬们这该怎么解决? | ||||||||||||||||||
| 一个组件比较多的页面,即使更新一个小组件,也必须走一遍整个页面的 render ,怎么处理呢? Posted: 05 Aug 2021 01:14 AM PDT 现在有一个 react 构造的页面,页面上有很多元素。整个页面是根据一个数据文档(data_document),自顶向下构造的构造的。 自顶向下就是说,使用 data_document.dataA 构造组件 A,data_document.dataB 构造组件 B 。。然后使用 dataA 里面的子 dataAA,构造组件 A 里的子组件 AA 。 这里有个问题是,当我操作了页面里面很小的一个组件,从而修改了这个组件对应的 data 时,我需要触发页面的根组件 render(),将整个页面构造一遍。我的思考是,这些页面里的所有组件,都是由 data_document 里的某些 data 完全决定的,它们显示状态变了,就意味着 data_document 变了,反过来也是。所有的组件都是没有额外的状态 state 的。所以想要操作某个组件改变它的状态,就要改变 data_document 的某些 data,将新 data 作为 props 再传递给它。由于整个页面的构建是自顶向下构造的,想要改变传递给某个子组件的 props,就需要跑页面根组件的 render()。 虽然 render 只是重新构造整个虚拟 dom 树而不是真实 dom 树,但如果组件多的话,跑一遍也很费时间。对于这种情况,有什么好的思路吗? ( 这里要注意的是,由于多个组件可能会用同一个数据,所以每次的修改都要即时反馈到 data_document 中,这样的话让被修改的组件只更新自己的 state 就行不通了。) | ||||||||||||||||||
| Posted: 05 Aug 2021 12:30 AM PDT
存在问题:
| ||||||||||||||||||
| k8s 生产配置文件以挂载形式好,还是直接打包的时候打到镜像之中? Posted: 04 Aug 2021 11:11 PM PDT k8s 生产配置文件以挂载形式好,还是直接打包的时候打到镜像之中? 打到镜像里面就做到真正的可以回滚版本 挂载的话修改配置文件就不需要重新构建一边镜像 | ||||||||||||||||||
| 华为云 HECS, 2 核 4G 新用户,首年 265 元, 1 核 2g 3 年 210 Posted: 04 Aug 2021 07:20 PM PDT | ||||||||||||||||||
| 看到一些树型控件,展开父节点后,父节点和子节点之间,有 dot line 连接,这个是如何实现的? Posted: 04 Aug 2021 07:03 PM PDT 不知道应该放在 css 还是 react (我司开发,主要用的 react )分类里面。 如图 想请教一下,这个 dot-lines (还带转弯的有竖有横),是怎么画出来的?直接通过 css 么? 谢谢! | ||||||||||||||||||
| 每天睡够 10 小时还是犯困,没有精神,是不是没有被 PUA 导致的? Posted: 04 Aug 2021 07:02 AM PDT |
| You are subscribed to email updates from V2EX - 技术. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |



No comments:
Post a Comment