V2EX - 技术 |
- 像全球城市这种数据你们一般放在数据库还是本地?
- 大厂的数据都能泄漏,服了,脸书、领英,现在 clubhouse 也中枪
- APKPure v3.17.18 被植入木马
- 各位程序员朋友有没有想过 50 岁之后的我们会是什么样子?
- 大佬们救救孩子,微软暑期实习笔试难不难啊?
- 线下面试服装选择 正装 or 其他
- 有什么读源码的好工具吗?
- Upstream 配的 Server 多了吞吐量反而下降严重
- nginx acess.log 日志文件全是 16 进制怎么解决
- Svelte 的异步更新实现原理
- 原来 windows 是这么处理 wsl 里的文件名中特殊符号映射的
- 安装 ubuntu20.04 后的几个问题
- 面试问到红黑树, B 树这种原理性的问题,怎么回答比较好?不啰嗦,又能回答到点子上
- 转 Java 后端,还是继续前端?
- Google reCAPTCHA 国内使用 反代?
- 最近做的所见即所得的 Markdown 编辑器: Milkdown
- 碰到 aws 风控如何答?
- PHP 框架 DuckPhp 1.2.11 发布
| Posted: 11 Apr 2021 04:41 AM PDT 范围是全球的所有国家-省 /州-主要城市,需要关键字搜索。目前我就搞了个 xml 放在本地,几百 k 的大小,倒也可以。但是现在需要支持英文查询,扩展起来就有点麻烦了,想着要不要放到数据库里。这种基本不会变的数据你们一般放在数据库里还是本地? |
| 大厂的数据都能泄漏,服了,脸书、领英,现在 clubhouse 也中枪 Posted: 11 Apr 2021 04:40 AM PDT 130 万 clubhouse 用户数据泄露 |
| Posted: 11 Apr 2021 04:40 AM PDT
https://www.kaspersky.com/blog/infected-apkpure/39273/ |
| Posted: 11 Apr 2021 04:39 AM PDT 如题, 现在程序员大都是 20-40 岁的青壮年, 在职场还是能勉强一拼, 但是不可否认大部分程序员的性价比会随着年龄的增长而下降, 尤其是 50 岁之后, 在中国的民营公司做管理人员都嫌年纪大了, 更别说做技术开发了. 请问各位老兄是否有焦虑感, 根据我的观察大部分程序员都没有考虑过这个问题, 当我问起他们也是表示迷茫和无奈. 大家一起讨论下, 大龄程序员的出路在哪里? 不说财务自由, 最起码能有一份稳定的收入一直到 65 岁退休吧. |
| Posted: 11 Apr 2021 04:37 AM PDT 师兄内推的苏州的开发,晚上算法笔试 2h6 题,因为才研一( 3 年制)都没怎么刷过题,之前打过一点点 acm 但是很菜,现在好慌啊,要是不过会对明年申请有影响吗? |
| Posted: 11 Apr 2021 04:27 AM PDT 小弟在校大学生,即将迎来人生第一次线下面试,想知道各位网友在线下面试时会如何选择着装?是西装西裤,还是格子衬衫等等? P.S. 面试单位是某二线传统软件行业外企,有针对性意见更好,但也想知道大家面其他企业时候的着装选择 |
| Posted: 11 Apr 2021 04:10 AM PDT RT 。现在还是放到 ide 里点进去看,来回跳转看得很累,而且有跨多个文件的,切换有时候会忘记.. |
| Upstream 配的 Server 多了吞吐量反而下降严重 Posted: 11 Apr 2021 03:55 AM PDT 6 台 Nginx,每台 Upstream 上配置了相同的 30 个服务。压测时发现压力分发到 30 个服务的集群衰减严重。 Upstream 只配置 2 台时,单个服务可以跑到 90%的 CPU,扩展后单个服务只有 20%的 CPU 占用。 目前发现如果把这 6 台 Nginx 的 Upstream 下都配置成不同 IP 的 5 个服务,Nginx 集群依然是反向代理 30 个服务,整体吞吐量提升巨大。感觉上是 Upstream 的 Server 填多了会影响性能似的。负载均衡从轮询到最小链接都试过,没什么效果。感觉是其他的配置导致的。 有没 Nginx 大神帮忙看下,最可能是哪里出了问题。 |
| nginx acess.log 日志文件全是 16 进制怎么解决 Posted: 11 Apr 2021 03:34 AM PDT log_format main escape=json '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; 看网上用了 escape=json 转为 json 格式,但是还是没有用,很烦。 日志这个鬼样子,查错都查不了。 172.96.241.213 - [11/Apr/2021:17:53:47 +0800] "\u0016\u0003\u0001\u0002\u0000\u0001\u0000\u0001ü\u0003\u0003O\u0012~Z\f¶Ü\u000FGyå2.;®æÕè\t<û=@é-¦\ yL§D ä<97>ð´ªg<9d>6YY×(ÍWT¥þ\u000E2©úû>Y«}]¸Ò1N;\u0000"úú\u0013\u0001\u0013\u0002\u0013\u0003À+À/À,À0̨̩À\u0013À\u0014\u0000<9c>\u0000<9d>\u0000/\u00005\u0000" 400 157 "" "" "" 192.241.210.208 - [11/Apr/2021:17:58:20 +0800] "\u0016\u0003\u0001\u0000<8b>\u0001\u0000\u0000<87>\u0003\u0003<95>\u0011~¨áÀ-<88>l\u0010ô\u0012<97>Ê;\u0013\u0007þ8\u0019X\fT#\u000B1À<9c>8N\u00073\u0000\u0000\u001AÀ/À+À\u0011À\u0007À\u0013À\tÀ\u0014À" 400 157 "" "" "" 193.142.146.84 - [11/Apr/2021:17:59:50 +0800] "GET / HTTP/1.1" 200 612 "" "Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:76.0) Gecko/20100101 Firefox/76.0" "" |
| Posted: 11 Apr 2021 03:22 AM PDT
在 我对 Svelte 的看法 一文里,我分析了 Svelte 在编译时实现 Reactive 的原理。在这篇文章,我将分析在 Svelte 里更新一个状态 (state) 值后更新到 UI 的这一过程。 阅读本文前,你应该至少:
原理分析为了保持简单,先从一个和 Svelte 无关的例子讲起: 这样实现很简单,但是有一个严重的问题:连续的状态更新会连续触发 这样,在同一个事件循环里,多个状态更新只会触发一次 UI 更新。 现在假设页面上有一个 So far so good. 但是相信不少人年轻的时候曾经写过这样的代码: 在 为了可以在 Svelte 的实际做法回到 Svelte: 这个组件会被编译成一个 fragment (你不需要读懂下面的代码): 不要感到害怕,一个 Svelte Fragment 实际上是一个函数返回几个必要的方法: 这里的 而
|
| 原来 windows 是这么处理 wsl 里的文件名中特殊符号映射的 Posted: 11 Apr 2021 02:57 AM PDT 首先先在 wsl 了创建一个带特殊符合的文件,比如 可以看到能正常显示
而在 windows 里变成了一个"大空格"
但其实这不是空格,而是 而如果反过来,直接在 windows 里创建带特殊 unicode 字符的文件也是可以的,比如下图中的
当然其他 unix 允许而 win 不允许的符号也是有映射的,比如 |
| Posted: 11 Apr 2021 02:05 AM PDT 毕业后一直用的 ubuntu16.04 工作了 5 年了,最近换个了新电脑 redmibook15 pro,装上了 ubuntu20.04 ,但是出现了几个暂时还没解决的问题 1). redmibook15 pro 只有一个硬盘位,这就导致我之前的双硬盘双系统方式不好弄了,不是太想把两个系统装在一块硬盘上,因为我隔一段时间会用 dd 命令拷贝硬盘; 我尝试外部通过 type-c 硬盘盒接上一个 ssd 的 win10 系统(内部硬盘位换成另一个 ssd 装了 ubuntu )打, 然后开 bios 中的 usb 启动+关闭安全启动,但是没法启动 win10,总是提示蓝屏 2). redmibook15 pro 是 3200x2000 的分辨率,比之前的电脑 1366x768 分辨率高了很多,这导致一个问题,某些软件如 charles 、网易云音乐显示的字体和窗口非常小,几乎肉眼难辨,但是其他的软件如 chrome 、idea 全家桶就显示正常,我尝试在设置中修改分辨率,但是没效果 哪位老哥知道其中任何一个问题的解决方式吗,感激不尽 |
| 面试问到红黑树, B 树这种原理性的问题,怎么回答比较好?不啰嗦,又能回答到点子上 Posted: 11 Apr 2021 01:42 AM PDT 面试问到红黑树,B 树这种原理性的问题,怎么回答比较好?不啰嗦,又能回答到点子上 |
| Posted: 10 Apr 2021 11:33 PM PDT 年龄 32,转行做前端开发 3 年,中级水平,薪资在当地中等水平(非大厂)。目前有机会转 Java 后端,两条路不知如何选择,望赐教。 1. 继续前端,做到高级及往上,有足够积累,能力和待遇方面都可稳步提升,但局限于前端,未来( 35 岁)的职业道路会怎样不明朗。 2. 转后端,有牛人带,花一年达到初级或准中级水平,同时前端保持不丢,这样从长远来讲,职业生涯的路会更宽。但相当于经验从零开始,学习成本很高,一两年内进入市场的竞争力估计不高。 |
| Posted: 10 Apr 2021 11:32 PM PDT Google reCAPTCHA 最近国内访问抽风,reCAPTCHA 的好几个域名都有访问不了的问题。 请问有没有什么好的方案 。 |
| 最近做的所见即所得的 Markdown 编辑器: Milkdown Posted: 10 Apr 2021 11:13 PM PDT |
| Posted: 10 Apr 2021 07:06 PM PDT 收到 aws 的邮件 叫我回复信息,但是我回复了以后都一周了没有反应。 就是回复到 aws-verification@amazon.com 那个 如何填? |
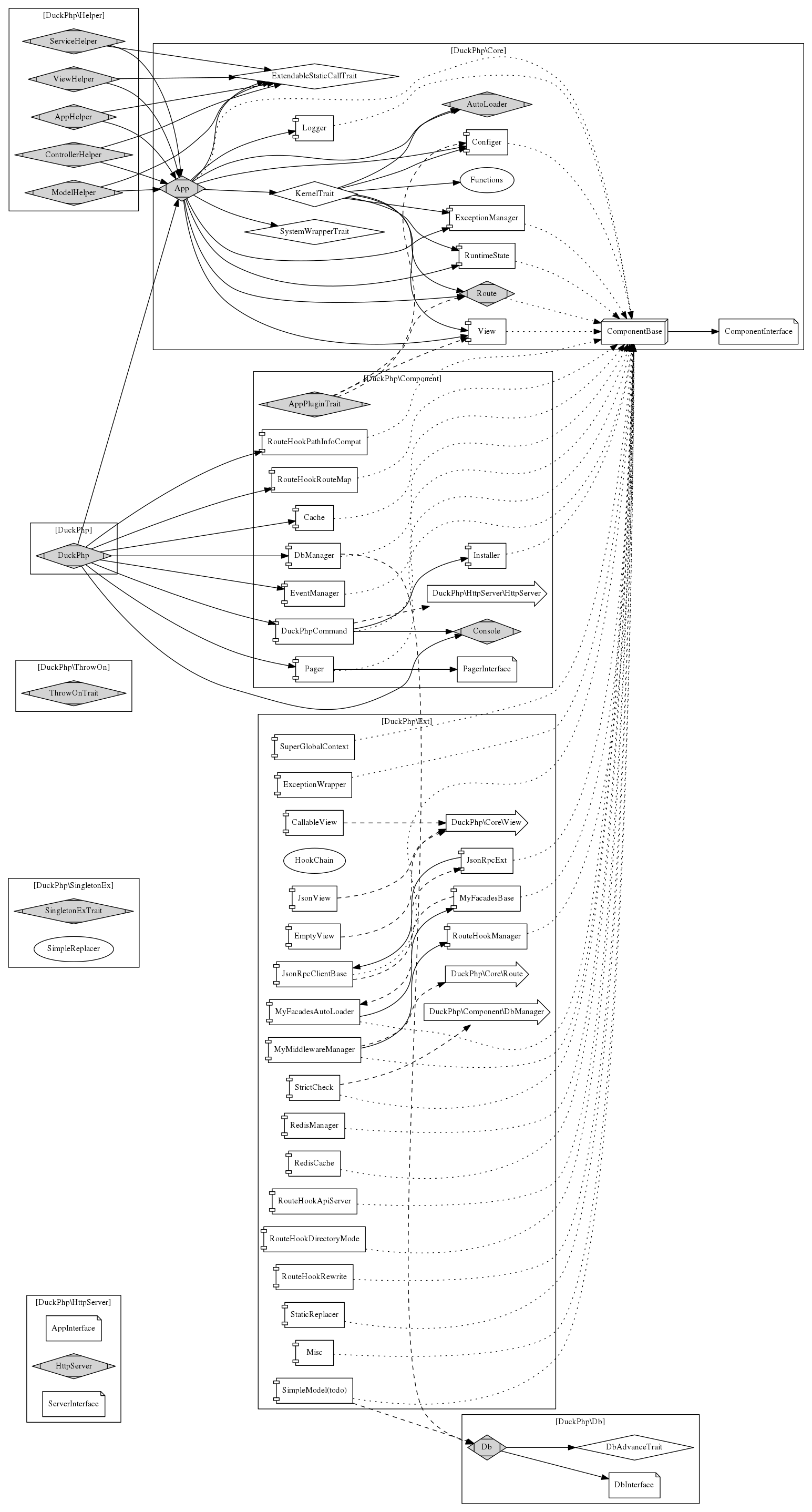
| Posted: 09 Apr 2021 05:57 PM PDT 项目地址: https://github.com/dvaknheo/duckphp https://gitee.com/dvaknheo/duckphp 作者 QQ: 85811616 官方 QQ 群: 714610448
这次发布隔了很久,主要是重写了 AppPluginTrait 。使得可以把自己的代码引入 AppPluginTrait,就能原封不动的作为插件给其他工程使用。 这个版本的亮点还有: 可以使用 Workerman 和 Swoole 加速。代码不用改变,只需要引入 dvaknheo/workermanhttpd 和 dvaknheo/swoolehttpd 。 命令行里 接下来要完成的任务是 用 DuckPhp 写一个多用户的后台,以 composer lib 的形式。 而且可以让人完全魔改,而不动用 vendor 的代码。 而不是那种提供个 composer project 工程模板让大家在里面改的方式。 或许,会和新版本的 tagfeather 模板一起发布。 "只要你的代码抽出业务层,我们就是好兄弟" 贴个 hello world 代码吧。发布项目没有代码总怪怪的。 系统架构图(感谢 sm.ms 的图床 ): |
| You are subscribed to email updates from V2EX - 技术. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |




No comments:
Post a Comment